麹町にある KDDI ウェブコミュニケーションズさんの会場をお借りして、WordBench 東京勉強会を開催しました。コーディネートは星野さんや大曲さん、micc さんにおまかせだったのですが、セッションのトップバッターで「一番いいのを頼む」とのことだったので、『Twenty Eleven でレスポンシブサイトをつくろう、そうしよう』というタイトルでもってお話させていただきました。
このエントリーは、そのときのスライドを用いながら、セッションを再構成したものになります。直に動画も公開されると思いますので、あわせてご活動いただけたら幸いです。
というわけで自己紹介をしました。質問があったのでここで答えますが、実はサラリーマンのレベルは毎年1つずつあがっています。サラリーマン10年目なので今はレベル10、来年は11になる予定です。←非常にどうでもいい話。
で、言わずもがななのですが、8bitOdyssey.com というサイトでブログをやっており、このサイトのデザインがこの日お話ししたことを通じてできあがったものでした。
まったくもって私事ですが、この日の前日、息子が誕生しまして、パパになりました。写真は息子が、WordPress の “W” マーク風にしてくれたところを撮影してみたものです。
というわけで、『おやバカ』に転職してレベル1からがんばりたいと思います。
自己紹介はこのあたりにして、では行ってみましょう。
ウェブとデバイスの歴史を振り返る
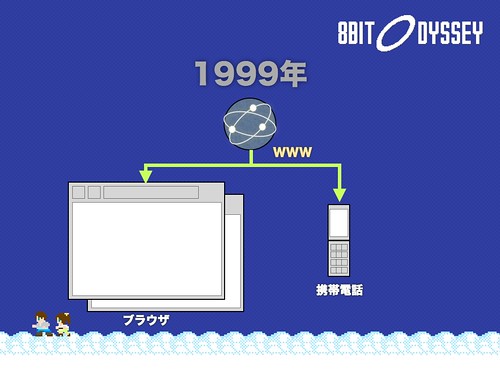
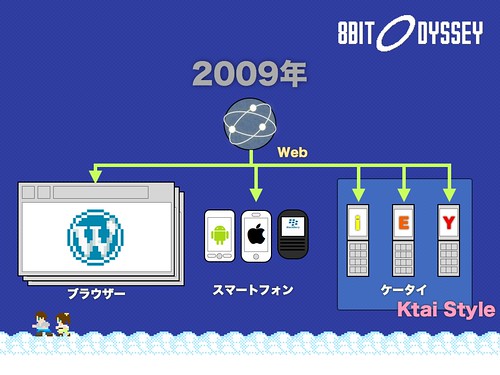
少し時計の針を戻して、ウェブとデバイスの歴史を振り返ってみましょう。
1998年には、ブラウザは Internet Explorer と Netscape とありましたが、ウェブ…ホームページのほうが一般的な呼び名でしたが…を見るものといったらブラウザでした。「インターネット」というアイコンをクリックして見る、といっていた人もいましたね。
これが翌年、iモードサービスがはじまることで携帯電話というデバイスが登場します。ただ、まだこの年には携帯電話用のサイトといえば公式サイトが中心で、いわゆる勝手サイトというものはまだまだ少数でした。
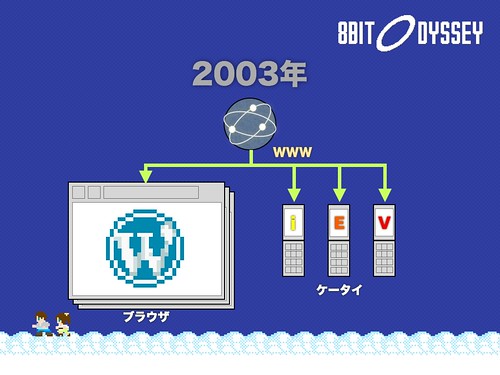
これが2003年になると、各社バラバラの仕様に対して、専用の携帯サイトが作られるようになります。ブラウザのほうはというと、WordPress が登場したのがこの年になります。
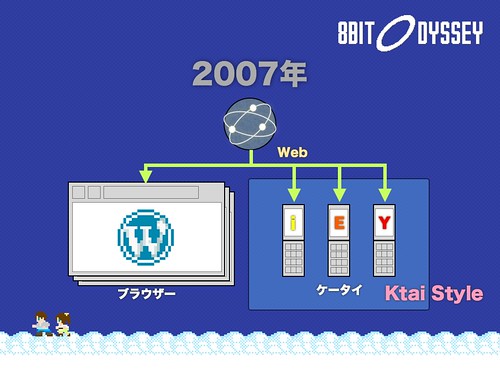
2007年になると、ケータイに対して素晴らしい救世主が登場します。WordPress に Ktai Style プラグインをインストールしておけば、とりあえずなんとかなってしまう、という優れもの。
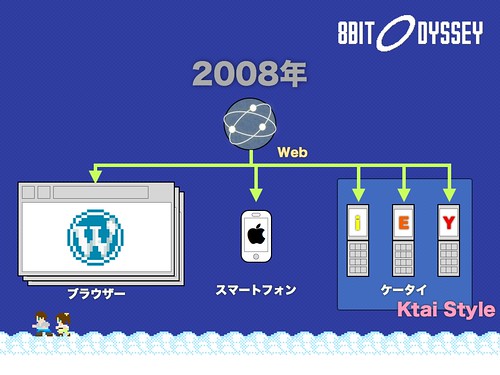
しかし翌年さらなる黒船がやってきます。スマートフォン、iPhone の登場です(注:日本ではじめて発売された年、としています)
翌年にはさらに、Android ケータイと BlackBerry が加わります。
さらに翌年、iPad と Galaxy Tab という2つのタブレットが登場し、スマートフォンカテゴリがさらに賑やかに。
そして、今年。Windows Phone が加わり、もうごちゃごちゃに。
つまり、手間が増えているということです。あきらめるわけにもいかないし、手間と時間は無限じゃないし…。
がんばってスマホ対応したらしたで、あなたのサイトこう思われてませんか?
Facebook とかね(笑)
今日のお話はブラウザーとスマートフォン、タブレットをまとめてなんとかしてみよう、というお話です。
本日のアジェンダ
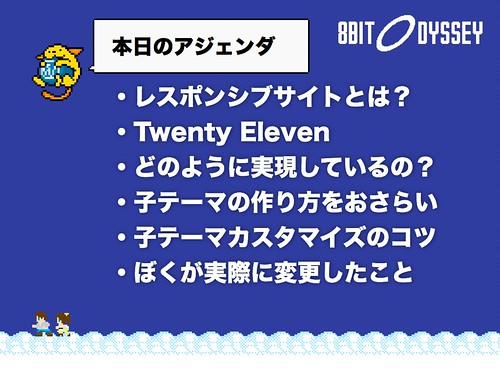
何を話していくか整理しておくために、本日のアジェンダを用意しました。
この順番でお話ししていきたいと思います。
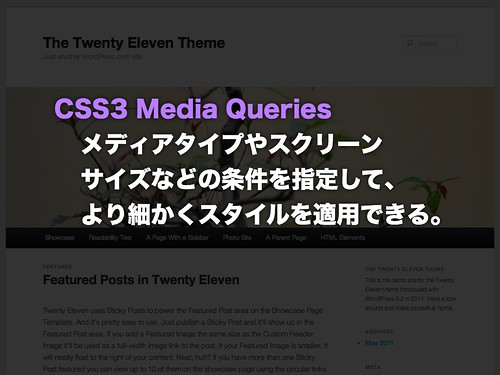
レスポンシブ・サイトとは?
ここで、Twenty Eleven を画面に表示して、ブラウザ幅をググっと縮めてブラウザにフィットする様子をお見せしました。これだけだとただのリキッドレイアウトですが、レスポンシブと言われる所以を以下でご説明。
ではレスポンシブ・ウェブデザインとは?
HTML と CSS は主に、HTML 5とCSS 3になります。PC サイトには PC サイト用の HTML と CSS、ケータイサイトにはケータイサイト用の HTML と CSS…ではなくて、PC サイトも、ケータイサイトも、ひとつのページに対してはひとつの HTML とCSS になります。
今後登場するデバイスが、HTML 5 と CSS 3 に対応していれば大丈夫。もちろん WordPress もです。
逆にデメリットも。
CSS 3 未対応のデバイスでは「難しい」。「できない」と書いてないのは、JavaScript をかましたりすればなんとかなるからなんですが。
そして、これはどの携帯電話会社にも言えることですが、スマートフォンが登場してから通信量は飛躍的に増えています。ご自宅や会社では光ファイバーや ADSL でそれこそ50メガ100メガの回線を独り占め、なんて方もいるかと思いますが、スマートフォンでは、多くても14メガとか7メガをみんなで共有するため、通信速度は遅くなりがちです。レスポンシブ・ウェブデザインはそんな回線の遅い(細い)スマートフォンに、320px の横幅があれば十分なデバイスに、PC 用の1000 px のような大きな画像を読みこませる、という手法になります。
そして、最後。自分で作るときっと気が狂う、ということです。この後にも出てきますが、長さの指定や条件分岐など作り込みには非常に気を使います。Twenty Eleven の開発スタッフたちも、涙なしには語れないと言っていました。
つまり、
レスポンシブ・ウェブデザインは自分で作るもんじゃない。インスパイアするものだ!と僕は思っています。
でも、それはあなたのサイトをレスポンシブ・ウェブデザインにするのが大変なのではありません。
そう、WordPressならね。そこで、Twenty Eleven の出番です。
Twenty Eleven
これは Twenty Eleven テーマを適用して、PC で表示した時。
こちらは、iPad で表示した時です。
Twenty Eleven は WordPress 3.2 からのデフォルトテーマ。WordPress 3.3 にももちろん同梱され、Beta 3 でも問題なく動作しています。
テーマ機能の見本市になっていて、テーマ作成者の方は参考にすると良い機能がたくさん盛り込まれています。このあたりは、7月の WordBench 東京勉強会でお話しした内容を公開していますので、ご参照ください。
そしてもちろん、レスポンシブ・ウェブデザインです。
どのように実現しているの?
ここからちょっとソースコードや細かい数値が出てきますが、そうした部分にはとらわれず、エッセンスをつかんでもらえればと思います。
長さ・高さの指定は % あるいは em で指定しています。
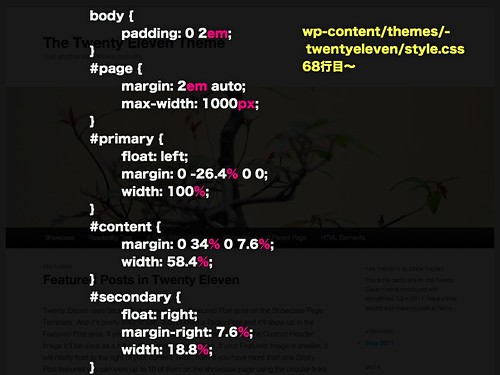
これは、Twenty Eleven の style.css の68行目からを引用したものです。
この中に #page というボックスの指定があって、よくサイト全体を囲うボックスに wrapper とか container とか名前をつけると思いますが、それと同じ役割をしています。
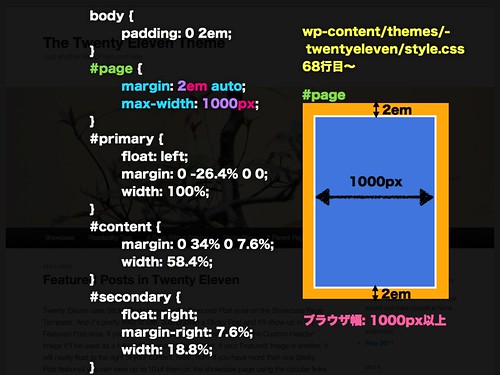
ここでは、#page ボックスに上下 2em 左右オートのマージン、ブラウザ幅が 1000px 以上の時に、長さの最大値 1000px が指定されています。
#page ボックスの中の要素の長さ・高さはすべて、この #page を基準に決まります。
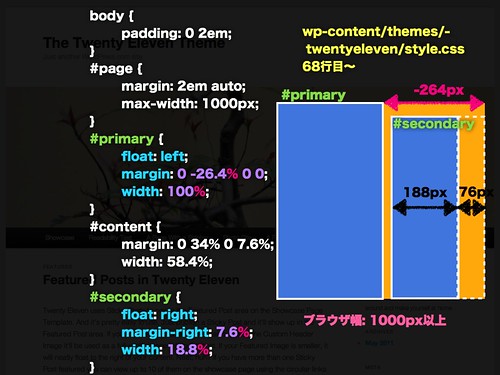
#page の中には #primary と #secondary というボックスがあって、それぞれブログの記事部分とサイドバーの役割になっています。
#primary には float: left が指定されているので左に、#secondary には float: right が指定されているので、右になっています。
#primary は長さ100%ですが、右側に26.4%のネガティブマージンが指定されているので、右側には 1000px の 26.4%、つまり 264px 分の空白ができます。この空間に、#secondary が入ります。
#secondary にも右側に 7.6%、つまり 76px のマージンがあり、長さは 18.8% = 188px という指定なので、右図のようになります。
これが、長さが決まる基本になります。
続いて、CSS 3 Media Queries。
CSS でも条件分岐できる、ということですが、JavaScript なんて要らない!ということでは(残念ながら)ありません。
非対応ブラウザは、JavaScript で対応します。
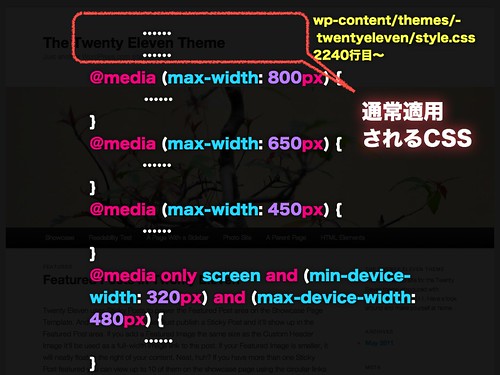
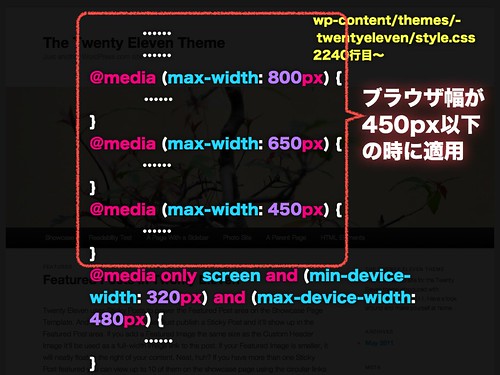
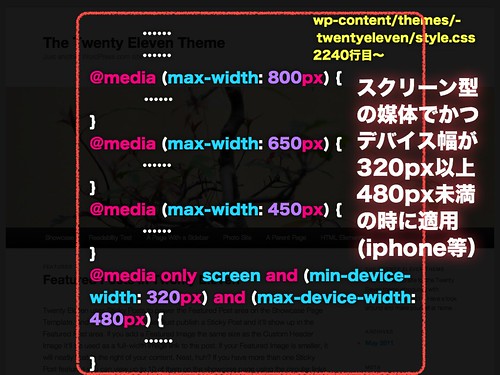
上記は style.css の2240行目以降を(わかりやすく)抜粋したものです。
これが通常適用される CSS。
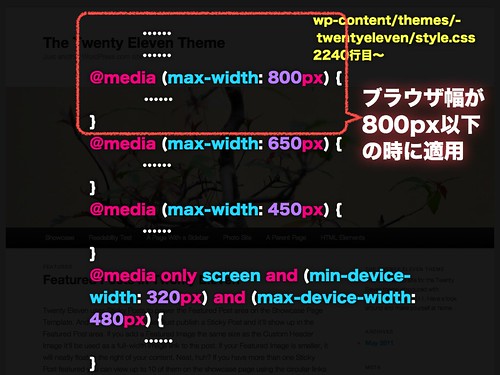
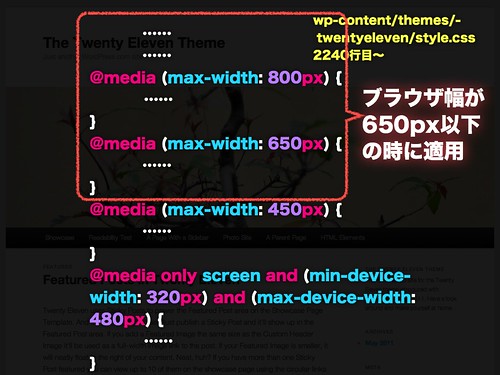
これがブラウザ幅が 800px 以下の時に適用される CSS。実際には、@media (max-width: 800px) 以下で指定を上書きすることになりますので、ここの指定が優先されます。
最後に、こちらがスクリーン型の媒体でかつデバイス幅が 320px 以上 480px 未満の時に適用される指定になります。これは主に、iPhone や Android などのスマートフォンに対して適用されます。
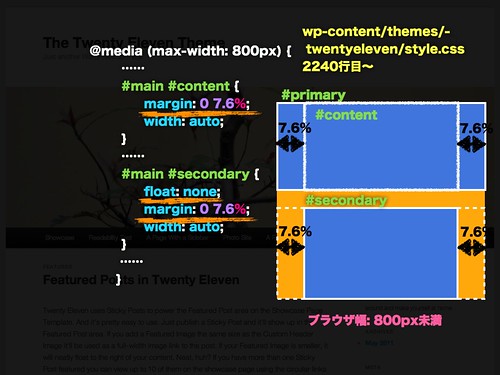
では、どのように上書きされるのか、ブラウザの幅が 1000px 以上あるときと、800px 以下のときとを比較して説明します。
ブラウザ幅が 1000px 以上の時、#primary の中には、#content というボックスがあり、長さは58.4% = 584px、右に34%=340px・左に7.6%=76pxのマージンがあります。
ブラウザ幅が800px以下のとき(※未満となっていますが、以下と訂正いたします)、#content ボックスの長さは自動となり、右のマージンが34%から7.6%へと上書きされています。
#secondary ボックスは float: right から float: none となり、#content の真下に来るようになり、左にも 7.6%のマージンができるようになり、上述のようになります。
このようにしてサイドバーの位置を変えるようにあらかじめ指定してあるのです。
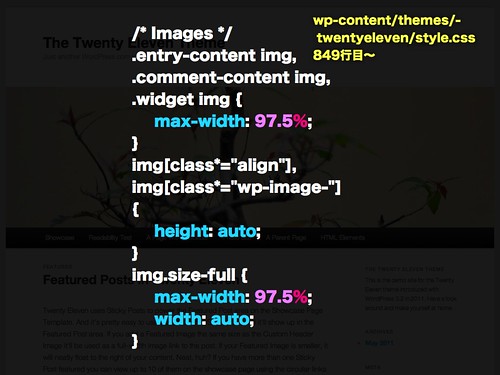
最後に画像もフレキシブルに。
このように、画像に対して親要素の97.5%になるような指定がされています。
さきほども説明した通り、親要素の #content ボックスはブラウザの幅に合わせて拡縮するので、画像もそれに沿って大きさが変わります。
ウェブサイトを作り始めた頃、大きなサイズの画像を用意して HTML や CSS の指定で縮めたりしないように言われたことがあるかもしれませんが、レスポンシブ・ウェブデザインではそういったことをあえてやっている、ということです。
子テーマのつくり方をおさらい
では、ここまでの内容を踏まえて、自分のサイトを Twenty Eleven を使ってレスポンシブにしてみましょう。既存のテーマを使ってサイトをつくるときには、子テーマの利用をお勧めしています。
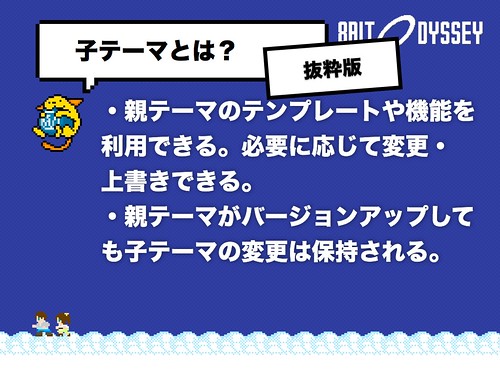
実はぼく、自称子テーマのエヴァンジェリストでして、ここでお伝えする内容は、2010年の WordCamp Fukuoka でもお話しした内容の抜粋版になります。
親テーマの良いところはそのまま、変更したいところだけ変更できる、というのが子テーマのメリットです。
現行の WordPress では本体も、テーマもプラグインも、更新というボタンを押すと、最新のファイルになりますよね。あれはとても便利ですが、本体・テーマ・プラグイン、いずれにおいてもそれに加えた改変もクリアされてしまいます。
ところが、子テーマを作って子テーマをカスタマイズしておけば、親テーマに更新があっても、親テーマだけが最新のファイルとなり、子テーマはそのまま残すことができます。
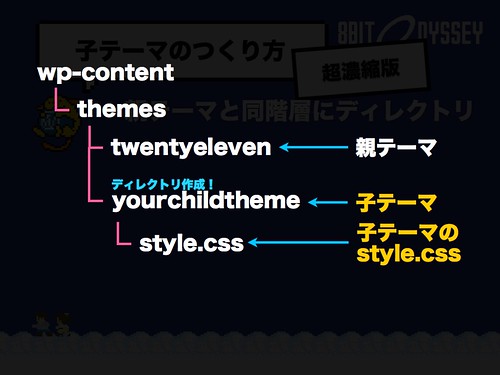
さて、子テーマのつくり方です。超濃縮版でお届けします。
まずは、親テーマと同じ階層に子テーマのディレクトリを作成します。
今回は Twenty Eleven を使うので、そこに子テーマのディレクトリを、その中に子テーマの style.css となるファイルを作成します。
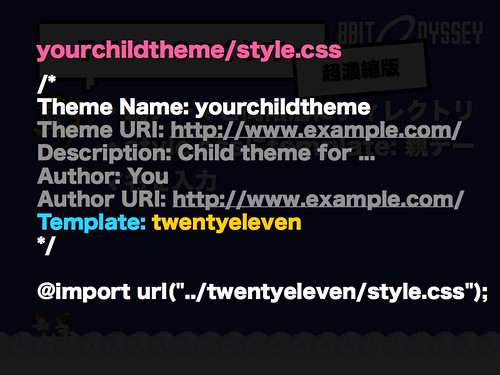
次に子テーマの style.css の先頭のコメント部分に、「Theme Name: なんたら子テーマ」と、「Template: かんたら親テーマ名」を記載します。
これで、WordPress はこのテーマを子テーマとして認識してくれます。
で、子テーマとしてカスタマイズしていくには、style.css でスタイルを指定していきます。親テーマの style.css をあらかじめインポートしておいて、それを上書きする形で仕上げていくのが一般的。
@import だとスピードが…と気にしちゃうビンカンなあなたは、子テーマの header.php を用意して、head タグの中で link 要素に style.css を指定するよろし。
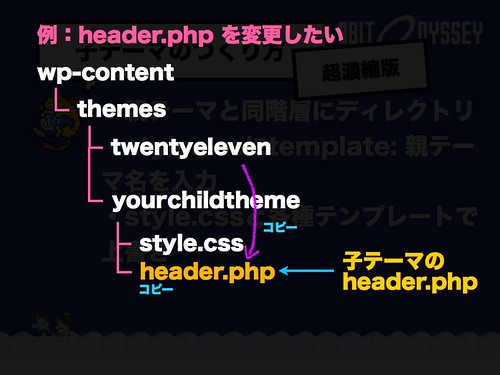
では、テンプレートファイル、たとえば header.php を変更したい場合はどうするか。
親テーマから header.php をコピーしてきて、子テーマのディレクトリに配置しましょう。これで header.php を好きなように変更すれば、親テーマのではなく、子テーマの header.php が読み込まれるようになります。
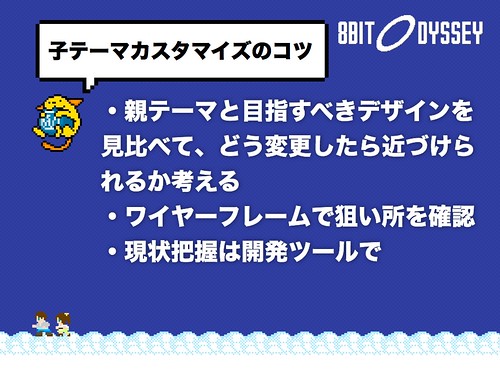
子テーマカスタマイズのコツ
皆さんテーマ作成というと、スクラッチからテーマを作成したり、親テーマそのものを改変することが多いからか、子テーマでの作成をおすすめすると難しいとか勘所が分からない、という声をもらいます。そこで、ここからは僕が子テーマをカスタマイズする際に気をつけていることをお話しします。
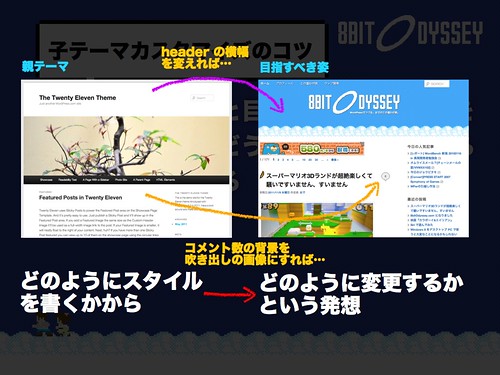
一つ目は親テーマと目指すべきデザインを見比べて、どう変更したら近づけられるかを考える、ということ。
両者を見比べて、header の横幅を変えれば対応できそうだ、とかコメント数の背景を吹き出しの画像に変えれば…といったように、どのようにスタイルを書くか、という考えから、どのように変更するか(さらに言えば、どのようにすれば一番最小限の工数で実現できるか)という発想へと転換して、進めるようにすると良いと思います。
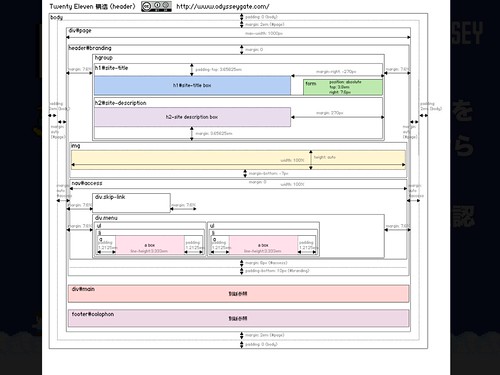
2つ目はワイヤーフレームを書いて、狙い所を確認するということ。1からテーマを作る際にもワイヤーフレームを書くことが多いかと思いますが、親テーマが他人のつくったものであるなら、なおさらワイヤーフレームを書いたほうがよいと思います。
といっても面倒でしょうから、Twenty Eleven に関してはワイヤーフレームを書いて見ました。
3つ目はすでになさっている方も多いかと思いますが、スタイルの現状把握をするときは style.css だけでなく開発ツールを使ったほうがよいと思います。
Chrome ですとデベロッパーツールがプリインストールされていますし、Firefox であれば Firebug などの拡張機能ですね。
このように、要素を指定するとその要素に対するマージンがオレンジ、パディングがグリーンで表示されます。構造が把握しやすくなりますし、実際の値は右下のところでプロパティを確認することができます。
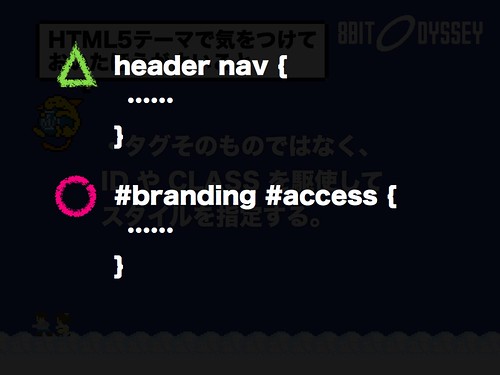
そして、この Twenty Eleven もそうですが、HTML 5 のテーマを扱う場合には次のことも気をつけておくとよいかもしれません。
これはつまり、こういうことです。
タグではなくて、ID や クラスを駆使する。
また、Twenty Eleven についてはファイルが多すぎてよくわからない、どれが何の役割なのかわからない、という声もありました。
そこで、先日 Twenty Eleven のファイルを分類してみました。
8bitOdyssey を作るにあたって僕が変更したこと
最後に、実際に僕が変更したことです。もちろん、背景画像を指定したりロゴを書いたりといったことはしたのですが、レスポンシブ・デザインに関わる所としては、これだけです。
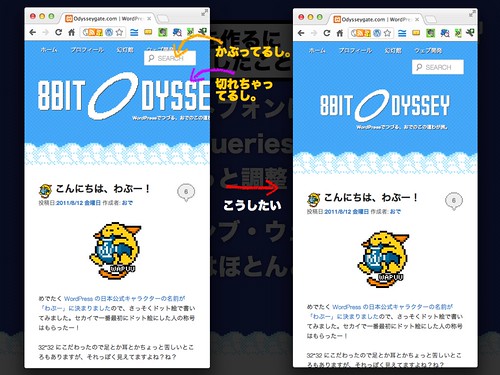
左が Twenty Eleven をそのまま引き継いだ場合。右が理想の形です。左のままでもなかなかですが、細かく見るとロゴが右端で切れてしまっていたり、検索フォームがメニューの文字にかかってしまっていたり。
これは直したい。
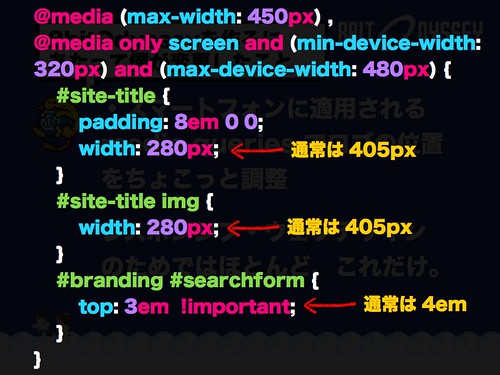
というわけで、このように指定しました。
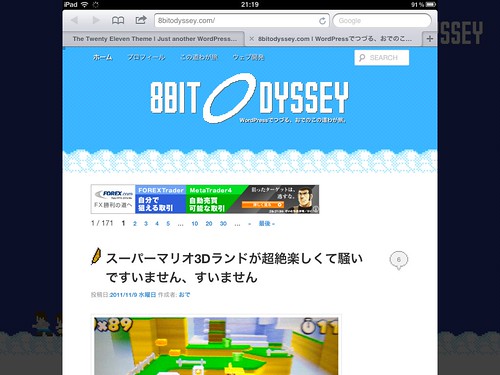
iPhone で表示。うまくいっています。
iPad で縦表示。
iPad で横表示。
One more thing…
さきほどお見せした iPhone の画像では adsense の広告がモバイル版になっていました。パソコンや iPad では 468px の広告になっています。
もし iPhone で 468px の広告が表示されてしまったら、当然その画像に引きづられて、レスポンシブどころか不恰好なデザインになってしまいます。これはなんとかしたい。
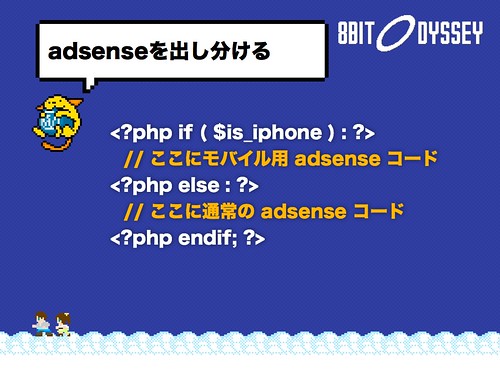
このように $is_iphone という関数が用意されているので、これを使うことでモバイル用の adsense コードと、通常の adsense コードとを条件分岐することができます。
これはモテる!
というわけで以上。
ご清聴ありがとうございました。
公開しました!全部まとめてみたいよーっていう方は以下の SlideShare をご活用ください。

































































“WordBench 東京勉強会 in KDDI でプレゼンしたこと Reloaded” への5件のフィードバック
[…] 投稿ナビゲーション ← 前へ […]
[…] 参考サイト:WordBench 東京勉強会 in KDDI でプレゼンしたこと Reloaded […]
[…] 解説記事 WordBench 東京勉強会 in KDDI でプレゼンしたこと Reloaded | 8bitodyssey.com […]
[…] http://8bitodyssey.com/archives/3210 ≫動画&詳細 […]
[…] WordCamp前日のWordBenchにも参加しました くわしいイベント内容はこちら→WordPressの勉強会 – 11月26日(土)WordBench東京勉強会 : ATND 魅力的なセッション4本とLT、懇親会と、Camp前日だし体力温存・・・させないくらいの大ボリュームでした。特に@odysseyさんの「Twenty Eleven でレスポンシブ・ウェブサイトを作ろう、そうしよう」セッションは、前半はおさらい、後半はそうなのかー!の連続で大変ためになりました。 ご本人のブログに超丁寧な解説&スライドも掲載されてます、必読!(もちろんレスポンシブで作られてます。ウィンドウうぃんうぃんしてみよう!)→WordBench 東京勉強会 in KDDI でプレゼンしたこと Reloaded | 8bitodyssey.com LT中の我らが組長@ 懇親会に、二次会にと参加させてもらってWordPressな方たちとがっつり終電まで。 […]