俄に盛り上がりだした感のある RockMelt。ベータプレビューに申し込んでみたところ、返事が来る前に杉本さんから誘ってもらえたので、さっそく試してみました。
RockMelt の特徴とかは多くの方が書いているので、ここでは RockMelt をインストールして最初にやったことを書いてみます。
Twitter アカウントを設定
まずは序の口。
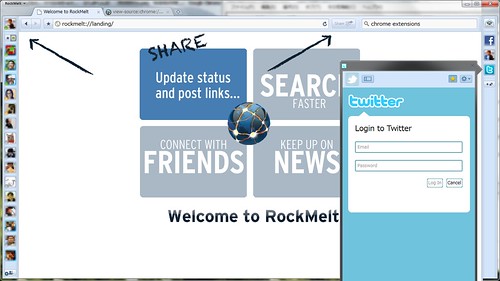
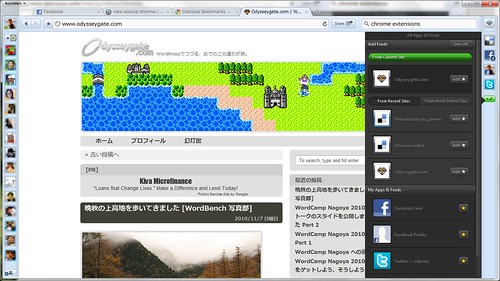
スタート画面もなかなかオシャレなブラウザですよね。インストール時に Facebook との連携はされているので、右サイドバー(App Edge というらしい)にある Twitter ボタンに対してアカウントを設定。
さっそくつぶやいてみようと思うにも、どうやら Twitter のクジラさんが目を覚ましたらしく、”Temporarily unavailable, please try again later.” と出ているので、後回し。
Chrome Extensions をインストールする
僕が Firefox をメインのブラウザとして使っているのは他のブラウザにない魅力的な拡張機能があるからです。拡張機能がないブラウザなんて、Apps が使えない iphone みたいなもので、それなんて iPod Classic?って言っちゃえるくらい残念。
RockMelt は Chromium をベースにしているそうなので、Chrome Extensions が使えるはず!とおもってインストールしてみました。
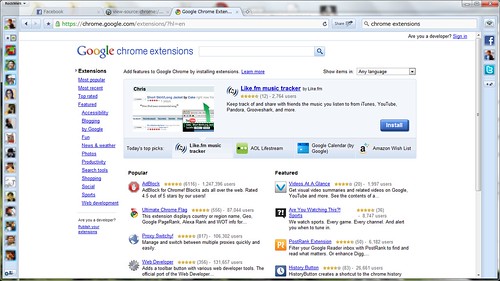
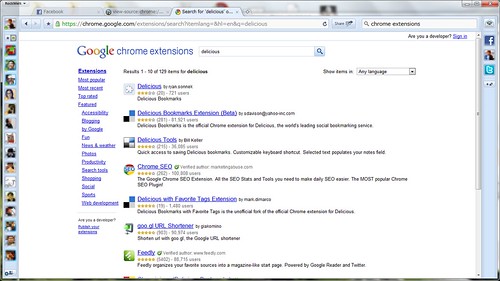
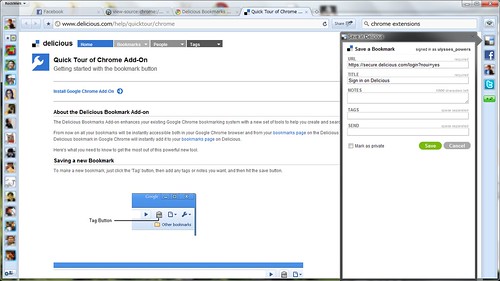
拡張機能(Extensions)みたいな項目がメニューにはないので、右上にある検索窓から “chrome extensions” で検索。上の画像のページが開くので、ここでインストールしたいアプリを検索します。
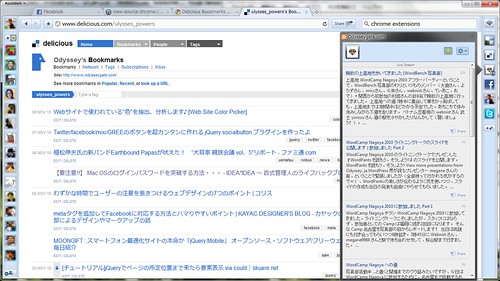
僕にとっては拡張機能と同じくらい Delicious はなくてはならないものなので、Delicious Bookmarks を探します。
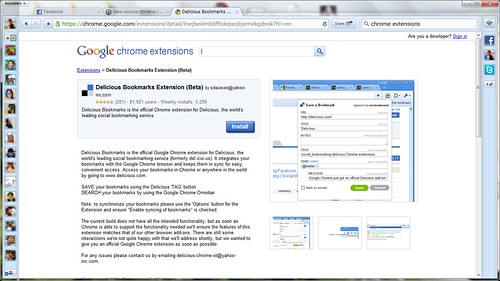
Delicious Bookmarks を選択します。
Install ボタンを押します。
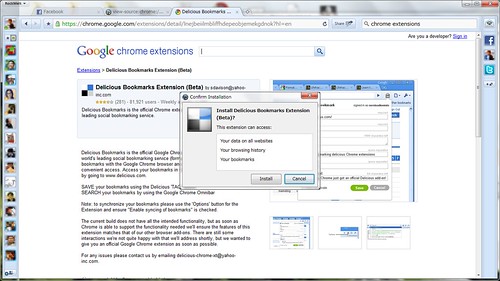
さらに小窓が開くので、Install ボタンを押します。
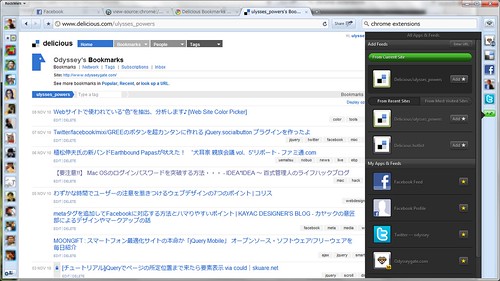
App Edge に Delicious ボタンが追加されました。これを押すと…
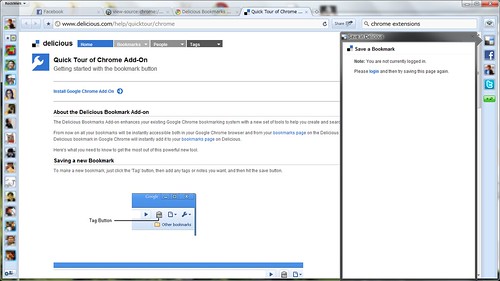
一度 Delicious Bookmarks へのログインを促されます。
一度ログインすると2度目からは Delicious ボタンとして機能します。
Delicious Bookmarks のホーム画面を開くと、App Edge にある +ボタンが緑色に輝くので(RSS を検知しているように思います)、これを押して Add してみます。
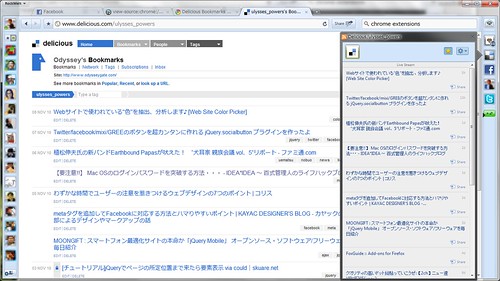
これにより簡易的に最新ブクマ15件を表示できる Delicious Bookmarks ボタンも登録できました。
すべての Extensions を試したわけではもちろんありませんが、少なくとも拡張機能なしの生活にはならずに済みそうです。
ブログ(RSS)を 追加する
App Edge にブログの RSS を追加します。
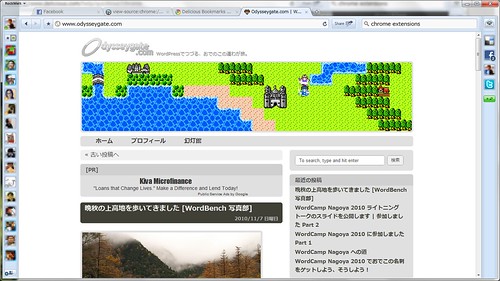
まずはブログを開いて…
+ボタンで押して、ブログアイコンの横の Add をクリックするだけです。
これで、どのページにいても RSS 10件分が表示されるようになります。更新を検知すると未読記事として数字で知らせてくれるみたいですね。
僕みたいに大量の RSS を購読している場合は Google Reader とかのほうがいいのは間違いありませんが、お友達のブログをいくつか登録しておく、みたいな使い方をするのだろうと思います。
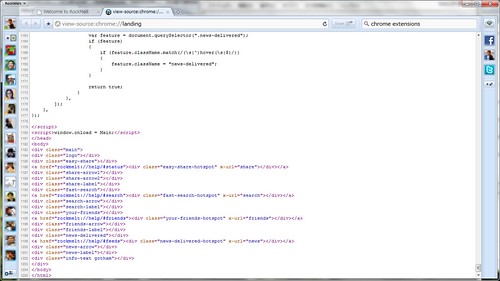
おまけ:スタートページのソースがひどい
なんともオシャレなスタート画面だったので、どのように書いているんだろうと興味が沸いてソースをのぞいてみたところ、上の写真のように空っぽの DIV を作って背景画像を表示しているだけという見事な DIV 房でした(笑)
ソースの汚さについては人の事を言えたものじゃありませんが、上辺の綺麗とギャップがあったのでつい取り上げてしまいました(笑)
同じようなソーシャルブラウザを謳っていた Flock も2年くらいでやめてしまった僕なので、いつまで続くかわかりませんが、しばらく RockMelt を使ってみようと思います。
















“RockMelt をインストールして最初にやったこと | RockMelt で Chrome Extensions を使う” への2件のフィードバック
[…] ない。また、Chromiumベースのものとなっているので、「RockMelt をインストールして最初にやったこと | RockMelt で Chrome Extensions を使う」によると、すべて試したわけではないが、一切Extensio […]
[…] This post was mentioned on Twitter by Odyssey / おで and mr. myself, WebDesignBookMark. WebDesignBookMark said: RockMelt をインストールして最初にやったこと | RockMelt で Chrome Extensions を使う | Odysseygate.com http://www.od […]