というわけで先日グランドオープンした WordCamp Yokohama 2010 公式サイト。このサイトを構築するにあたって使ったプラグインとテーマをご紹介します(をかもとさんと記事まるかぶりのため、ぼくが選んだプラグインを中心にしていますw)。
言わば、「WordCamp 公式サイトの作り方~これであなたも WordCamp 公式サイトディベロッパー~」。
それではいってみましょう。
Akistmet
まずは何をおいても Akismet 。イベント系サイトの CMS でコメントをオープンにすることは少ないかもしれません。でも、イベントをブログしてくれたらピンバックやトラックバックが飛んでくるから、ユーザの反応は見たいよね、と思うことありませんか?うんうん、あるよ、あるよ。
WordCamp Yokohama 2010 サイトでも、ピンバック/トラックバックをオープンにして、面倒なスパム対策は Akismet におまかせしています。
Akismet といえば、WordPress.com API キー。アクセス状況を見るのであれば WordPress.com Stats でも必要になりますので、イベント実行委員会でひとつ .com API キーを取得してしまうのをおすすめします。
Contact Form 7
問い合わせのフォームが必要だよね、ということになり、取り出したのはもちろん Contact Form 7 です。
柔軟に作りたいフォームを作れるということもおすすめの理由のひとつでもありますが、とりあえず時間がない中でぽーんと丸投げできる簡単さが採用の理由だったりします。
Google Maps Anywhere
イベントには会場までのアクセスマップが不可欠です。
今回サイト作成チームの頭の中には、Google Map 上に会場までの道順を描いて、地図ではわかりにくいところはクリックして写真で表示しよう、という明確なイメージがありました。
Google Maps Anywhere は、Google Map を記事に埋め込むのに適したプラグインです。主な使い方はプラグイン配布元を参照していただくとして、配布元に書かれていないのはマイマップの使い方。
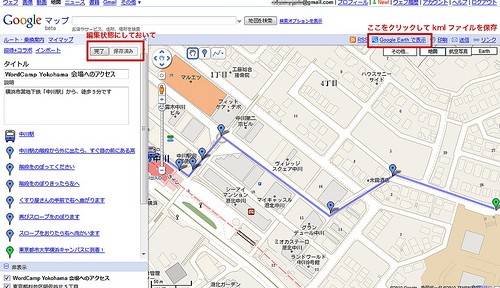
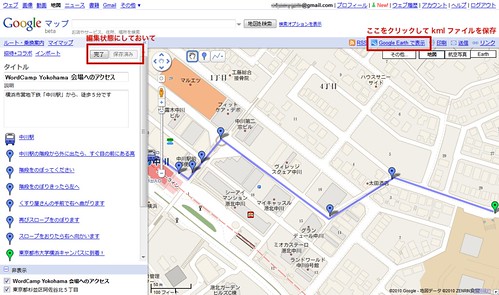
Google Map でマイマップを作成したら、編集状態のままで、「Google Earth で表示」リンクをクリックします。kml ファイルを保存できるので、このファイルをサーバにアップロードします(/wp-content/uploads/ とかの中で大丈夫です)。
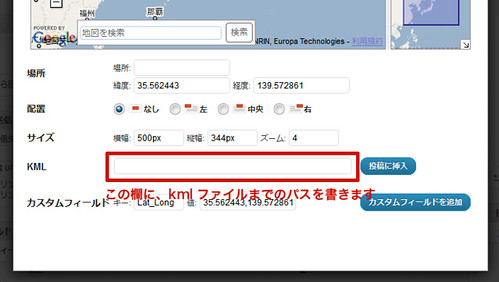
ページや投稿に google map を挿入する際に、KML という欄に、さきほどアップロードした kml ファイルまでのパスを記入します。/wp-content/uploads/hoge.kml とかですね。
実際の動作は、アクセス・会場案内ページを御覧下さい。
Random Text
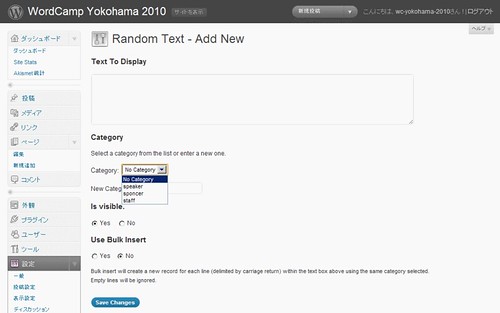
登録したテキストをランダムで表示するウィジェットで、プラグインとして配布されている Random Text です。
サイドバーでスポンサー様やスピーカーの面々をご紹介するにあたって、アクセスする度にランダムで表示を変えたいと思ったこと、内容は管理画面から登録できるものが望ましい(ハードコーディングは NG)と思ったことからこちらを採用しました。
Random Text 専用のカテゴリーを設定し、同じカテゴリーに属するテキストをランダムで表示することができるようになっています。
Twitter Hash Tag Widget
Twitter Hash Tag Widget は、Twitter に投稿されたハッシュタグ(#hogehoge)のついたつぶやきをまとめて表示するためのウィジェットです。
公式サイトでは #wcYokohama を表示するように設定して、サイドバーに配置しています。Twitter の検索結果を用いるため、ハッシュタグの前にスペースがないと、この中には表示されません。
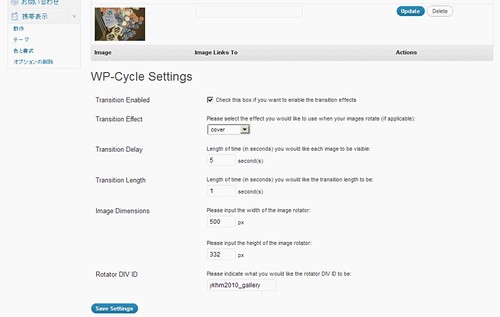
WP-Cycle
今回のサイトでは当初のデザイン案から、過去の WordCamp の写真を見てもらい、WordCamp の様子を知ってもらうための写真スペースがありました。
写真を選択して選べるように、という案や、紙芝居形式の案もあったのですが、工数がかかってしまうということで、jQuery のスライドショーで自動的に写真を変更する案に落ち着きました。
WP-Cycle は jQuery のライブラリを WordPress で簡単に使うことができる上、スライドショー部分の埋込みにも対応しているので採用しました。ランダム表示や1枚目だけ固定といったカスタマイズはをかもとさんの手によるものです。
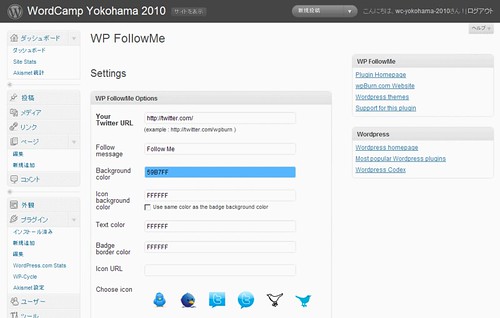
WP FollowMe
WordCamp Yokohama 2010 実行委員会では早くから Twitter を告知に利用していましたので、この Twitter アカウントを告知するために、FollowMe バナーを表示したいと思いました。
FollowMe バナーを作る方法はジェンレータも含めていろいろありますが、WordPress であればプラグインがやっぱり簡単です。
WP FollowMe は WordPress の管理画面からアカウントやバナーの色を設定できるので採用しました。ただし、なぜか Flash を使用しているため、Flash 未対応デバイスでは表示しないよう、をかもとさんがカスタマイズしてくれました。
thematic テーマ
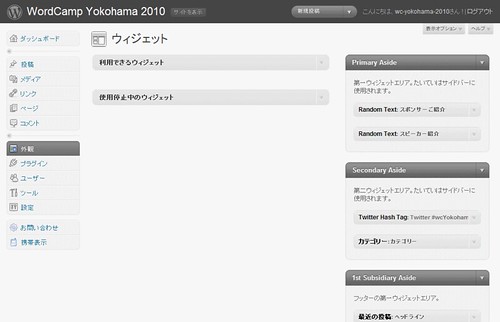
選別したプラグインをみていただくと、ウィジェットに配置するだけで表示できるものや、自動的に挿入できるものが多いことがお分かりいただけると思います。
WordCamp Kyoto 2009 でもプレゼンさせてもらった thematic テーマは、ヘッダの下、サイドバー、エントリの上下、フッターの上、と多くのウィジェットエリアを持っています。
ウィジェットエリアに格納するウィジェットを入れ替えるだけで柔軟に表示する要素を変えられるため、工数の削減には持って来いです(当社比)。
また、HTML 要素の追加は、テンプレートファイルの上書き、および functions.php への追記で対応をしています。
WordPress 3.0 のテーマ ”TwentyTen” にも多大な影響を与えたテーマ “thematic”、ぜひ触ってみていただければと思います。








“WordCamp 公式サイトに使った7個のプラグインとテーマ” への7件のフィードバック
[…] This post was mentioned on Twitter by wokamoto, Odyssey / おで. Odyssey / おで said: ブログった~: WordCamp 公式サイトに使った7個のプラグインとテーマ http://wp.me/p4v7y-pO #wcYokohama @wordpress_fan […]
[…] This post was mentioned on Twitter by wokamoto, WordPress Fan, Odyssey / おで, Odyssey / おで, tsuchida and others. tsuchida said: from my clip WordCamp 公式サイトに使った7個のプラグインとテーマ | Odysseygate.com: http://bit. […]
[…] WordCamp 公式サイトに使った7個のプラグインとテーマ | Odysseygate.com […]
[…] 「Odysseygate.com」さんのサイト […]
いつも分かり易い解説ありがとうございます。
この記事のGoogle Maps Anywhere(道案内付き)をサイトへ導入しようとしているのですが、kmlファイルの設定の仕方がよくわかりません…。
マイマップの編集中に「Google Earthで表示」リンクからkmlファイルをuploadsへ置き、/wp-content/uploads/○○.kmlとしているのですが…。
○○.kmlをGoogle Earthで開くとキチンと作った道のりが表示されるのですが、自分の設定の仕方のどこが間違っているのかが分かりません…;
全ての欄を記入してから更にkmlファイルを設定するのでしょうか…。ご教授いただけたら幸いです。
テーマはtwentytenに子テーマを作っています。
ちなみに、twentytenへ切り替えても、道順は表示されていません。
自己解決しました (汗)
まだ公開前の状態で、ベーシック認証をかけていまして、解除したらあっさり表示されました…
大変失礼いたしました!
>marushu さん
解決したようで、何よりです!w