今のサーバのまま、サイトを高速化させられる、デジタルキューブさんが提供する WordPress 向け高速化ソリューション WP Booster のベータテストが今日からはじまったそうです。組長がもうレポートしてええよと言ってくれたので、情報解禁とばかりにさっそく、どれだけ早くなるのか検証したレポートを公開しちゃいます。
WP Booster とは?
WP Booster については、組長や宮さんがいろいろなところで話をされているので、簡単に説明すると、サイトを見るためのブラウザーはひとつのホストに対して並列でダウンロードできる数が2と決められているため、3つ目のファイルを同じホストからダウンロードするためには順番待ちが発生してしまいます。WP Booster は style.css やそこに記述されたテーマの画像ファイル、記事の画像ファイルなどを CDN サーバにキャッシュし、並列ダウンロード数の問題を解消するとともに、高速のサーバであるため、レスポンスもダウンロードも早く、結果としてサイトが高速化されるというわけです。
インストール方法は、WP Booster のサイトでもらった API キーをコピーして、プラグインをインストールして API キーをペーストするだけという簡単設計なので、公式サイトに譲りますw
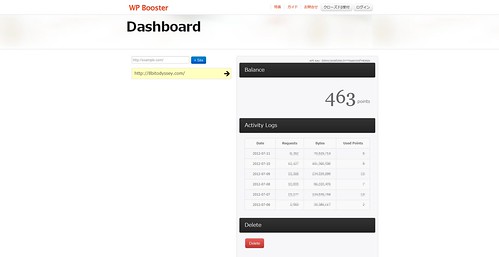
ポイント制
WP Booster を有効にすると、ベータテストの段階では標準で500ポイントがもらえるようになっています。サイトへのアクセスによって、WP Booster の CDN サーバのマシンパワーを使うと、これが徐々に減っていくようです。
実はテスト開始の数日前からこっそり試させてもらっていたので、すでに6日分のデータがあるわけですが、大手のサイト様に比べたらアクセスが少ないので細かい部分はマスクさせていただくとして(笑)、このサイトだと多くても一日10ポイント程度の消費になっています。
おそらく正式サービスではサイトへのアクセスに応じて、このポイントを多く購入する形になると思いますので、うちのサイトの場合は一ヶ月の見通しとしては500ポイントあれば十分、ということですね(たまにはてブ入りしたりしてアクセスが鰻登りになるので、絶対じゃないけど)。
3つのサービスで検証してみる
WP Booster の仕組みからすれば、高速化される部分とそうでない部分が出てきます。たとえば、サイトデザインのための画像が分散しているより、CSS スプライトを使ってまとめたほうが高速、といったフロントエンドの部分は WP Booster では解決できません。そういった点に気をつけながら、数字を見て見ることにします(※3つのサービスはこもりさんに教えてもらいました。thanx!)
なお、わざわざテレホタイム(死語)に試したので、結構混雑してる時間帯で処理に時間がかかっていた模様ということと、この 8bitOdyssey はをかもとにーさんお得意の必殺チューニングでもともとかなり早いということを付け加えておきます。
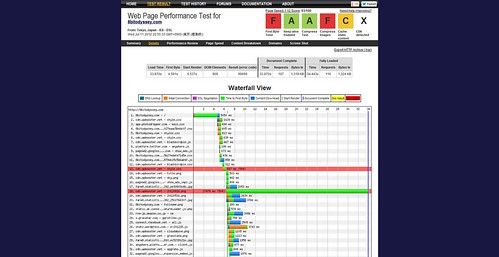
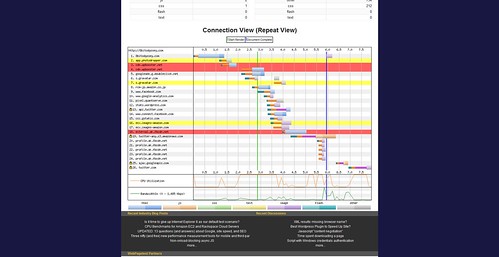
WebPageTest.org でテストをしてみました(東京からが復活していたので東京を選択)。これは WP Booster を使わない場合。ファーストビューのロードタイムが18秒、リピートビューが17秒かかっています(実際にアクセスしてみるともっと短い気がしますが、本当にすべてのファイルを読み込むまで、ということなのでしょう)。
原因の一つは記事に貼った画像で、この画像は 8bitodyssey.com から読み込んでいます。
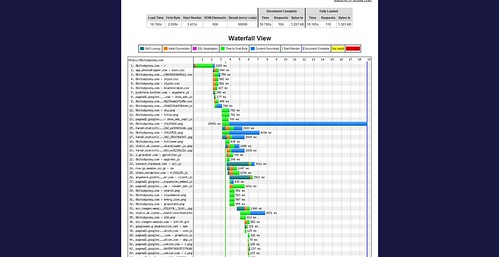
続いて、WP Booster を有効にした場合。ファーストビューは33秒と延びてしまいましたが、リピートビューは5.9秒まで短縮されました。
時間がかかった原因は、さきほどと同じ画像ですが、こちらは WP Booster から読み込まれています。WP Booster の話は置いておいて、どうもこの画像がイケないコちゃんみたいですね…。
ちなみに時間がかかっていた原因はいずれも Facebook や Amazon などの外部サーバから読み込んでいるファイルでした。これは WP Booster ではどうにもなりませんので、仕方ないですね。
続いて GTMetrix でテスト。
こちらが WP Booster なしで、ロードタイムは 15.99秒。
こちらは WP Booster を有効にしたものでロードタイムは 35秒という結果に…。原因の一つは Facebook のファイルですが、もう一つの遅くなった原因はプログレスバーの紫色でこれは「Waiting」となっていて、サーバのレスポンスが一時的に悪くなっていたのでしょうか。
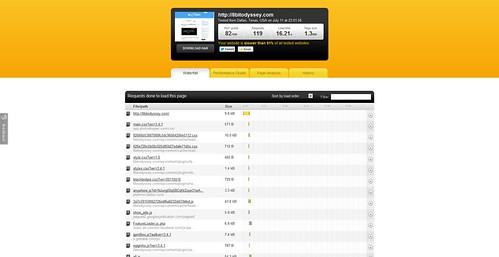
最後は Pingdom でテスト(アムステルダムもニューヨークも遠いと思ってダラスを選択)。
こちらが WP Booster なし。ロードタイムは 16.21秒。
こちらが WP Booster を有効にした場合。ロードタイムは 6.95秒と大幅に短縮されました。
もちろんテストをしたタイミングによっては、引っかかってしまってデータが落ちてこない、といったように時間がかかることもあってなかなかテストするのは難しいのですが(10回試して平均値を取るくらいがいいのかも)、それ以上に実際にサイトにアクセスしてみたときの体感速度が早くなったように感じます。WP Booster なしでアクセスするより、有効にしてアクセスしたほうが気持ちいい、といった感じ。
ベータテストはもうしばらく続くようなので、WP Booster の活躍を見守ってみたいと思います(ところで組長、運用会社じゃなくて運営会社じゃない?)












“WP Booster でどれだけ早くなるのか検証しよう、そうしよう” への1件のフィードバック
[…] ストールするだけですばやく利用できるのが特徴です。すでに「WP Booster でどれだけ早くなるのか検証しよう、そうしよう」などで詳しくレポートされているので、個人的な使用感を書き […]