Internet Explorer 7 Beta 2 Previewはよくないんで止めた方がいいよってな記事を書きました。
バグもあるし、挙動もおかしいし、動作が不安定な以上に、おいらのサイトの表示が崩れるからなんですが(死)、今日はその原因分析。
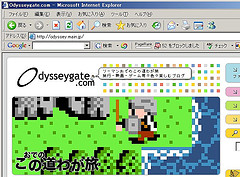
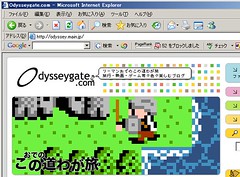
左がIE6での表示した場合のうちのサイト。FirefoxでもSafariでもこうおおよそこう見えるようになってます(…よね?)。右がIE7 Beta 2 Previewでの表示。思い切り表示が崩れてますo(ToT)o
あまり詳しくないので、ぼろが出ると困るんだけど(゜▽゜;)、IE7 Beta 2 Previewでも正しく表示されているXTMLとCSSは以下の通り。
XHTML
CSS
他のサイトさんを見てもこの場合の表示はばっちり。
でも、この方法はデザインを実現するために構造上必要のないタグ(<span>)を使うことになるし、visibility:hidden;を使うと音声ブラウザで読み上げられないらしいので、アクセシビリティ的にもよろしくない(らしい)。
ということになるようなので(勉強中のワタクシ)、採用したのが以下の現状のXHTMLとCSS。
XHTML
CSS
XHTML的にはこちらのほうが望ましいと聞いて書いたんだけどなぁと思いながらソースを眺めていて原因に気づきました。
そう。IE用のCSSハックを使ってましたorz
MicrosoftがWebデベロッパー向けに提示しているIE 7におけるCSS互換性のドキュメントによると
/**/ comment filter(以下おで訳)
このCSSハックは構文バグによるものである。DOCTYPEがStrictの場合にInternet Explorerだけに対してプロパティーを隠すのに使われる(このフィルターはquirksモード/おそらく互換モードのこと/では動作しない)。 Internet Explorer 7ではプロパティは解析され適用される。
/* 以下のルールはInternet Explorerに対してheight(高さ)プロパティを隠すのに使われる。IE7では、この値は適用される。*/
.myclass {
height/**/: 300px;
…
}
とのことで、comment FilterハックはIE7には通じなくなるようです。もともとこのCSSハックはIEのためのみに使っていたものなので、IE7がきちんとCSSを解釈してくれるなら、単にこのCSSハックをやめればいいだけのこと。
…だと思います。IE7が正式リリースになったら外さなくては…(ただし、なんらかの対処をしないと今度はIE6.0以前で表示が崩れますね…)