 del.icio.usを眺めていたら、どうもSandboxというWordPressテーマが話題沸騰の様子。
del.icio.usを眺めていたら、どうもSandboxというWordPressテーマが話題沸騰の様子。
WordPressにはテーマ機能が実装されているから、管理画面の表示(本家英語版はPresentation)からテーマを選んでやれば、ページ構造を形作るPHPテンプレートとデザインを定義するスタイルシートが変更されるのだけれど、そのテーマごとのPHPテンプレートがあってまずそのテンプレートを理解しなくちゃいけないってのが結構メンドクサイ。
Sandboxはたった一つのテンプレートを使いながらオプション画面で複数のスタイルシートを切り替えることで様々なデザインを実現できる、というものみたい(SandboxではこれをSkinと呼んでいる)。
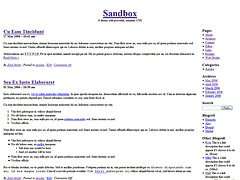
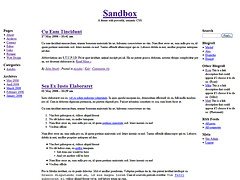
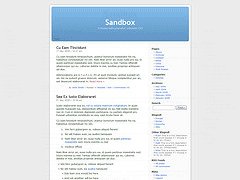
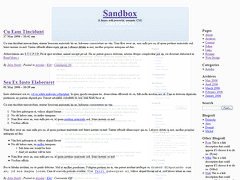
公開されていたスクリーンショットを使ってアニメーションにしてみたんだけど、上の画像のように、2カラム、3カラム、WPデフォルトテーマ(Kubrick)を一つのテンプレートで実現できてしまう。これはちょっとすごい!
私がWPにした理由の一つに、wp-styleswitcherがあって(このプラグインは2.0未対応だけど)、ページを見てくれる人にデザインを選んで驚いてもらいたい、ページを見てくれる人は読みやすいデザインを選べるべきである、という思いがありました(ユーザスタイルシートを使ってる人なんてほんとにイノベーターだけだろうし)。
wp-styleswitherがアップグレードされなくて、こういう考えって今風じゃないのかな?と思っていましたが、なんかちょっと期待が持てそうな予感。今のところSandboxはユーザがスタイルを選ぶことはできませんが、JavaScriptを使わずにページのCSSを切り替える:phpspot開発日誌なんかと合わせれば実現もできそう。
スタイルシート切り替えの仕組みは、header.phpにてsandbox_stylesheets()というファンクションを走らせて、wpインストールフォルダ/wp-content/themes/sandbox/skins/の中にあるスタイルシートを取得してlinkタグを書き込んでるようです。
自作スタイルを作ってskinsの中に放り込んでやればいい模様。つまり、PHPテンプレートをいじる必要がないので、スタイルシートの知識さえあればOK。これはいいかも。
このHonyaqueのスタイルシートをSandbox仕様にしてみようかな(‘∇’)

“[WordPress Theme]期待のテーマSandboxとは?” への1件のフィードバック
[…] [WordPress Theme]期待のテーマSandboxとは? ≪ Odysseygate.com […]