WordPress 3.1 から追加された管理バー(WP Admin Bar)という機能がありまして、ログインしていると新規投稿や編集メニューを表示してくれたりダッシュボードにアクセスしやすかったりするのですが、クライアントワークになると余計なお世話のようで消されちゃったり、消されちゃったり、消されちゃったりするこの機能。
WordPress 3.4 ではクリックするとトップに戻る、という斜め上を行く新機能が追加されると聞きつけてなんとか活かせないものかと徹底的にカスタマイズしてみたのがこの記事になります。
管理バーって何だっけ?
という人も大丈夫。まずはおさらいになりますが、こちらが管理バー。
WordPress 3.1 で WP Admin Bar(日本語版は管理バー)という名称で実装され、管理画面とログイン中のサイトフロントエンドの上部から管理メニューにアクセスできるようになりました。その後、WpordPress 3.3 で Toolbar へと名称変更され(日本語版は管理バーのまま)、WordPress 3.4 でクリックするとトップに戻るという新機能の追加が予定されています。
管理バーを常に表示する
通常管理バーはログインユーザに対して表示され、ユーザのプロフィールの設定で表示/非表示が決まります。
そこで以下のコードをテーマの functions.php に記載することで、プロフィールの設定に寄らず強制的に、しかもログインしていないユーザにも管理バーを表示させることができます。トップに戻る機能があるなら、サイトを見てくれる人にも管理バーを使ってもらえないかな?というのが管理バーをカスタマイズしてみようと思ったきっかけです。
されど管理しないのに管理バーとはこれ如何に。ということで英語名称は toolbar になったのかもしれませんね。
[php]/**
* 管理バーを常に表示する
* @return boolean
*/
function mytheme_show_admin_bar(){
return true;
}
// show_admin_barにフィルターする。最後に処理してもらいたいので、1,000番目に登録。
add_filter( ‘show_admin_bar’, ‘mytheme_show_admin_bar’ , 1000 );
[/php]
参考:Function Reference/show admin bar « WordPress Codex (英語)
管理バーを表示しない
では管理バーを表示しないようにするにはどうすれば?さきほどは、return true にしていましたので、これを逆の false にすれば OK です。
[php]/**
* 管理バーを表示しない
* @return boolean
*/
function mytheme_kill_admin_bar(){
return false;
}
// show_admin_barにフィルターする。最後に処理してもらいたいので、1,000番目に登録。
add_filter( ‘show_admin_bar’, ‘mytheme_kill_admin_bar’ , 1000 );
[/php]
こうすることで、サイトのフロントエンドでは管理バーが表示されなくなります。隠しているわけではなく、そもそもレンダリングすらされないため、HTML 上にもソースがありません。なお、管理画面の管理バーは通常通りレンダリングされます。
…しかし、この先のカスタマイズは管理バーが表示されていないとお話にならないので、return true を返しています。
管理バーを表示するためのスペースを確保するためのコールバックを削除する
管理バーが表示される状態になっていると、管理バーを画面最上部に表示するために、以下の CSS がヘッダーに挿入されます。
[css]
<style type="text/css">
html { margin-top: 28px !important; }
* html body { margin-top: 28px !important; }
</style>
[/css]
管理バーの高さとして設定されている28px 分のスペースを body のマージンとして設定しているわけです。画面上部に謎の余白が表示されたり、管理バーの長さを変えたいという場合にはこのスタイルのコールバックは邪魔になりますので、以下のコードを使ってこれを削除します。
[php]
/**
* 管理バー表示スペースの確保のためのコールバックを削除(カスタマイズするため)
* @return boolean
*/
add_theme_support( ‘admin-bar’, array( ‘callback’ => ‘__return_false’ ) );
[/php]
参考:WordPress › Support » Admin bar CSS (英語)
管理バーの高さを変更した場合に表示スペースを確保するため新たにコールバックする
では管理バーの高さを変更した場合はどうすればいいのか。別にこの方法でなくても、スタイルシートに書いて !important をつければ良い気もしますが、デフォルトの状態と同じやり方を再現したいのであれば以下のようにします。
[php]
/**
* 管理バーの高さを変更した場合に表示スペースを確保するため新たにコールバックする
*/
function mytheme_admin_bar_callback() {
echo ‘<style type="text/css">
html { margin-top: 40px !important; }
* html body { margin-top: 40px !important; }
</style>’;
}
add_action( ‘wp_head’, ‘mytheme_admin_bar_callback’ );
[/php]
管理バーから項目を削除する
ログイン中の管理バーには WordPress ロゴ、新規投稿などの項目が並んでいるため、これらを削除したい場合もあるとおもいます。
その際には以下のコードで削除します。
[php]
/**
* 管理バーから項目を削除する
*/
function mytheme_remove_item( $wp_admin_bar ) {
$wp_admin_bar->remove_node(‘wp-logo’);
}
add_action( ‘admin_bar_menu’, ‘mytheme_remove_item’, 1000 );
[/php]
上の例では remove_node の引数に wp-logo を指定しており、この場合は WordPress ロゴが削除されます。他に引数に指定できるものは、
- my-account-with-avatar :ダッシュボード、プロフィール
- new-content :投稿、メディア、リンク、固定ページ、ユーザー等の新規追加
- comments :コメントモデレーション
- appearance :外観
となっています。
参考:Function Reference/remove node « WordPress Codex
管理バーに項目を追加する
さきほどとは逆に管理バーに項目を追加することもできます。
[php]
/**
* 管理バーに項目を追加する
*/
function mytheme_add_item( $wp_admin_bar ) {
$wp_admin_bar->add_node(‘appearance’);
}
add_action( ‘admin_bar_menu’, ‘mytheme_add_item’, 1000 );
[/php]
引数として指定できるものは、削除の際にあげたものの他に、配列 array を指定することもできます。
[php]
/**
* 管理バーに項目を配列で追加する
*/
function mytheme_add_about_and_login( $wp_admin_bar ) {
if ( !is_user_logged_in() ){
//ログインしていないユーザー向け
//ウェルカムページへのリンクを追加
$wp_admin_bar->add_node(array(
‘id’ => ‘about’,
‘title’ => ‘このブログについて’,
‘href’ => home_url(‘/about/’)
));
//ログインリンク
$wp_admin_bar->add_node( array(
‘title’ => ‘ログイン’,
‘href’ => wp_login_url()
));
}
}
add_action( ‘admin_bar_menu’, ‘mytheme_add_about_and_login’, 1000 );
[/php]
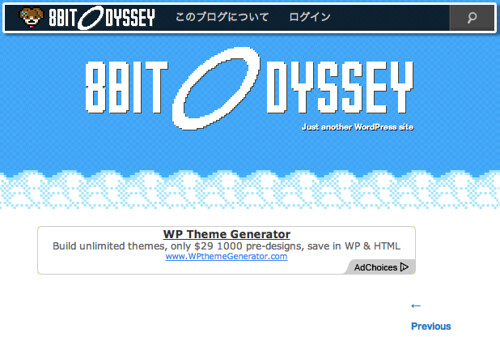
上の例では、is_user_logged_in 関数を使って、ログインしていないユーザーに対して、「このブログについて」という文字列に /about/ へのリンクをはり、またログインメニューをつけてみました。
array の引数の title では文字列の他に、img タグなどの HTML タグを入れることもでき、WordPress ロゴの代わりに企業やサイトのロゴを出す、といったこともできます。さらに詳しく知りたい場合は以下の参考資料をチェックしてみてください(疲
参考:Function Reference/add node « WordPress Codex (参考)
※ remove_node と add_node は WP Admin Bar から Toolbar へと変更された際に、それぞれ remove_menu、add_menu から役割を引き継いだようです。今のところ、add_node の代わりに add_menu と記載しても、特段問題なく動いている気がします(差分等未検証)。
管理バーをデザインする
管理バーに関するスタイルシートは /wordpress/wp-includes/css/admin-bar.css に記載されているので、これを上書きすることでデザインを変更することができます。
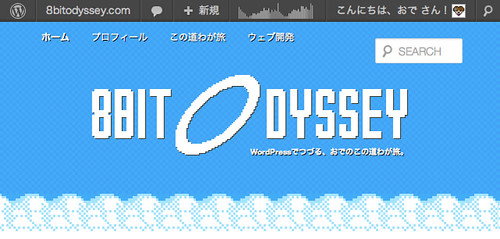
テーマのスタイルシートで !important をつけるなり、admin-bar.css より後に読み込まれるようにするなり、ゴニョゴニョすると…
とこのようにできました!
このブログのようにレスポンシブ・デザインを採用している場合はスマートフォンの狭い画面に常に管理バーで場所を取るのはどうかなぁと悩んでいるところもあり、まだこのブログには実装はしていませんが、管理バーも含めてトータルでデザインできるとイケてるサイトな気がしますよね!
管理バーもぐりぐりカスタマイズして、楽しい WordPress ライフをおくっちゃいましょう!



“管理バー WP Admin Bar を徹底的にカスタマイズしてみる” への8件のフィードバック
[…] 参照:8bitodyssey.com「管理バー WP Admin Bar を徹底的にカスタマイズしてみる」 […]
[…] http://8bitodyssey.com/archives/3285 http://www.webopixel.net/wordpress/319.html http://varl.jp/note/admin-bar-hide-remove-add-menu ツイート !function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElemen […]
[…] <おでさん http://8bitodyssey.com/archives/3285> カテゴリー: 管理ページ 作成者: yagi-shin パーマリンク […]
[…] ということで 参考:http://8bitodyssey.com/archives/3285 […]
[…] 参照:8bitodyssey.com「管理バー WP Admin Bar を徹底的にカスタマイズしてみる」 […]
[…] 参照:8bitodyssey.com「管理バー WP Admin Bar を徹底的にカスタマイズしてみる」 […]
[…] 「admin-bar」をネット検索すると、「管理バー WP Admin Bar を徹底的にカスタマイズしてみる …」にカスタマイズの方法が記述され、そこに「管理バーから項目を削除する」方法が記述さ […]
[…] □ 管理バー WP Admin Bar を徹底的にカスタマイズしてみる | 8bitodyssey.com […]