
WordPress 3.2 からデフォルトテーマとなった Twenty Eleven はデバイスを問わずコンテンツを表示できるレスポンシブデザインとなっていていろいろ素敵なわけですが、その構造ゆえに子テーマをつくろうとすると非常に難解なため頭痛薬がいくらあっても足りません。
というわけで、Twentye Eleven のレスポンシブ構造を図解してみました。
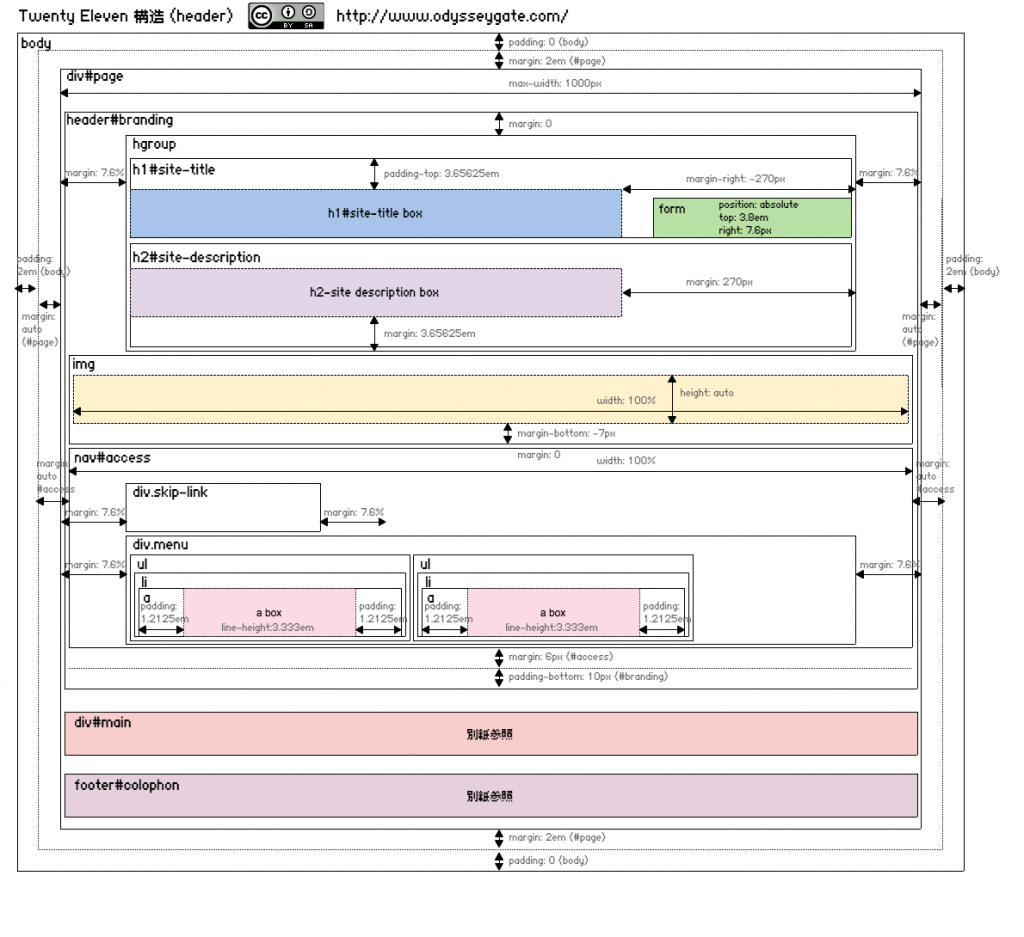
header
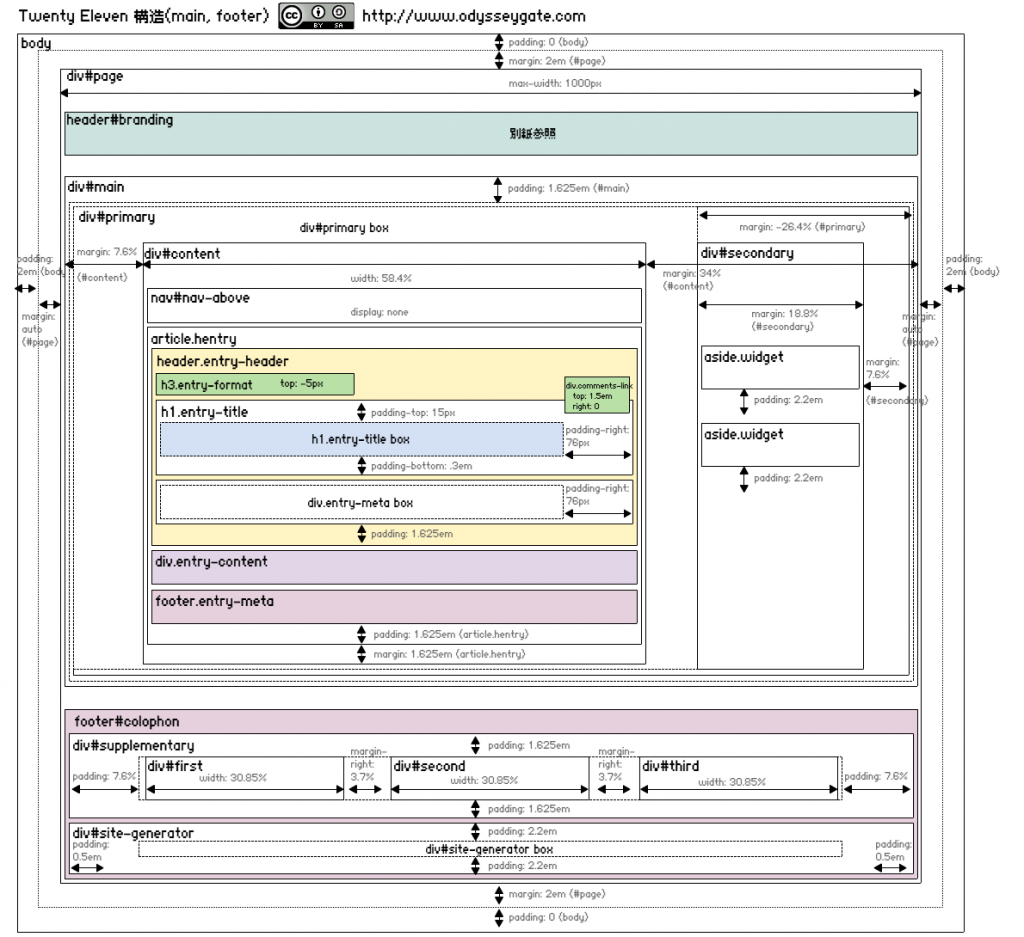
#main と footer
上記の図を見るにあたっての注意点
※矢印をつかって margin や padding が指定していないところには margin または padding は設定されておらず、つまり外包または内包する要素に隣接していると思ってください。
※もともとのソースにおいて、margin や padding となっているところはそのまま、margin-top、padding-right などと指定されているところはそのように表記しています。
※Twenty Eleven は #page に指定されている max-width: 1000px と css 3 media query を使ってコンテンツ幅を決定します。ブラウザの幅が 1000px 以上の場合、#page の幅は 1000px となり、そこから % / em 指定されている要素の幅や高さが決定します。たとえばブラウザ幅が 1000px 以上の場合の 7.6% は 76px、1em は font-size の 15px となります。これを念頭において、スタイルを上書きしてみてください。



“Twenty Eleven のレスポンシブ構造を図解してみた” への4件のフィードバック
[…] といっても面倒でしょうから、Twenty Eleven に関してはワイヤーフレームを書いて見ました。 […]
[…] おでっせいさんの「Twenty Eleven でレスポンシブ・ウェブサイトを作ろう、そうしよう」でスタート。 プレゼンはブラウザの歴史から始まり、最新の端末への対応へと進んで行きました。おでっせいさんのサイトでとっても詳しく紹介されています。っていうかTwenty Elevenをワイヤーフレーム化した図が凄いです!!!! また、スタイルシートの指定の方法もタグ重視ではなくID・クラスを駆使するというのがとても参考になりました。以前、スタイルシートの読み込みは右から左ってのをどこかで読んだことがありそれ以来極力タグの指定はしないようにしていたので、すぅ〜っと頭に入ってきました (^^) […]
画像が拡大できません。
opera,chrome,IE
[…] Twenty Eleven のレスポンシブ構造を図解してみた | 8bitodyssey.com […]