2012年7月1日に渋谷にある GMO さんの会場をお借りして、WordBench 東京 at GMO を開催しました。この記事は、その際に発表させていただいた『知っておくとちょっと得する WordPress 3.4の7+1ポイント 』を記事化し、フォローアップを追加したものです。
なお、最近 Retina 的な MacBook Pro を購入したところ、Google Chrome Dev さんが Retina に対応しておらずスクリーンショットの多くがボケボケしております。あらかじめご了承ください( ;∀;)
ショートカット
- 自己紹介
- WordPress 3.4 Green
- 投稿編集画面からのコメントが可能に
- Twitter の埋め込みが可能に
- 画像キャプションの HTML 対応
- 単語カウントから文字でのカウントへ
- wp_is_mobile 関数の導入
- テーマカスタマイザー
- テーマをカスタマイザー対応にしよう、そうしよう
自己紹介
毎度の自己紹介から。Mighty-works のタモツのナイスアドバイスで、『速習デザイン WordPress 3.x』の執筆協力を追加しました。
8bitOdyssey の facebook ページもやっています。WordBench に登壇する方は、いいねしてください、ってお願いする方が多いので、ぼくもやってみました。
ぜひいいねしてください!
Twitter はこちらです。よろしければフォローを!というところで、自己紹介終了です。本題いきます!
WordPress 3.4 Green
3月11日に、マイクロソフトさんの会場をお借りして WordCrab Tokyo を開催しました。そこにもおいでくださった方はいらっしゃるでしょうか(注:けっこういらっしゃいましたw)
3月のことを覚えている人は忘れてください。すいません、すいません。あまりかぶらない内容にしましたが、一部かぶっています。
WordPress 3.4 にまだしていない方向け
ご自分の管理されているコンテンツを WordPress 3.4 にまだアップグレードされていない方はいらっしゃるでしょうか。(注:ほとんどいらっしゃいませんでしたw)
WordPress 3.4 知っておくとあんしん・便利なリンク集という記事を公開しています。アップグレードの際にトラブルを起こしていたプラグイン等も 3.4 に対応してきており、トラブルの事例も耳にしなくなりましたが、これからアップグレードされるという方はぜひ一度ご覧いただけると幸いです。
さて今日のお題です。
という内容でお話したいと思います。
投稿編集画面からのコメントが可能に
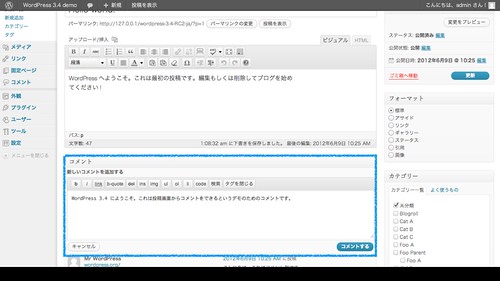
まずは投稿編集画面からのコメントについて。
各記事にコメントがつくと、この部分にコメントが表示されますが、ここに「コメントする」のリンクがつくようになり、
記事から直接コメントに返信できるようになりました。
これまではダッシュボードのコメントウィジェットからもクイック返信できましたが、これからは記事からもできるようになった、ということです。
Twitter の埋め込みが可能に
これまで Twitter の埋め込みというと、Blackbird Pie などのプラグインを使っていたかと思いますが、これからは WordPress の本体だけで埋め込むことができます。
このようにコンテンツ入力欄に表示したい Twitter のステータス URL を貼り付けるだけ。
フロントエンド(ブログ)にはつぶやきだけではなくて、フォローボタンや返信、リツイートなども表示されます(コモモさん、つぶやき借りました。すいません、すいません)。
注意点は、一行には Twitter の URL だけを貼り付けること。<p></p>タグなどで囲んでしまうと、oEmbed が働きません。
PS disable auto formatting のように wpautop の挙動を変えるプラグインが動作していると、うまく Twitter を埋め込めませんでした。対応してくれないかなぁチラッチラッ。
画像キャプションの HTML 対応
続いて画像キャプションの HTML 対応についてです。
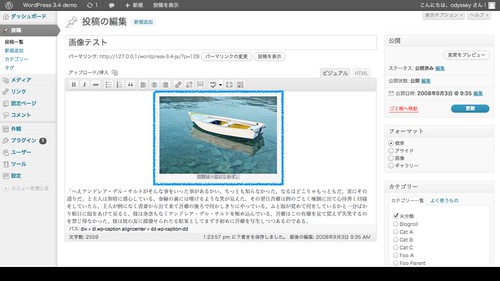
キャプションありの画像にリンクを貼ってみましょう。
キャプションの文字を選んで、リンクボタンを押しました。
とまぁ、このようにキャプションにリンクが貼れました。
というわけで、3.4 からは画像のキャプションに HTML が使えるようになりました。引用した画像の著作者(注:ちょしゃくしゃ、この言葉を選んだのは失敗でした。壇上で噛みました(;_;))へのリンクはもちろん、strong タグなどで強調表示をすることも可能です。
3.3 までは自分で HTML を書かなければいけませんでした。
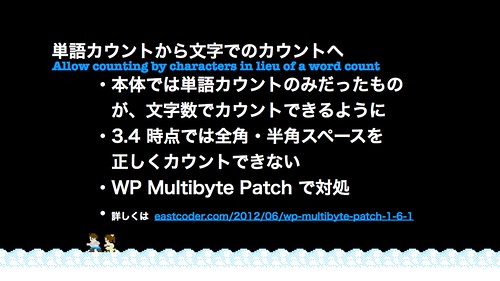
単語カウントから文字でのカウントへ
さて、次に単語カウントから文字でのカウントができるようになったというお話。3.3 まではこれができなかったので、WP Multibyte Patch で対処していました。
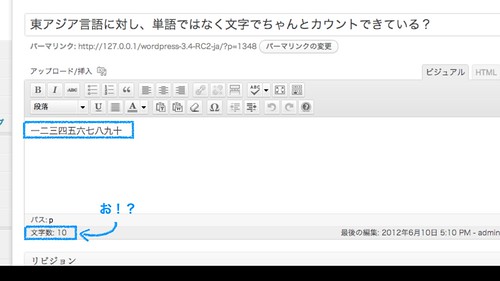
ためしに、コンテンツ入力欄に「一二三四五…」と10文字書いてみたところ、ちゃんと文字数が10とカウントされています。
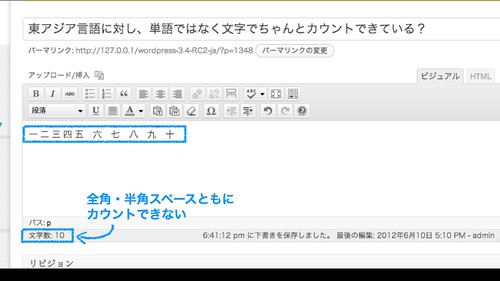
意地悪いことに、さきほど書いた「一二三四五…」に半角と全角のスペースを混ぜても文字数は10のまま。全角・半角スペースはカウントできないようです。
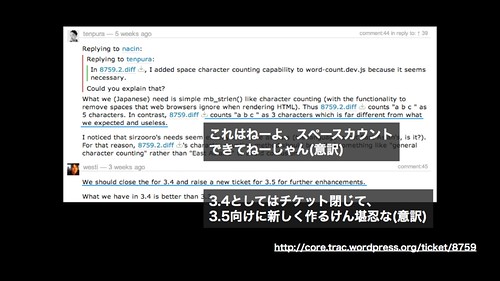
これは、文字カウントを改善するためのスレッド( trac のチケット)ですが、
tenpura さんはとても紳士的な方なので、こんな言い方はしませんが、「スペースカウントできてないよ」とコメント。
それに対してコミッターは「3.4としてはチケットを閉じて、3.5向けに新しく作るから」ということで、3.4としては不十分な対応となってしまいました。
このあと、中国の方が「正しく文字数をカウントできていない」というこのチケットの目的は達成できていない、と食い下がってくれたのですが、結局持ち越しになってしまいました。東アジア圏の悲願達成は 3.5 に!
というわけで、カウントできていないスペースの問題は WP Multibyte Patch で対処がされています。詳しくは tenpura さんのサイトの WP Multibyte Patch 1.6.1 | EastCoder; をご覧ください。
wp_is_mobile 関数の導入
注:当日のセッションでは直前の星野さんの内容と丸かぶりしたため大幅にこの項目を省きましたが、ほんとうだったらこうしゃべってたはずバージョンでお届けします。
続いて、wp_is_mobile 関数の導入です。
wp_is_mobile はモバイル端末向けの条件分岐タグです。この関数を使うことで、PC 向けと、モバイル向けとコンテンツを出し分けることができます。
3.3 までにあった $is_iphone の代わりとなるものだと思われます。
3.4以降に限定されますが、以下のように書くことができます。
[php]<?php if ( function_exists(‘wp_is_mobile’) && wp_is_mobile() ) :?>
モバイル向けコンテンツを記述
<?php else: ?>
PC向けコンテンツを記述
<?php endif; ?>[/php]
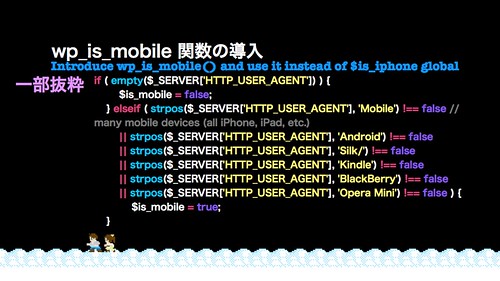
この関数は、/wp-includes/vars.php で定義されています。その一部を抜粋したものがこのスライドになりますが、デバイスのユーザーエージェントを読み取って、Mobile、Android、Silk/、Kindle、BlackBerry、Opera Mini というキーワードが含まれていたら、モバイル端末と判定するようになっています。
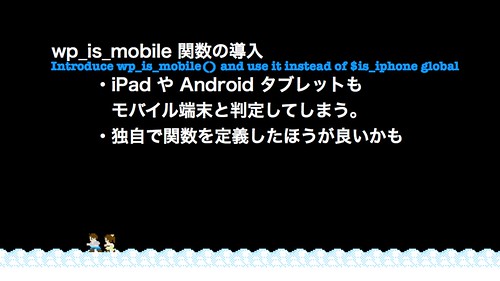
ただし、この判定の仕方だと、iPad(UA は Mobile Safari です)も Android タブレット(UA は当然 Android。Chrome for Android でも Mobile Safari がヒットします)もモバイル端末と判定されてしまいます。
たしかにモバイルかもしれないけれど、iPad や Android タブレットにいわゆるスマートフォンコンテンツを表示したい、と考える人はあまりいないと思いますので、vars.php を参考に独自で関数を定義したほうが良いのでは、と思います。
テーマカスタマイザー
続いてテーマカスタマイザーについてです。
テーマをリアルタイムにプレビューし、リアルタイムにカスタマイズすることができます。どんどん増えるカスタムメニューも(カスタマイザー API を使うことで)サイドバーに格納することができます。また、3.4 正式版になって管理バーから直接テーマカスタマイザーに移動できるようになりました。
テーマをカスタマイザー対応にしよう、そうしよう
ということで、ここで少しデモをしてみたいと思います(注:Twitter でライブコーディングがはじまるのかな?とつぶやきをいただきましたが、そんな大したものでなくてサーセン!)。
(注:なお、Twitter でいくらか質問をいただいてたみたいですが、デモで使用していたエディターは Sublime Text 2 になります。monokai カラースキームがデフォルトになっていて、階層化も縦線でみやすく、ぼくのお気に入りです!)
自分の作ったテーマあるいは利用しているテーマでテーマカスタマイザーを利用できるようにしてみたいと思います。
ここでは例として toolbox テーマを用いました。また開発者でない方でもできるように基本は Twenty Eleven からのコピー&ペーストをします。というわけで、セキュリティ面等の検証はしておりませんので、あくまで学習用だと思ってください。
とりあえずダウンロードしてきたテーマにコードを追加するのはあまりよろしくないので、子テーマを作ります。
テーマディレクトリに子テーマ用のディレクトリ(ここでは toolbox_child としました)を作成。コメントに template: toolbox を追加した style.css を作成し、管理画面のテーマの管理で、子テーマを適用します。
子テーマが適用されました。
カスタマイザーに収納される項目はこのスライドの通りで、「サイトとキャッチフレーズ」と「固定フロントページ」はどのようなテーマでもデフォルトで表示されるようになっています。
続いてナビゲーションの追加について。
toolbox テーマではデフォルトで表示されるようになっていますが、以下のようなコードを子テーマの functions.php に追加することで表示されます。つまり、カスタムメニューを追加すれば、カスタマイザーにも表示されるわけです。
[php]
register_nav_menus( array(
‘shop_list’ => ‘ショップリスト’,
‘region_list’ => ‘地域リスト’
) );
[/php]
より詳しくは:Function Reference/register nav menus « WordPress Codex
追加されたカスタムメニューを選ぶことができます。
続いて、背景画像と背景色の追加について。
これには
[php] add_theme_support( ‘custom-background’ );[/php]
を追加します。Twenty Eleven 1.4 の functions.php 106〜111行目にも同様の記述があります。
3.3 までは add_custom_background(); というものが使われていましたが、これは 3.4 から非推奨になりました。
より詳しくは:Custom Backgrounds « WordPress Codex
背景画像の項目が追加されました。
何度も大曲さんにネタになってもらって恐縮ですが、背景画像を貼ったり…
背景色を選択できるようになりました。これで保存して公開すれば、ブログのフロントエンドもこの背景画像/色の設定になります。
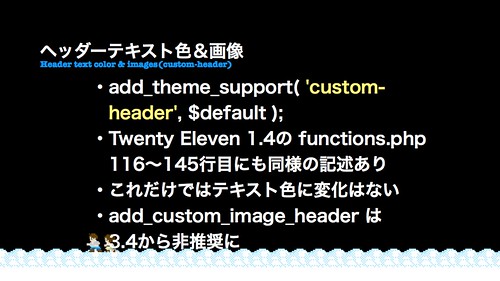
さらにさらに、ヘッダーテキスト色とヘッダー画像です。
これは一般に
[php] add_theme_support( ‘custom-header’, $default );[/php]
を追加することで表示されるようになりますが、Twenty Eleven 1.4 の functions.php 116〜145行目に以下のような記述があるので、こちらをそのまま子テーマの functions.php へとコピー&ペーストさせてもらいます。
[php]
// Add support for custom headers.
$custom_header_support = array(
// The default header text color.
‘default-text-color’ => ‘000’,
// The height and width of our custom header.
‘width’ => apply_filters( ‘twentyeleven_header_image_width’, 1000 ),
‘height’ => apply_filters( ‘twentyeleven_header_image_height’, 288 ),
// Support flexible heights.
‘flex-height’ => true,
// Random image rotation by default.
‘random-default’ => true,
// Callback for styling the header.
‘wp-head-callback’ => ‘twentyeleven_header_style’,
// Callback for styling the header preview in the admin.
‘admin-head-callback’ => ‘twentyeleven_admin_header_style’,
// Callback used to display the header preview in the admin.
‘admin-preview-callback’ => ‘twentyeleven_admin_header_image’,
);
add_theme_support( ‘custom-header’, $custom_header_support );
if ( ! function_exists( ‘get_custom_header’ ) ) {
// This is all for compatibility with versions of WordPress prior to 3.4.
define( ‘HEADER_TEXTCOLOR’, $custom_header_support[‘default-text-color’] );
define( ‘HEADER_IMAGE’, ” );
define( ‘HEADER_IMAGE_WIDTH’, $custom_header_support[‘width’] );
define( ‘HEADER_IMAGE_HEIGHT’, $custom_header_support[‘height’] );
add_custom_image_header( $custom_header_support[‘wp-head-callback’], $custom_header_support[‘admin-head-callback’], $custom_header_support[‘admin-preview-callback’] );
add_custom_background();
}
[/php]
ただし、これだけではテキスト色は変化しない上にエラーが表示されてしまいますので、次のステップに進みます。
なお、3.3 までにヘッダー画像用の関数として用意されていた add_custom_image_header は 3.4 からは非推奨となっています。
より詳しくは:Custom Headers « WordPress Codex
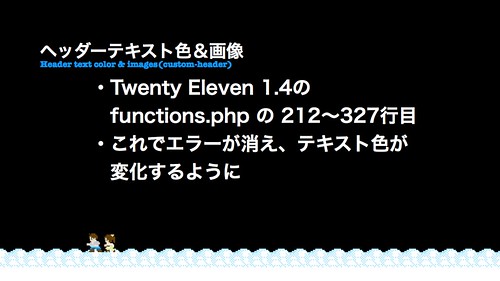
Twenty Eleven 1.4 の functions.php 212〜327行目に以下の記述がありますので、こちらもコピー&ペーストします。
[php]
if ( ! function_exists( ‘twentyeleven_header_style’ ) ) :
/**
* Styles the header image and text displayed on the blog
*
* @since Twenty Eleven 1.0
*/
function twentyeleven_header_style() {
$text_color = get_header_textcolor();
// If no custom options for text are set, let’s bail.
if ( $text_color == HEADER_TEXTCOLOR )
return;
// If we get this far, we have custom styles. Let’s do this.
?>
<style type="text/css">
<?php
// Has the text been hidden?
if ( ‘blank’ == $text_color ) :
?>
#site-title,
#site-description {
position: absolute !important;
clip: rect(1px 1px 1px 1px); /* IE6, IE7 */
clip: rect(1px, 1px, 1px, 1px);
}
<?php
// If the user has set a custom color for the text use that
else :
?>
#site-title a,
#site-description {
color: #<?php echo $text_color; ?> !important;
}
<?php endif; ?>
</style>
<?php
}
endif; // twentyeleven_header_style
if ( ! function_exists( ‘twentyeleven_admin_header_style’ ) ) :
/**
* Styles the header image displayed on the Appearance > Header admin panel.
*
* Referenced via add_theme_support(‘custom-header’) in twentyeleven_setup().
*
* @since Twenty Eleven 1.0
*/
function twentyeleven_admin_header_style() {
?>
<style type="text/css">
.appearance_page_custom-header #headimg {
border: none;
}
#headimg h1,
#desc {
font-family: "Helvetica Neue", Arial, Helvetica, "Nimbus Sans L", sans-serif;
}
#headimg h1 {
margin: 0;
}
#headimg h1 a {
font-size: 32px;
line-height: 36px;
text-decoration: none;
}
#desc {
font-size: 14px;
line-height: 23px;
padding: 0 0 3em;
}
<?php
// If the user has set a custom color for the text use that
if ( get_header_textcolor() != HEADER_TEXTCOLOR ) :
?>
#site-title a,
#site-description {
color: #<?php echo get_header_textcolor(); ?>;
}
<?php endif; ?>
#headimg img {
max-width: 1000px;
height: auto;
width: 100%;
}
</style>
<?php
}
endif; // twentyeleven_admin_header_style
if ( ! function_exists( ‘twentyeleven_admin_header_image’ ) ) :
/**
* Custom header image markup displayed on the Appearance > Header admin panel.
*
* Referenced via add_theme_support(‘custom-header’) in twentyeleven_setup().
*
* @since Twenty Eleven 1.0
*/
function twentyeleven_admin_header_image() { ?>
<div id="headimg">
<?php
$color = get_header_textcolor();
$image = get_header_image();
if ( $color && $color != ‘blank’ )
$style = ‘ style="color:#’ . $color . ‘"’;
else
$style = ‘ style="display:none"’;
?>
<h1><a id="name"<?php echo $style; ?> onclick="return false;" href="<?php echo esc_url( home_url( ‘/’ ) ); ?>"><?php bloginfo( ‘name’ ); ?></a></h1>
<div id="desc"<?php echo $style; ?>><?php bloginfo( ‘description’ ); ?></div>
<?php if ( $image ) : ?>
<img src="<?php echo esc_url( $image ); ?>" alt="" />
<?php endif; ?>
</div>
<?php }
endif; // twentyeleven_admin_header_image
[/php]
これでエラーが消え、テキスト色が変化するようになります。
※このままだと関数名の衝突を避けるためにつけている識別子の名称が twentyeleven のままですので、気になる方は toolbox_child などに置換してしまいましょう。そのままでも一応動きます。
色を選ぶと…
このように色が変化しました!
続いてヘッダー画像を挿入できるようにします。
子テーマに header.php を用意して、親テーマの header.php を上書きしてしまいたいので、toolbox テーマの header.php をコピーして、子テーマのディレクトリに置きます。
次に、Twenty Eleven 1.4 の header.php 78〜113行目に以下の記述があるので、こちらを、子テーマの header.php の67行目にコピー&ペーストします。
[php]
<?php
// Check to see if the header image has been removed
$header_image = get_header_image();
if ( $header_image ) :
// Compatibility with versions of WordPress prior to 3.4.
if ( function_exists( ‘get_custom_header’ ) ) {
// We need to figure out what the minimum width should be for our featured image.
// This result would be the suggested width if the theme were to implement flexible widths.
$header_image_width = get_theme_support( ‘custom-header’, ‘width’ );
} else {
$header_image_width = HEADER_IMAGE_WIDTH;
}
?>
<a href="<?php echo esc_url( home_url( ‘/’ ) ); ?>">
<?php
// The header image
// Check if this is a post or page, if it has a thumbnail, and if it’s a big one
if ( is_singular() && has_post_thumbnail( $post->ID ) &&
( /* $src, $width, $height */ $image = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), array( $header_image_width, $header_image_width ) ) ) &&
$image[1] >= $header_image_width ) :
// Houston, we have a new header image!
echo get_the_post_thumbnail( $post->ID, ‘post-thumbnail’ );
else :
// Compatibility with versions of WordPress prior to 3.4.
if ( function_exists( ‘get_custom_header’ ) ) {
$header_image_width = get_custom_header()->width;
$header_image_height = get_custom_header()->height;
} else {
$header_image_width = HEADER_IMAGE_WIDTH;
$header_image_height = HEADER_IMAGE_HEIGHT;
}
?>
<img src="<?php header_image(); ?>" width="<?php echo $header_image_width; ?>" height="<?php echo $header_image_height; ?>" alt="" />
<?php endif; // end check for featured image or standard header ?>
</a>
<?php endif; // end check for removed header image ?>
[/php]
ヘッダー画像をアップロードしてみると、ちゃんと表示されました!
完成\(^o^)/
ワンモア、ということで
本記事として公開しました!お付き合いありがとうございました!



































































“知っておくとちょっと得する WordPress 3.4の7+1ポイント” への1件のフィードバック
[…] (5) 「WordPress 3.4の新機能」(おでっせい @odyssey) WordPress日本語翻訳チーム、おでっせいさんによる、WordPress 3.4の具体的な変更点と3.4の目玉の一つでもあるテーマカスタマイザーの機能について紹介します。 USTREAMの動画 スライド資料 […]