WordPress 2.8 から導入されたものの、タクソノミーという日本人にはまったく耳慣れない不遇な名前のせいで余り使われてこなかった(と思われる)Custom Taxonomy(カスタムタクソノミー)ですが、WordPress 3.0 では大幅にパワーアップ(予定)!
その改良点と、導入までの流れ、使い方を解説してみます。
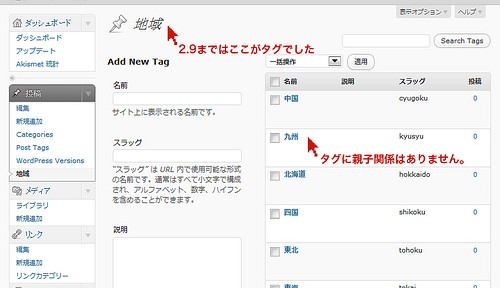
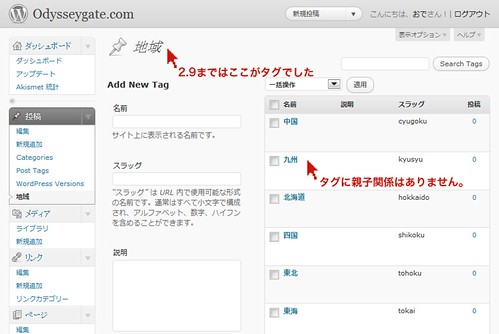
2.9: タグはすべて同じレベル
2.9 までのカスタムタクソノミーはカテゴリで使えるような親子関係(階層構造)を持たず、すべて同じレベルになっていました。
※3.0 でも親子関係を持たないカスタムタクソノミーを作ることはできます。
3.0: タグに親子関係を持たせられるようになった!!
3.0 でパワーアップする(予定の)カスタムタクソノミーでは、親子関係を持たせられるようになり、より柔軟な分類が可能となりました。
そのせいか、ますますカテゴリとの境界が曖昧になり、タクソノミーに親子関係を持たせると”Add New Category(日本語版では「新規カテゴリーを追加」と表示しています)”、親子関係を持たせないと”Add New Tag(日本語版では「新規タグを追加」)”と表示されています(上のスクリーンショット参照)。
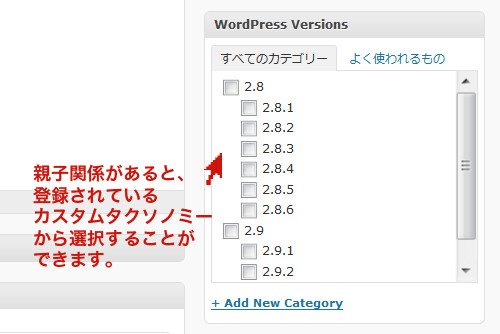
カスタムタクソノミーは、post・page・link・custom post types の4種類からタイプを選ぶことができ、post を設定した場合は、サイドバーにメニュー項目が表示されるようになります。
親子関係のあるカスタムタクソノミーは、投稿画面ですでに登録されている項目から選択することができます。
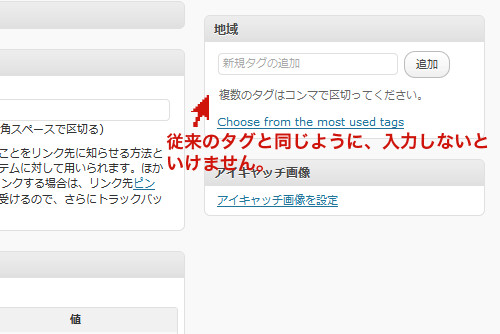
一方、親子関係のないカスタムタクソノミーの場合、従来のタグ同様、入力しないといけません。ただし、子にあたるカスタムタクソノミーが存在しなくても、親子関係(hierarchical)を “True” にすれば、チェックボックスから選択することができるので、”True” にしておいたほうが便利ではないでしょうか。
カスタムタクソノミーの導入方法
では、このカスタムタクソノミーを導入してみましょう。なお、この解説は 3.0 RC 版を使っていますので、正式版と挙動が異なる場合があります。
プラグインを使う
WordCamp Yokohama 2010 の Nao さんのセッション「WordPress の現況 〜事例とバージョン 3.0 紹介〜」でも紹介のあった Custom Post Type UI プラグインを導入するのがもっとも簡単です。
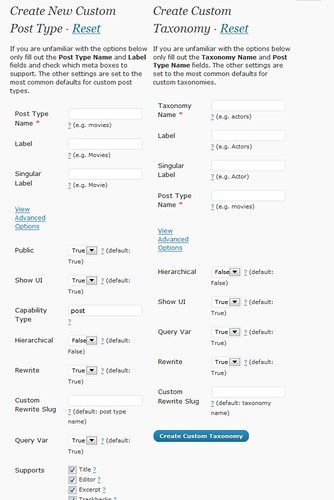
Custom Post Type UI プラグインは その名の通り、カスタ投稿タイプを作成するためのプラグインですが、新規追加画面にカスタムタクソノミーを作成する UI も持っています。
こちらに入力することで簡単にカスタムタクソノミーを導入することができます。
項目は以下の通り。
- Taxonomy Name: (必須)タクソノミーの名前。コンピュータが読み取れるもの(つまり日本語ではダメ)で、簡潔なものがよいでしょう。
- Label: タクソノミーのラベル。管理画面に表示される名前です。この内容が日本語であれば、管理画面にも日本語で表示されます。
- Singular Label: 単数の場合に表示されるラベル。日本語は単語レベルでの単数/複数の区別があまりないので、日本語の場合は不要だと思います。
例)Label に flowers と設定した場合は、こちらに flower と設定します。 - Post Type Name: (必須)”post”、”page”、”link” またはカスタム投稿タイプを入力します。”post” を入力すれば投稿の新規追加に、”page” を入力すればページの新規追加にカスタムタクソノミーが表示されます。
- hierarchical: 親子関係を持たせる場合は “True” にします。デフォルト値は “False” です。
- Show UI: タクソノミーを管理するための UI を作る場合は ”True” にします。デフォルト値は “True” です。
- Query Var: get_query_var を使って呼び出すクエリ変数の関連項目だと思われますが、利用用途が分かりません。”True” にするとデフォルトの “$taxonomy” が使われます。
- Rewrite: ”True” を設定すると、Taxonomy Name で指定した値が URL に使われます。
- Custom Rewrite Slug: URL ベースに Taxonomy Name 以外のスラッグを設定する場合はここに入力します。デフォルトでは Taxonomy Name が使われます。
ソースコードを書く
使用中のテーマの functions.php に以下のコードを追加することでも使用できるようになります。プラグインなどを作成する場合は、以下のコードを参考にしてみてください。
[php]// カスタムタクソノミーを作成
// create custom taxonomy
function odekon_custom_taxonomies() {
register_taxonomy(
‘wordpress_versions’,
‘post’,
array(
‘hierarchical’ => true,
‘label’ => ‘WordPress Versions’,
‘singular_name’ => ‘WordPress Version’,
‘query_var’ => true,
‘rewrite’ => true
)
);
}
add_action(‘init’, ‘odekon_custom_taxonomies’, 0);
[/php]
カスタムタクソノミーを表示する
“WordPress Versions” というカスタムタクソノミーを作成し、記事に ”3.0” というカスタムタクソノミーを割り当てて投稿してみましたが、デフォルトの状態ではタグやカテゴリのように表示されません。
そこで、 以下のコードを追加してみました。例として、TwentyTen テーマを使用しましたので、loop.php の
[php]<div class="entry-utility">
<?php if ( count( get_the_category() ) ) : ?>
<span class="cat-links">
<span class="entry-utility-prep entry-utility-prep-cat-links"><?php printf( __(‘Posted in %s’, ‘twentyten’ ), ‘</span> ‘ . get_the_category_list( ‘, ‘ ) ); ?>
</span>
<span class="meta-sep">|</span>
<?php endif; ?>
[/php]
という部分の後に、
[php] <?php
$taxo_list = get_the_term_list( $post->ID, ‘wordpress_versions’, ‘<strong>WordPress Versions:</strong> ‘, ‘, ‘, ” );
if ( $taxo_list ):
?>
<span class="taxo-links">
<span class="entry-utility-prep entry-utility-prep-tag-links"><?php echo $taxo_list; ?>
</span>
<span class="meta-sep">|</span>
<?php endif; ?>
[/php]
を追加してみると…
うまく行きました!








“カスタムタクソノミー(Custom Taxonomy)の導入と使い方 [WordPress 3.0]” への11件のフィードバック
[…] This post was mentioned on Twitter by 海老庵, Jun SUGIMOTO. Jun SUGIMOTO said: カスタムタクソノミー(Custom Taxonomy)の導入と使い方 [WordPress 3.0] | Odysseygate.co http://bit.ly/aIeKHv […]
はじめまして!
いきなりですが、質問です。
こちらの記事を参考にカスタムタクソノミーを使いたいと思い、プラグインからソースまで全てコピーさせていただきましたが、カスタムタクソノミーが表示されません。
なぜなのかわかりませんが、テスト環境がローカルなのが問題でしょうか?
インストールしたワードプレスのヴァージョンは開発版 (3.0-RC2)です。
お忙しいところ申し訳ございませんが、どうぞご教授いただければと思います。
よろしくお願いします。
すいません。自己解決しました、というか自分の見落としでした。。。
ついでになっちゃうんですが、ちなみにこのカスタムタクソノミーのテンプレートphpファイルはあるのでしょうか?
single.phpやtag.phpのような。
よろしくお願いしますm(__)m
>kou さん
tag.php がテーマ依存なのと同様にカスタムタクソノミーもテーマやご利用用途に依存すると思います。
標準の twentyten ではソースを追加しないと表示されませんし、配布されているテーマを使う方が全員同じカスタムタクソノミーを使うということも考えにくいですから、個々で作る必要がありそうですね。
[…] 各所でも取り上げられていますが、今回のアップデートは様々な機能追加が行われています。 大きなところでは WordPress MU との統合によるマルチサイト対応とか、デフォルトテーマの変更、カスタム投稿タイプ(Custom Post Type)の追加、カスタムタクソノミー(Custom Taxonomy)の機能強化など。 […]
[…] と思ったらありました。しかもカテゴリとかタグだけでは留まらず、好きな名前を設定できるなんて萌える。 カスタムタクソノミー(Custom Taxonomy)の導入と使い方 [WordPress 3.0] | Odysseygate.com […]
[…] カスタムタクソノミー(Custom Taxonomy)の導入と使い方 [WordPress 3.0] | Odysseygate.com […]
[…] ってみました。 ========================================= 参照サイト:Odysseygate.com(オデッセイゲート) カスタムタクソノミー(Custom Taxonomy)の導入と使い方 [WordPress 3.0] =========================================== […]
[…] カスタムタクソノミー(Custom Taxonomy)の導入と使い方 [WordPress 3.0] | Odysseygate.com […]
[…] カスタムタクソノミー(Custom Taxonomy)の導入と使い方 [WordPress 3.0] http://8bitodyssey.com/archives/1620 […]
Kipling Adara Medium Tote http://www.fashionablylatent.com/stories/2040048/chanel_handbags_9369.html eurohandbag