品川にあるマイクロソフトさんの会場をお借りして、福井のカニをしゃぶり尽くすステキイベント『WordCrab Tokyo 2012〜あの素晴らしいカニをもう一度〜』を開催しました。コーディネートはむゆうさん、まぁさん、星野さんにおまかせだったのですが、セッションのトップバッターで「一番いいのを頼む」と今回は言われてないのですが言われた気になって、『新作スクープ!! WordPress 3.4』というタイトルでもってお話させていただいた……はずです。はい、これ書いている今、まだイベント前です(爆)
このエントリーは、そのときのスライドを用いながら、講演では地味すぎて紹介してもつまらないような細かい追加要素もちょこっと追加した Extended Version です。なお、タイトルは雑誌ファミ通の新作ゲーム記事的なところを狙ってつけてみました。それでは元気よくいってみましょう~!
恒例の自己紹介ですが、地味にいろいろ変えておりまして…まだレポートしてませんが、先日の Nexus 祭に乗じて Android を Galaxy Nexus に変えたり、PSP が Vita に変わったりしております。
最近の活動としては、まがりんとか星野さんとかタモツとかが書いた『速習Webデザイン&速習デザインシリーズ WordPress 3.x』のダメ出しとか校正とかをしてました。
WordPress 3.4
…とぼくのことは置いといて、WordPress 3.4 について少しずつ概要が見えてきたので、現時点で blessed になっている機能や改善項目をお話ししたいと思います。
なお、”※画面は開発中のため変更される場合があります”。
WordPress 3.4 は1月4日に開催された development chat から開発がスタートしています。
開発の舞台はこの chat と Trac というチケット管理システム。
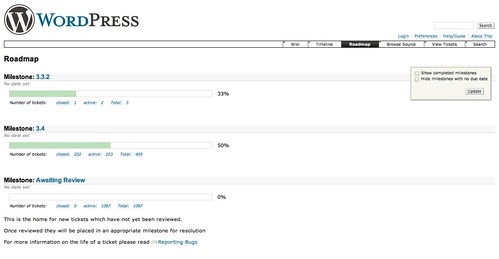
Trac のロードマップには WordPress 3.4 の項目ができていて、400超えるチケットについて議論が交わされています。
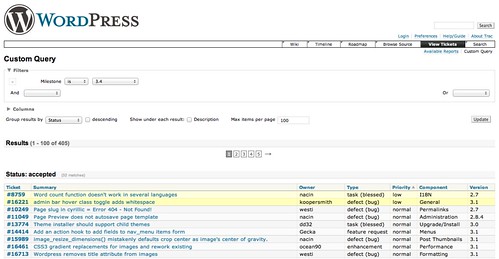
WordPress 3.4 のチケットを表示してみると、こんな感じ。今日お話するのも、すべてこの中にある項目になります。
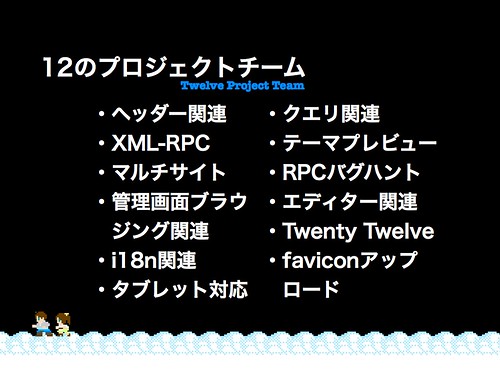
今回コアチームは12のプロジェクトチームを結成したそうです。
ヘッダー関連、クエリ関連、XML-RPC、テーマプレビュー、マルチサイト、RPC バグハント、管理画面ブラウジング関連、エディター関連、Twenty Tweleve、i18n(internationalization)関連、favicon アップロード、タブレット対応の12です。
それぞれかっこいい名前がついているので、気になる方は wpdevel でご確認を。
» Version 3.4 Project Teams and Status « WordPress Development Updates
テーマプレビュー
一つ目はテーマプレビューです。
※テーマプレビュー機能は「テーマカスタマイザー」という名称になりました。
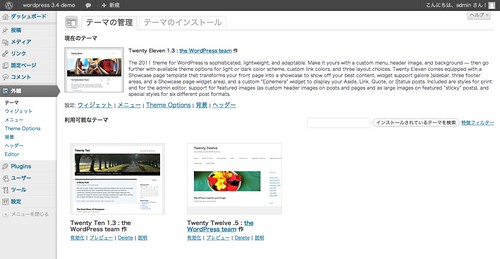
…とその前にテーマの管理を選ぶとこのように利用できるテーマが並んでいますが、この画面にもわずかな変更があります。
従来はテーマの説明がデフォルトで表示されていたのですが、3.4 からはデフォルトでは非表示となりました。
テーマの説明を見たい場合は、「説明」のリンクをクリックすると表示されるようになります。
さて脱線しましたが、「プレビュー」を選択すると新しくなったプレビュー画面「テーマカスタマイゼーションフレーム」(…とチケットには書いてあります)を見ることができます。
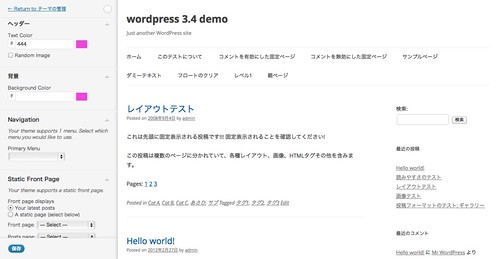
このように、左のサイドバーにテーマをカスタマイズするためのメニュー、右カラムにテーマのプレビューが表示されます。
メニューには、テーマが対応している機能が並び、例に選んだ Twenty Twelve であればこの画面にて、タイトルの文字の色、背景色、メインメニュー、静的フロントページなどなどをカスタマイズすることができ、それはリアルタイムでプレビューに反映します。
最後に「保存」をクリックすると、テーマが適用されます。
テーマプレニューをまとめると、リアルタイムにプレビュー、リアルタイムにカスタマイズできる、どんどん増えるカスタムメニューもサイドバーに格納できる、ガンダルフっていうのはテーマプレビュー機能を担当しているチームの名前です。
Twenty Twelve
それでは次に、さきほど適用した Twenty Twelve について見てみましょう。
WordPress 3.4 からのデフォルトテーマになります。
※Twenty Twelve は 3.4 には実装されず、将来の機能要望というステータスになっています。
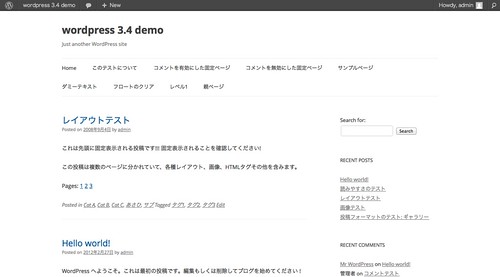
これがトップページ。非常にミニマルです。また静的なフロントページを WordPress が自動的に選択する機能も入るようです。
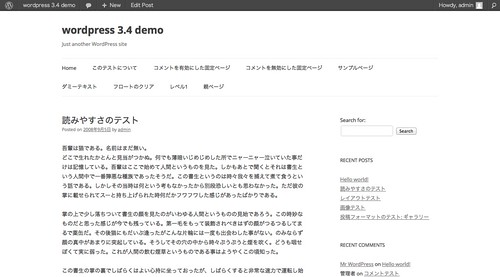
シングル記事を表示してみました。必要最低限のデザインになっているので、カスタマイズはしやすいと思います。
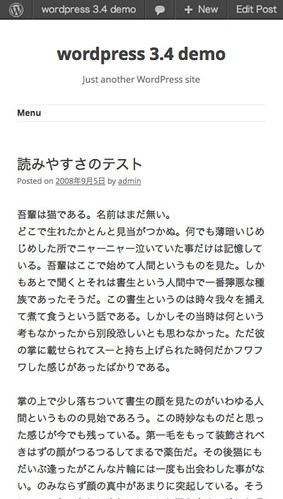
そしてもちろん、Twenty Twelve もレスポンシブ・デザインに対応しています。
Twenty Twelve はいままでの、Twenty Ten、Twenty Eleven とは異なるアプローチを目指しているそうです。
ミニマルで、ブログはもちろん、CMS としても使ってもらえるよう、強く意識しているとのこと。
静的フロントページの自動選択と、レスポンシブ・デザインに対応しています。
管理画面ブラウジング
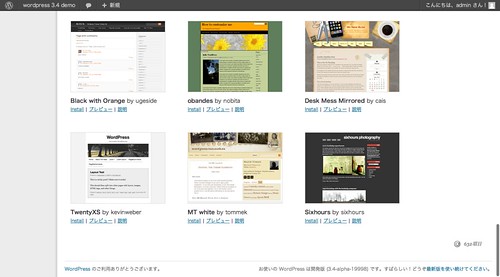
管理画面のブラウジングでも、いくつか変更点があります。
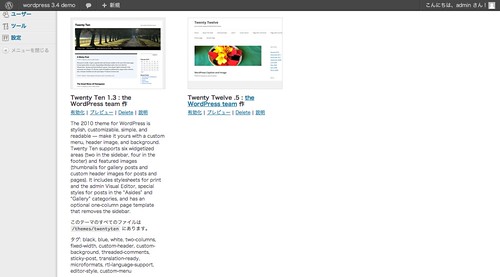
テーマのインストール画面は、次のページのテーマを見たい場合、1、2、3 という数字のページネーションが用意されていましたが、Ajax を利用して無限にスクロールできるようになりました。
そしてブラウジング関連ではもうひとつ。テーマに複数のスクリーンショットが掲載できるようになるようなんですが、現段階では未実装につき画面がありません(笑)
クエリ関連
ちょっと難しい話になりますが、プラグイン開発者やクエリをいじる方には動向を注目していただきたいのが、WP-Queryの変更になります。
WP-Query が投稿クエリを構築する際に (SELECT wp-posts.* でもって)wp-posts.* をこれまで選択していたのですが、これだと wp-posts テーブルが大きくなればなるほど、パフォーマンスに影響が出るようになっていました。
3.4 ではこれを、クエリに合致する ID のリストを選択するパートと、選択された ID に基づいて実際に投稿を選択するパートへと2つに分割することで、WP-Query のパフォーマンス改善を狙っています。
実際にパッチベースで64%のパフォーマンスが改善されたと報告されていたり、そのパッチを試したプラグイン開発者が「オレのプラグインは全部問題なく動いたぜー」と言っていたりしますが、プラグイン開発者の方はぜひお早めにチェックしてみることをオススメします。
i18n は internationalization の略で国際化、日本語チーム的に言うと日本語化を指します。WordPress の歴史は、各国語化の歴史でもあるのですが、いろいろな言語で使われるようになる中で、各言語特有の問題が出てきています。
各国の翻訳チームはいろいろと工夫と苦労を重ねてきましたが、3.4 でそうした各言語特有の事情をコアでもって吸収しようという取り組みがされています。
投稿欄の下に文字数がカウントされていますが、マルチバイトの文字を用いる言語を中心に、文字数のカウントが正しく動作しない言語がありました。もちろん日本語もです。
これを修正する、ということと、ロケール独自の調整をコアで持つようになります。そのひとつは、日本語版にも同梱している WP Multibyte Patch のようなプラグインもそうですし、たとえばフォントファミリー。
日本のサイトの多くはサンセリフ系のフォントを使って文章を表示することが多いですが、Twenty Eleven でもそうだったように欧米ではセリフ系のフォントもよく使われています。
日本語版ではサンセリフのフォントに設定する、といったことがこれでできるようになると思います。
WordPress 本体やテーマ・プラグインを日本語で使えるようにする言語リソースを mo ファイルというのですが、WordPress の機能が充実するにつれて、mo ファイルも巨大化するようになってきました。
マルチサイト機能を使っていない環境では、マルチサイト機能のための翻訳文字列は不要なものですから、ms-ja.mo という形で別個の mo ファイルが用意されていたのですが、今回同様のアプローチでもって mo ファイルを分割することでブログのフロントエンドに管理画面の翻訳文字列を読みこませないようになりました。
従来 ja.mo というファイルに管理画面の翻訳文字列も、フロントエンドでも使われる翻訳文字列も含まれていたのですが、3.4 からは管理画面でのみ使用される翻訳文字列は admin-ja.mo というファイルに入るようになりました。
001 Prime Strategy Translate Accelerator プラグインは作った本人が大丈夫と言っていたので大丈夫でしょう(笑)
その他
さらに…ということで
WordPress をサブディレクトリにインストール・配置をすると従来、マルチサイト機能が正常に動作しませんでしたが、動作するべきだ!というチケットが確約で立っていますので、きっと動作するようになるんでしょう。
そして、これは 3.3 から漏れたチケットだったと思うのですが、テーマインストーラとテーマディレクトリが子テーマをサポートすることになるようで、テーマインストーラから子テーマを探して直接インストールできるようになる…はずです!
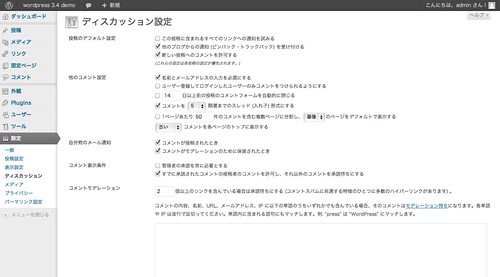
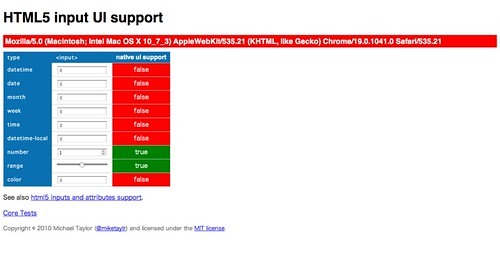
管理画面の設定にはいくつか input のフォームに数字を入力する項目がありますが、これを HTML5 の input type=number に置き換えるようです。
実装されれば、この画面のように、マウスクリックで数字を変えられる UI になります。
one more thing…
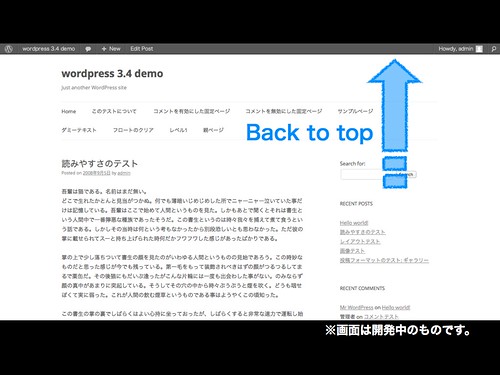
One more thing… ってやりたかっただけなんですけど。WordPress にログインしていると画面上部に管理バー(アドミンバー)が表示されるようになっていますが…
こんなふうに書いて、管理バーを非表示にしている人、いません? これからはこんなことしちゃダメダメ!(‘∇’)
画面をスクロールさせていても
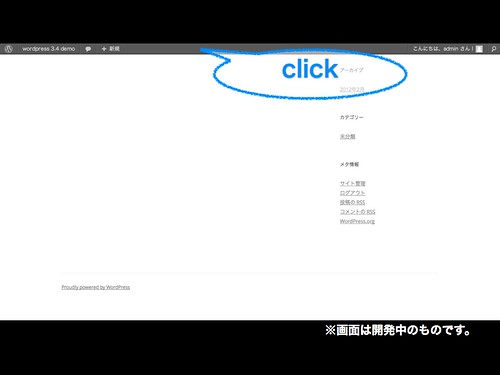
管理バーをクリックすると…
最上部まで戻ることが出来るようになっています。スマートフォン的な UI ですね。
リリーススケジュール
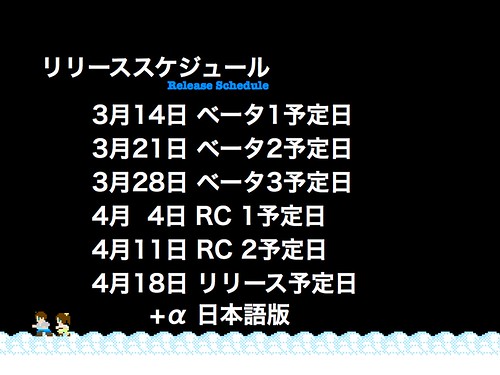
今のところ、3月14日よりベータテストを開始、4月4日にリリース候補版、18日にリリース予定となっています。
日本語版はその後もう少しお時間をいただく、という感じですね。そしてさらにさらに…
※結局日本時間6月14日に本家版が、6月15日に日本語版リリースとなりました。
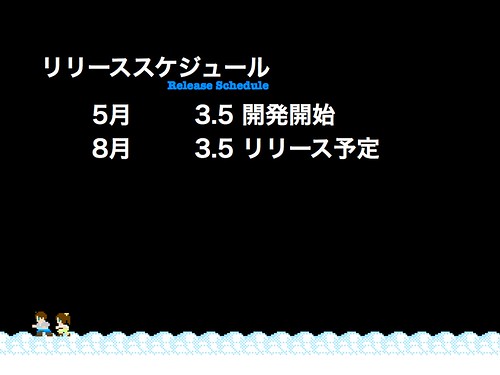
なんと 3.5 の予定も見えてきています。5月に(場合によっては4月に)開発を開始し、8月にリリースを予定しているとのこと。
※3.4リリースの遅れに伴い、これらの予定も後ろ倒しになるものと思われます。
今後もウォッチしていきたいと思います。ご期待ください!









































“新作スクープ!! WordPress 3.4 Extended Version” への9件のフィードバック
[…] 追加;更新されました 新作スクープ!! WordPress 3.4 Extended Version __spr_config = { pid: '4efd8133396cef45a000027f', title: 'Wordbench Tokyo 2012 「新作スクープ!WordPress 3.4」by おでっせい(@odyssey) のメモ' […]
[…] 新作スクープ!! WordPress 3.4 Extended Version | 8bitodyssey.comvar url="http://8bitodyssey.com/archives/3271"; […]
[…] ろと変わっています。 ここらへんの細かい点については、おでこんが、「新作スクープ!! WordPress 3.4 Extended Version」で紹介してもらっているので、そちらをご覧ください。(Twenty Twelveは3.5 […]
[…] 新作スクープ!! WordPress 3.4 Extended Version | 8bitodyssey.com […]
[…] 新作スクープ!! WordPress 3.4 Extended Version | 8bitodyssey.com […]
[…] 新作スクープ!! WordPress 3.4 Extended Version | 8bitodyssey.com […]
[…] Odysseyさん(@odyssey)ブログhttp://8bitodyssey.com/archives/3271 […]
[…] 3月11日に、マイクロソフトさんの会場をお借りして WordCrab Tokyo を開催しました。そこにもおいでくださった方はいらっしゃるでしょうか(注:けっこういらっしゃいましたw) […]
[…] っというか、「twenty twelve wordpress」でググると、 @wokamoto さんのサイトと、 @odyssey さんのサイトが並んでる。。。 […]