先日 Foundation 5 をベースにした WordPress テーマ FoundationPress がバージョン 5.4 にアップデートされたの機に、ぼくのタイムラインに FoundationPress が何度か流れてきました。
ちょうど、_s(というより最早 iemoto)をベースに、Foundation 5 を組み込んだオリジナルテーマを作成していたので、参考がてら FoundationPress の作りを整理してみた俺得シリーズがこちらです。
FoundationPress テーマの外観
テーマを有効化します。
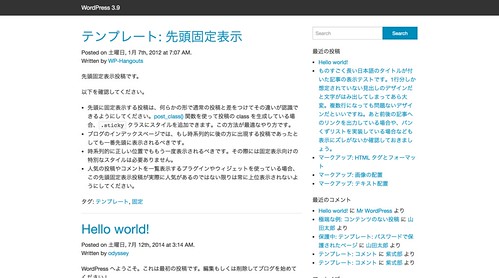
こちらが PC など1024pxより大きなサイズで表示した際のフロントページ。
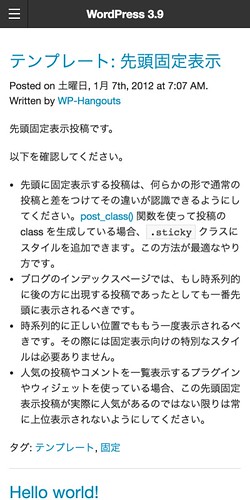
こちらは、スマホなど 640px以下のサイズで表示した際のフロントページ。
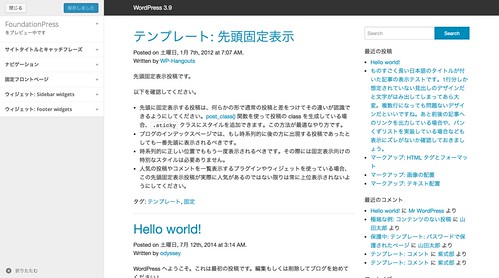
テーマカスタマイザーで有効になっているのはウィジェットくらいですね。サイドバーとフッターのウィジェットを用いて2カラムのレイアウトになっています。
Foundation スタイル(CSS)の読み込み
FoundationPress は SASS を、さらにそのコンパイルのために Grunt を使っています。
/scss/app.scss で
[css]@import “config/variables”; // Your custom variables
@import “config/colors”; // Your custom color scheme
@import “config/settings”; // Default settings file. Uncomment each setting you need to change[/css]
3つの設定ファイルをインポートしています(余談ですが、config/settings の _setting.scss はありとあらゆる foundation 関連の設定を寄せ集めているようで、純正の Foundation 5 の _setting.scss 以上の分量となっています。正直読む気がおkn)。
さらに Gruntfile.js で
[css]
sass: {
options: {
includePaths: [‘bower_components/foundation/scss’]
},
//中略
},[/css]
bower_components をインクルードし、/scss/app.scss で
[css]/* Foundation 5 */
@import “foundation”; // Foundation 5 by Zurb[/css]
foundation 関連ファイルを読み込んでいます。
[shell]$ grunt [/shell]
Grunt を実行することで、この app.scss をコンパイルし、得られた app.css を
[php]<link rel=”stylesheet” href=”<?php echo get_stylesheet_directory_uri() ; ?>/css/app.css” />[/php]
header.php でこのように読み込んでいます。
Foundation JavaScript(JS)の読み込み
まずは
[js]copy: {
scripts: {
expand: true,
cwd: ‘bower_components/’,
src: ‘**/*.js’,
dest: ‘js’
},
//中略
},
[/js]
bower でインストールされた js ファイルを js フォルダにすべてコピー。
[js]uglify: {
dist: {
files: {
‘js/modernizr/modernizr.min.js’: [‘js/modernizr/modernizr.js’]
}
}
},[/js]
続いて modernizr.js を圧縮。
[js]concat: {
options: {
separator: ‘;’
},
dist: {
src: [
‘js/foundation/js/foundation.min.js’,
‘js/custom/*.js’
],
dest: ‘js/app.js’
}
},[/js]
最後に foundation の JS と/js/custom/ の中のすべての JS とを連結して app.js として書き出しています。
[php]function FoundationPress_scripts() {
// deregister the jquery version bundled with wordpress
wp_deregister_script( ‘jquery’ );
// register scripts
wp_register_script( ‘modernizr’, get_template_directory_uri() . ‘/js/modernizr/modernizr.min.js’, array(), ‘1.0.0’, false );
wp_register_script( ‘jquery’, get_template_directory_uri() . ‘/js/jquery/dist/jquery.min.js’, array(), ‘1.0.0’, false );
wp_register_script( ‘foundation’, get_template_directory_uri() . ‘/js/app.js’, array(‘jquery’), ‘1.0.0’, true );
// enqueue scripts
wp_enqueue_script(‘modernizr’);
wp_enqueue_script(‘jquery’);
wp_enqueue_script(‘foundation’);
}
add_action( ‘wp_enqueue_scripts’, ‘FoundationPress_scripts’ );[/php]
これを functions.php で読み込んでいます。
というわけで、参考がてら仕組みを整理してみたのですが、header.php の冒頭から頭を抱える感じで、良いテーマだと思うかと聞かれたら、うーん/(-_-)\ってかんじですね。
FoundationPress | the ultimate WordPress starter-theme built on Foundation 5 by Zurb.





“FoundationPress の作りを整理してみた” への1件のフィードバック
[…] (kilde: Google Analytics). FoundationPress er omtalt i alt fra web designer magazine i UK til 8bitodyssey i Japan. Verktøyet er også annerkjent som en nyttig ressurs på Zurb Foundations offisielle […]