-
特定のページにカスタム投稿タイプを表示する[WordPress 3.0]
![特定のページにカスタム投稿タイプを表示する[WordPress 3.0]](https://8bitodyssey.com/wp-content/uploads/2013/01/5025358610_2ef85292ea-500x288.jpg)
カスタム投稿タイプ カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress…
-
Twenty Ten 1.1 の変更点とアップデートの注意点

Twenty Ten がバージョンアップして、1.1 になりました。 どこが変わったんだろう、と思っている方も…
-
Twenty Ten テーマのコード内の説明を日本語化しました

WordPress 3.0 より『Twenty Ten』がデフォルトテーマとなりましたが、WordPress …
-
翻訳記事:『Twenty Tenのヘッダー』

この記事は、Matt が書いた『The Headers of Twenty Ten』を翻訳したものです。Wor…
-
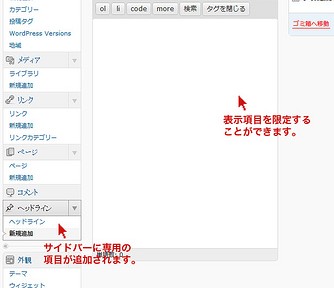
私がカスタム投稿タイプを使うべき理由

ここしばらく WordPress 3.0 を研究している。 一番の目玉は WordPress MU との統合だ…