前回取り上げたカスタムタクソノミーはなんだか既存のサイトには使いづらい雰囲気満載でしたが、今回取り上げるカスタム投稿タイプは期待度満点。
投稿やページとは別に、思うままにカスタマイズした投稿タイプを作成できます。導入方法、機能の概要、表示方法を順に見ていきましょう。
カスタム投稿タイプの導入方法
カスタム投稿タイプについて、カスタムタクソノミーの時と同様、プラグインを使う方法と、直接コードを書く方法があります。
プラグインを使う
前回も登場した(というか、こっちが本業の)Custom Post Type UI プラグインを導入します。
Create New Custom Post Type 以下に入力していくと、簡単にカスタム投稿タイプを作成できます。
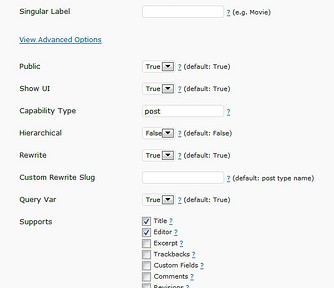
項目は以下の通り。
- Post Type Name: (必須)カスタム投稿タイプの名前。コンピュータで読めるように設定する必要があるります。…つまり日本語はダメ→と思ったら通ってしまいました→が、通常の投稿を引っ張ってきてしまうので、やっぱり日本語ダメっぽい。
- Label: カスタム投稿タイプのラベル。表示名。単語レベルで単数/複数を区別することが少ない日本語ではあまり関係ないありませんが、英語などでは複数形として設定するべきとされています。デフォルトでは、Post Type Name とおなじになるため、表示名を日本語にしたい場合はここで設定してください。
- Singular Lable: カスタム投稿タイプの名前の単数形を設定します。上述の理由で日本語のラベルではあまり関係ないでしょう。
- Public: カスタム投稿タイプが管理画面に表示されるかどうかを設定します。デフォルトでは "True"(表示される)。
- Show UI: "True" にすると、管理画面に管理用の UI が表示されます。"False" にすると、UI は表示されません。
- Capability Type: 読み書き・削除権限を構成するために使われる、とのことです。設定したタイプと同じ権限になるのだと思われます。デフォルトでは "post"。
- Hierarchical: カスタム投稿タイプに親子関係を持たせるかどかを設定します。親・子にあたる投稿を指定できるようになります。デフォルトでは "False"。
- Rewrite: パーマリンクのリライトフォーマットを設定します。デフォルトでは "True"。
- Custom Rewrite Slug: パーマリンクのデフォルトフォーマットは Post Type Name となっていますが、別のものを使う場合はここに入力します。
- Query_var: カスタムタクソノミー同様、用途が思いつきませんが、無難に "True" で。
- Supports: カスタム投稿タイプの新規追加画面で、項目を表示するかどうかを設定できます。
- Title: タイトル入力欄の表示/非表示
- Editor: 本文入力欄の表示/非表示
- Excerpt: 抜粋入力欄の表示/非表示
- Trackbacks: トラックバック入力欄の表示/非表示
- Custom Fields: カスタムフィールド入力欄の表示/非表示
- Comments: ディスカッション設定の表示/非表示
- Revisions: リビジョンの表示/非表示
- Post Thumnails: アイキャッチ画像設定の表示/非表示
- Author: 作成者設定の表示/非表示
- Page Attributes: ページ属性欄の表示/非表示
- 以上、何か一つでも指定すれば、一つ以上表示されます。全部チェックを外すと、タイトルと本文のみになります。デフォルトはタイトルと本文のみです。
ソースコードを書く
使用中のテーマの functions.php に以下のコードを追加することでも使用できるようになります。こっちのほうがいろいろ設定できますね(他の変数は 関数リファレンス/register post type – WordPress Codex 日本語版 を参照)。プラグインなどを作成する場合は、以下のコードを参考にしてみてください。
[php]
// カスタム投稿タイプを作成
// create custom post type
function odekon_custom_post_type()
{
$labels = array(
‘name’ => _x(‘部内会議’, ‘post type general name’),
‘singular_name’ => _x(‘議事録’, ‘post type singular name’),
‘add_new’ => _x(‘部内会議を追加’, ‘book’),
‘add_new_item’ => __(‘新しい部内会議を追加’),
‘edit_item’ => __(‘部内会議を編集’),
‘new_item’ => __(‘新しい部内会議’),
‘view_item’ => __(‘部内会議を編集’),
‘search_items’ => __(‘部内会議を探す’),
‘not_found’ => __(‘部内会議はありません’),
‘not_found_in_trash’ => __(‘ゴミ箱に部内会議はありません’),
‘parent_item_colon’ => ”
);
$args = array(
‘labels’ => $labels,
‘public’ => true,
‘publicly_queryable’ => true,
‘show_ui’ => true,
‘query_var’ => true,
‘rewrite’ => true,
‘capability_type’ => ‘post’,
‘hierarchical’ => false,
‘menu_position’ => 2,
‘supports’ => array(‘title’,’editor’)
);
register_post_type(‘bunaikaigi’,$args);
}
add_action(‘init’, ‘odekon_custom_post_type’);
[/php]
ちなみに、menu_position は管理画面のサイドバーでの表示位置を調整できる変数です。5 で投稿の下、10 でメディアの下、20 でページの下、null でデフォルトの一番下になります。…が裏技的に、0 または 1 でダッシュボードの上に、2 または 3 でダッシュボードの下に表示することができるみたいです。
publicly_queryable を true にすると通常のクエリに出てくるはずなんですが、出てこないので、このあと表示するためにがんばることになります。
こ、これがカスタム投稿タイプの力なのかっ!
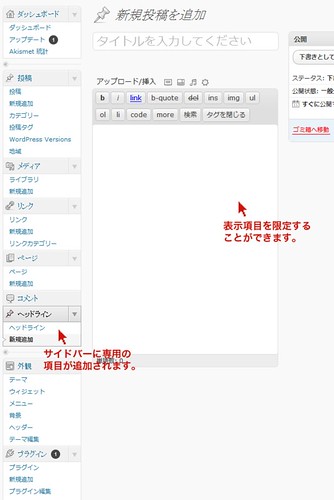
カスタム投稿タイプとして「ヘッドライン」という項目を作ってみました。Supports はタイトルと本文というシンプル構成です。これでもう、「おでこくん、Trackbacks というのはなにを入力したらよいのかね」などとクライアント(部長とか)に言わせたりはしません。「これがカスタム投稿タイプの力なのかっ!」と言わせてみせよう、ホトトギス。
通常の投稿と同じように、ヘッドラインの記事だけが並ぶ専用の一覧画面もできます。これは分かりやすい。
カスタム投稿タイプを表示する
でもって、index.php を見ると案の定表示されません…。カスタムタクソノミーのときと同じように通常のクエリに含んでくれないみたいなんですね。
というわけで、TwentyTen テーマの loop.php の
[php]
<?php
/* Start the Loop.
*
* In Twenty Ten we use the same loop in multiple contexts.
* It is broken into three main parts: when we’re displaying
* posts that are in the gallery category, when we’re displaying
* posts in the asides category, and finally all other posts.
*
* Additionally, we sometimes check for whether we are on an
* archive page, a search page, etc., allowing for small differences
* in the loop on each template without actually duplicating
* the rest of the loop that is shared.
*
* Without further ado, the loop:
*/ ?>
[/php]
の後あたりに以下を追加してみました。
[php]
<?php $loop = new WP_Query( array( ‘post_type’ => ‘headline’, ‘posts_per_page’ => 5 ) ); ?>
<?php while ( $loop->have_posts() ) : $loop->the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h2 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( ‘Permalink to %s’, ‘twentyten’ ), the_title_attribute( ‘echo=0’ ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<div class="entry-meta">
<?php twentyten_posted_on(); ?>
</div><!– .entry-meta –>
<div class="entry-content">
<?php the_content(); ?>
</div>
</div>
<?php endwhile; ?>
[/php]
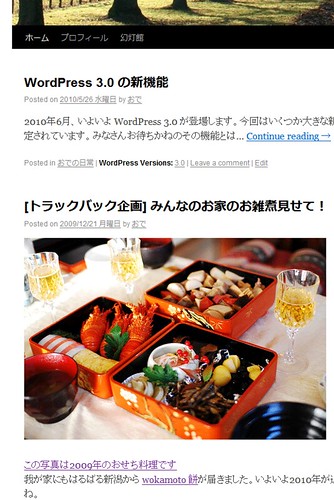
すると…
無事表示されました。内容は今適当に考えましたが、会社の部署のイントラサイトを WordPress 3.0 で作ろうかなと思っているのでその実験を兼ねています。
投稿の新規追加をシンプルに絞ったのもそのためですね。まだまだ仕様の通りになっていなかったり、うまくできなかったりするところもありますが、カスタム投稿タイプはすごくいいよいいよー!






“カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0]” への32件のフィードバック
[…] This post was mentioned on Twitter by deeeki, Odyssey / おで. Odyssey / おで said: また人の多そうな時間に告知しますが、とりあえず失った文を全部書きなおしましたw:カスタム投稿タイプ(Custom Post Ty […]
[…] 残ったのはカスタム投稿タイプだ。当初私はこれも使わないだろうと思っていた。テーマごとに複雑なコードが必要で、表示にも気を使う。 […]
[…] には「プラグインを導入する」or「自分でコードを追加する」方法あり。↓参照http://8bitodyssey.com/archives/1624 AKPC_IDS += "137,";Popularity: 34% [?] This entry was posted in WordPress, プラグイン. Bookmark th […]
[…] 本語化したい方は以下からどうぞ!使い方はオデさんのページを参照してください。 […]
[…] あとはおでさんのサイトで カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] カスタムタクソノミー(Custom Taxonomy)の導入と使い方 [WordPress 3.0] などがわかりやすいので理解でき […]
[…] カスタム投稿タイプ(Custom Post Type)の導入と使い方 http://8bitodyssey.com/archives/1624 WaiWai倶楽部 […]
有意義なご説明をありがとうございます。
「カスタム投稿タイプを表示する」について質問です。
メインページ(index.php)にカスタム投稿タイプを表示するときのカスタマイズ方法をご記述頂いておりますが、特定の「ページ」に、同じような表示を行なうことは可能ですか?
[…] カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] では、index.php にカスタム投稿タイプを表示してみました。では、特定のページにカスタム投稿タイプを表示するにはどうし […]
[…] よく更新するページで定型的なカスタム投稿のレイアウトを作ろうと、おでこんの記事を見ながらいろいろ実験です。最初 Custom Post Type UI プラグインを入れてみたのですが英語だったりして設定がよくわからず挫折。もう一つの方法で、ソースを functions.php に追加してみるも、下書きが全部公開されてしまう。使えないことはないが、即公開されてしまうのは困る。 […]
[…] blog of H.Fujimoto や、おぉぉぉ!懐かしい……と思わせてくれるヘッダーの Odysseygate.com […]
[…] Plugin「Custom Post Type UI」にて導入。 Odysseygate.comさんを参考にさせて頂きました。 […]
[…] カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] […]
[…] カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] | Odysseygate.com […]
[…] ogで更新したりする場合には、このカスタムフィールドとやらが大変便利だとか。 (ちなみにおでさんのBlogで初めて知りました。エントリーされてだいぶ時間が過ぎましたけど。。。) […]
[…] ●カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] | Odysseygate.com http://8bitodyssey.com/archives/1624 使い易いプラグインを利用した具体的な記述、初心者にも判り易い。 […]
[…] 4. カスタム投稿タイプ(Custom Post Type)の導入と使い方 新機能であるカスタム投稿タイプが作れる・・・らしい・・・・ が、何がすごいのかいまいちわからないので、やっぱり使い方を掘 […]
[…] Plugin「Custom Post Type UI」にて導入。 Odysseygate.comさんを参考にさせて頂きました。 Read […]
[…] http://8bitodyssey.com/archives/1624 こんな記事もあなたが探しているものかもしれませんよWordPress テーマをアイキャッチに対応させる […]
[…] 参考URL…http://8bitodyssey.com/archives/1624 […]
貴重な情報ありがとうございます。
質問がございます。
custom post typeを導入したのですが、タスクノミーで入力した値がサイトに表示されません。
例えば、「WP」というタスクノミーに対して「3.0」を入力した場合、どのようなPHPコード・テンプレートタグを書くと、サイトに表示されるのでしょうか?
ご教授していただければ、幸いです。
よろしくお願いいたします。
[…] 【参考URL】カスタム投稿タイプの導入と使い方| Odysseygate.com […]
[…] http://8bitodyssey.com/archives/1624 […]
[…] カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] http://8bitodyssey.com/archives/1624 […]
[…] …的なもの – Website Tips ノート : VARL ◆カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] | 8bitodyssey.com This entry was posted in カスタム投稿タイプ by job. Bookmark the […]
[…] —– ◆WordPressで「カスタム投稿」と「カスタムフィールドテンプレート」 | 8works ◆WordPress 3.1 から使う、カスタムポストタイプの設定から表示までのまとめ …的なもの – Website Tips ノート : VARL ◆カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] | 8bitodyssey.com […]
[…] カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] | 8bitodyssey.com おでさんのブログより。最初これ読んで始まったなぁ ( ´ ▽ ` ) […]
[…] カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] – 8bitodyssey.com […]
[…] Custom Field Template カスタムフィールドを使いやすくする Custom Post Type UI カスタム投稿タイプを使うためのプラグイン WP Total Hacks […]
[…] でも仕方のないことなので、色々探し回ってみました。 カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0]|8bitOdyssey こちらのサイトデザインが本当に可愛くてお邪魔するた […]
[…] カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0]|8bitOdyssey […]
[…] 詳しい使い方はカスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] | Odysseygate.com カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] | 8bitodyssey.comに書かれております。 […]
[…] —– ◆WordPressで「カスタム投稿」と「カスタムフィールドテンプレート」 | 8works ◆WordPress 3.1 から使う、カスタムポストタイプの設定から表示までのまとめ …的なもの – Website Tips ノート : VARL ◆カスタム投稿タイプ(Custom Post Type)の導入と使い方 [WordPress 3.0] | 8bitodyssey.com […]