カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] では、index.php にカスタム投稿タイプを表示してみました。では、特定のページにカスタム投稿タイプを表示するにはどうしたらよいのでしょうか?※誤解のないように、本記事での「ページ」は WordPress の投稿ではない「ページ(Pages)」を指しています。
ちょうど質問もあったので試してみました。
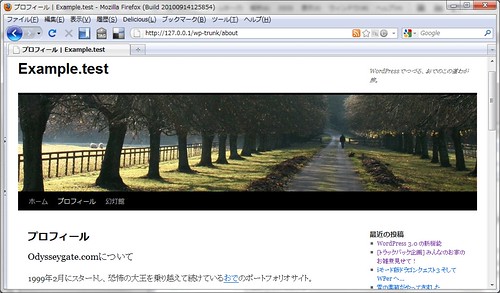
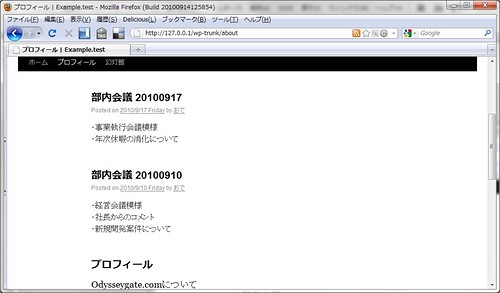
特定のページ”だけ”に表示する、というのが今回の目的なので、とりあえず、プロフィールのページに”のみ”表示してみることにします。上のスクリーンショットが何もしていない状態のプロフィールページです。
ページテンプレートの仕組みを理解する
ページの仕様では、ページのテンプレートは以下の順番で決まるようになっています(参考:ページテンプレート – Pages – WordPress Codex 日本語版)。
- 選択したカスタムWordPressページテンプレート
- page.php
- index.php
使用しているテーマにもよりますが、通常は 1 がなく、2 が使われている場合が多いでしょう。
例としてあげたスクリーンショットで使っているテーマ「Twenty Ten」においても、page.php が用意されており、プロフィールページもまた『デフォルトテンプレート』を使用していました。
特定のページにカスタム投稿タイプを表示するためには、カスタム投稿タイプを表示するカスタム WordPress ページテンプレートを作成し、特定のページに対して、そのカスタム WordPress ページテンプレートを適用してあげればよさそうです。
カスタム投稿タイプを表示するページテンプレートを作成する
では、カスタム投稿タイプを表示できるカスタム WordPress ページテンプレートを作成してみます。
カスタム WordPress ページテンプレートのルールとしては
[php]<?php
/*
Template Name: マイページ
*/
?>[/php]
というテンプレート名の宣言があれば、あとはどのように書いてもよいのですが、ここでは説明を簡単にするために、Twenty Ten テーマに用意されていたカスタムページテンプレート「onecolumn-page.php」を書き換えてみます。
このファイルをコピーして、custom-onecolumn-page.php という名前にして、テーマディレクトリに置きます。
テンプレート名を
[php]<?php
/**
* Template Name: Custom One column, no sidebar to display custom post type.
*
[/php]
のように書き換えて、
[php] <div id="container" class="one-column">
<div id="content" role="main">
[/php]
の下に、index.php の際にも書いた、
[php]<?php $loop = new WP_Query( array( ‘post_type’ => ‘headline’, ‘posts_per_page’ => 5 ) ); ?>
<?php while ( $loop->have_posts() ) : $loop->the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h2 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( ‘Permalink to %s’, ‘twentyten’ ), the_title_attribute( ‘echo=0’ ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<div class="entry-meta">
<?php twentyten_posted_on(); ?>
</div><!– .entry-meta –>
<div class="entry-content">
<?php the_content(); ?>
</div>
</div>
<?php endwhile; ?>
[/php]
を挿入します。
※このコードを page.php に挿入すれば、すべてのページにカスタム投稿タイプが表示されます。
カスタムページテンプレートを特定のページに適用する
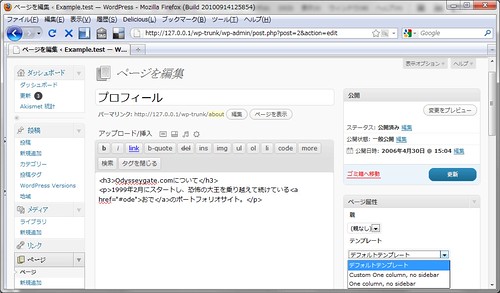
最後に特定のページ、であるところの「プロフィールページ」にさきほど作成した「Custom One column, no sidebar」テンプレートを適用します。
ページ属性のところにあるテンプレートを「デフォルトテンプレート」から「Custom One column, no sidebar」へと変更するだけです。
プロフィールの上にカスタム投稿タイプが表示されました。「Custom One column, no sidebar」を適用しているページはプロフィールページだけなので、このページのみにカスタム投稿タイプが表示されます。
意外と簡単でしたね。





“特定のページにカスタム投稿タイプを表示する[WordPress 3.0]” への5件のフィードバック
[…] This post was mentioned on Twitter by WordPress Fan, WordPress Fan, Odyssey / おで, Odyssey / おで, 久世 浩史 and others. 久世 浩史 said: 特定のページにカスタム投稿タイプを表示する[WordPress 3.0] | Odysseygate.com ht […]
[…] 特定のページにカスタム投稿タイプを表示する[WordPress 3.0] […]
[…] – The blog of H.Fujimoto. 特定のページにカスタム投稿タイプを表示する[WordPress 3.0] | Odysseygate.com. […]
[…] 参考:http://8bitodyssey.com/archives/1727 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <?php $loop = new WP_Query( array( 'post_type' […]
[…] 特定のページにカスタム投稿タイプを表示する[WordPress 3.0] […]