[先日の WordBench 川崎でプレゼンした物の再録になります。Version 3.0 のまとめについては、日本語 Codex が詳しいです。]
Version 3.0 も大分固まってきたようなので、Mac にローカル環境を作るついでに新機能を確認してみました。
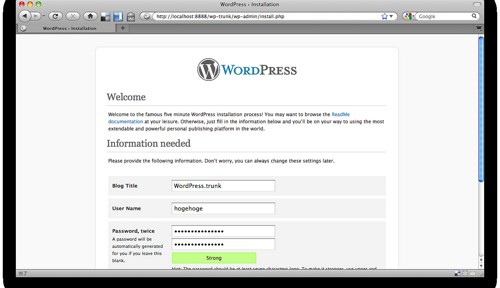
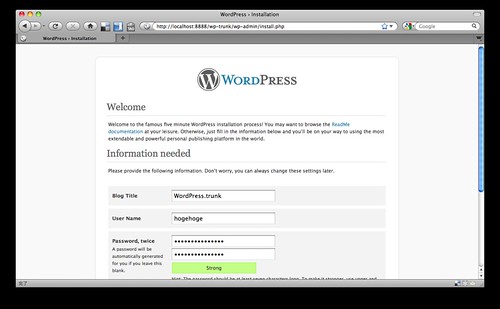
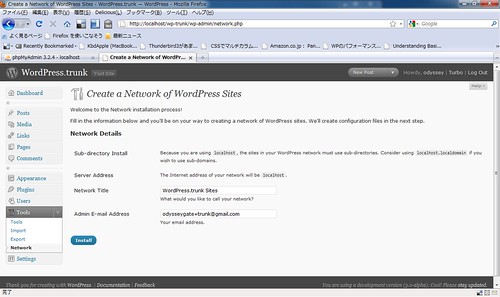
まずインストール画面。
2.9 まではデフォルトのユーザ名は admin しか選べず、ログインパスワードもランダムの文字列になっていましたが、3.0 からはユーザ名・パスワードを任意に入力できるようになっています。
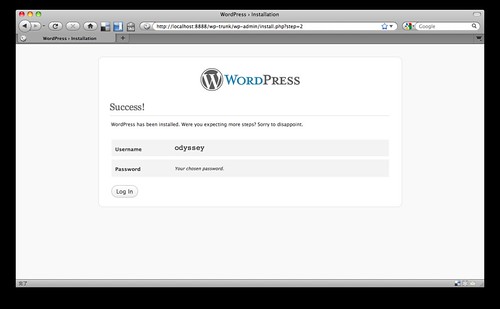
たとえば、ぼくのハンドルを入力してみるとこんな感じ。admin 一択よりはセキュアでしょうけど、username には推測されないものを使ったほうがよいと思います(笑)
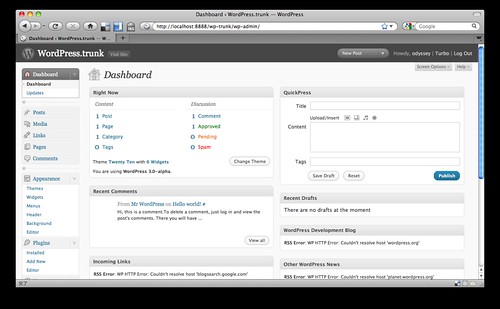
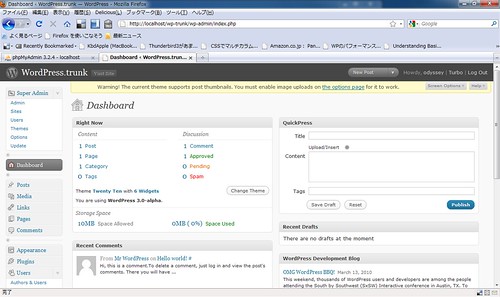
というわけで、ログイン。管理画面にはそれほど大きな変更はありません(現在の状況のところのデザインが見やすくなったり)が、ダッシュボードの下に「Update」メニューが追加されています。WordPress 本体のアップデートはここから行えるようです。
yorozu さんが言っていた Network メニューが見当たらないなぁと思ったら、
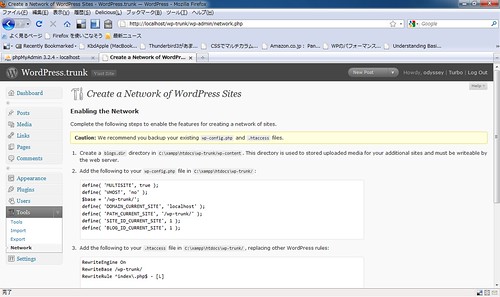
define('WP_ALLOW_MULTISITE',true);
の一文を wp-config.php に追加する必要があったのでした…(Thanx! yorozu さん)。この一文を追加すると…
出ました。出ました。ところが!
MAMP を使ったローカル環境ではデフォルトで 8888 ポートを使用するようになっており、このままでは Network 機能(マルチサイト機能)をインストールできません。ポート番号の他に 127.0.0.1 もダメみたいです(Thx! ぼののん)
MAMP のポートを 80 番に変更してもなぜか 8888 番を見に行ってしまったので(ぼくのやり方が悪いのかもしれませんが)、Windows のローカル環境で改めて試してみました。
Windows + Xampp 環境ではポート番号なし localhost で接続していたので、今度はうまくいきました。Network Title と admin のeメールアドレスを入力して Install です。
wp-content に blogs.dir ディレクトリを作成し、wp-config.php と .htaccess に表示された内容を追加してやると…
ダッシュボードメニューの上に Super Admin メニューが追加されました。マルチサイト化(MU化)完了です。
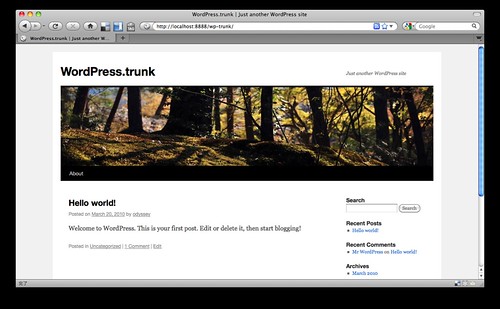
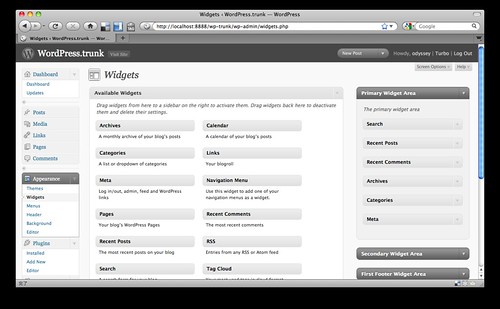
続いて、新テーマ「Twenty Ten(2010)」。
鳴り物入りで登場する(予定の)Kubric に変わる新しいテーマです。オーソドックスなデザインの2カラムテーマになっていて、
ヘッダー画像はあらかじめいくつか用意されているものから選ぶことも、自分で用意した画像をアップロードして使用することもできます。
また、投稿サムネイル機能を使って、投稿ページごとにヘッダー画像を変えることもできるようになっています(Thanx! yorozu さん)。
サイドバーには Primary と Secondary の二つのウィジェットエリア、フッターには4つのフッターウィジェットエリアが用意されていて、2カラムデザインにも、1カラムでぶら下がりのデザインにもソースコードをいじることなく対応できるようになっています。
こちらはカスタム背景画像の設定ページ。背景画像の変更も、CSS やテーマファイルの変更要らずです。
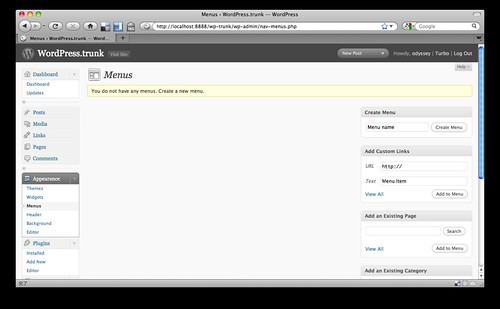
こちらはカスタムメニュー設定ページ。専用のナビゲーションメニューを作ることができ、既存のページを並べることも、特定のURLへのリンクを作ることもできます。
試しに WordPress Default に切り替えてみると、エラーが出てしまいます。カスタムメニューをサポートしたテーマでなければ使えないようです。
続いてテーマの構造を見てみましょう。
ぼくはテーマデザインをするとき、構造を把握しやすいようにワイヤーフレームをよく書きます。Twenty Ten の index のワイヤーフレームは上の図のようになります。
DTD宣言は <!DOCTYPE html> となっており、HTML 5 を意識しているみたいです。ただし、その後は XHTML として書かれているようです。
header、main、footer と大きく3つに分けられているようですね。不思議なのは、エントリのタイトルには h2 タグが出てくるのですが、h1 が見当たりません。
シングルページになるとエントリのタイトルが h1 になるようになっていたりします。たぶん、まだ開発中なんでしょうね。5月のリリース時にはもっとちゃんとすることでしょう。ちょっとこのテーマ気に入ってきました。子テーマ作ってみようかな。
ということで、今回のプレゼンはここまで。最後まで読んでくださった方、お付き合いありがとうございました~。















“WordPress 3.0 の新機能を見てみよう @ WordBench 川崎” への3件のフィードバック
[…] This post was mentioned on Twitter by WordPress Fan, Odyssey / おで and NAOFUMI, ぎいち( Ghichi ). ぎいち( Ghichi ) said: RT @odyssey: 遅くなりましたが、こんな記事書いてました:WordPress 3.0 の新機能を見てみよ […]
おでこ、ありがとありがとぉ~~!
ローカル@Winで試したとき、
「You cannot use an IP address such as 127.0.0.1.」
って出て出来なかったのー。
これ読んで、一般設定で https://localhost/~ に直したらエラー消えたですー。(‘∇’)/
>ぼののんさん
ありゃ~、127.0.0.1 も使えないのね~。
追記しておこう。