 Movable Typeのデフォルトテンプレートには、いわゆる最近のエントリー(Recent Entries)が表示されるようになっています。定期的にチェックしているブログなどではこれがあると便利なのですが、WordPressのデフォルトテーマにはなぜかないのでカスタマイズしてみます。
Movable Typeのデフォルトテンプレートには、いわゆる最近のエントリー(Recent Entries)が表示されるようになっています。定期的にチェックしているブログなどではこれがあると便利なのですが、WordPressのデフォルトテーマにはなぜかないのでカスタマイズしてみます。
WordPress米公式サイトのテンプレートタグによると、
方法1:get_archives→Jump
とくに規則なく並べた最近の投稿を、特定の数表示するには…
<ul><?php get_archives('postbypost','10','custom','<li>','</li>'); ?></ul>
以上、おで訳
とあるので、これをSidebar.php(/WordPressインストールフォルダ/wp-content/themes/テーマ名/sidebar.php)に記述します。場所は人それぞれですが、私は<li><h2>Archives</h2>の上にしてみました。
この関数では上記の赤い数字の数だけ表示するため、赤い数字を調節することで表示件数を変更できます。
またget_archivesとよく似たwp_get_archivesタグを使うことで同じことができます。
方法2:wp_get_archives
<p><?php wp_get_archives('type=postbypost&limit=10&format=html'); ?></p>
注意点は、get_archives、wp_get_archivesそれぞれ引き数の指定の仕方が違うというところですね。
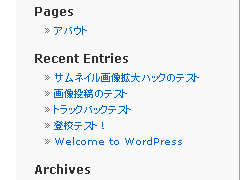
 仕上がりはこんな感じになります~(゜▽゜)
仕上がりはこんな感じになります~(゜▽゜)

“[WordPress]サイドバーにRecent Entryを表示する” への6件のフィードバック
サイドバーに最新投稿記事を表記…
以前から(と言っても、一昨日なんですけど・・・)やりたかった「最新投稿記事」に関するリストを表記できるようにしました。詳細!?は、新しいウェブページである「WordPr (more…)
WordPressのコメントとトラックバックについて…
台風接近で時間ができたので、WordPressに手を加えたことをメモメモ。
まずはコメントとトラックバックに関すること。
—————————————…
[…] サイドバーになぜか最近更新した記事一覧が存在しないので付け加えた。 参考にしたのはこことかここ。 […]
WP japanのフォーラムでも問い合わせたのですが
どうもはっきりいたしません。
ウィジェットでの最近のコメント
XX(元記事)にYYY(コメンテーターネーム)からという表示を
XX(元記事)にZZZ(コメント記事の最初の一部)という表示に
代えたいのですが、そのようなプラグインはありませんか
あるいはここらあたりを変えたらいいというような情報でも
助かります。
>donc さん
残念ながらそういったプラグインは存じません。
フォーラムで質問されたのであれば、あちこちで質問せず、そちらでの回答を待った方がよいと思います。
そうですね どうもありがとう