Facebook のタイムラインを眺めていたら、Lightroom で現像した写真を WordPress.com にかんたんにアップロードできるようになった、という記事が流れてきました。しかも…
WordPress.com for Lightroom で、写真の公開をもっと手軽に
インストール型 WordPress.org ユーザーの方も、Jetpack プラグインをインストールしていればご利用いただけます。
というので Flickr に代わるくらい便利になるものかどうか、さっそく試してみました(実は興味の大半はどこにアップロードされるのか、WordPress.com にアップロードされてサーバー容量節約できないかな、というところにありました)。
冒頭の記事もプラグインのサイトも、設定部分は英語だったので、導入手順をかんたんに記載してみます。結論を知りたい方はラストへどーぞ。
WordPress for Lightroom の導入手順
まずは、Lightroom to WordPress.com プラグインのサイトからプラグインをダウンロードします。ややこしいのですが、WordPress for Lightroom の正体はLightroom to WordPress.com プラグインで、ここで言うプラグインは WordPress のプラグインではなく、Adobe Lightroom のプラグインになります。
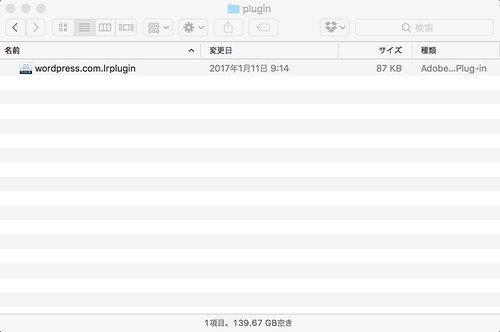
コンピュータ内の適切な場所に保存すれば良いのですが、Lightroom に追加した時のパスをずっと引っ張るようなので、場所を決めてプラグインファイルは動かさない方が良さそうです。
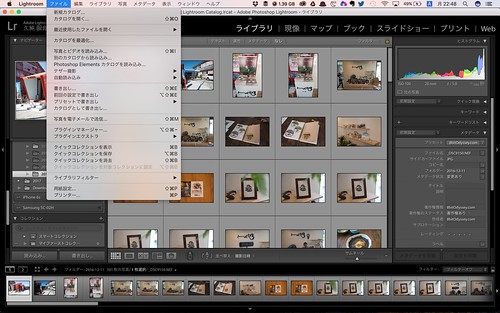
「ファイル」メニューからプラグインマネージャーを選択します。
追加を選択して、さきほど保存したプラグインファイルを選択します。
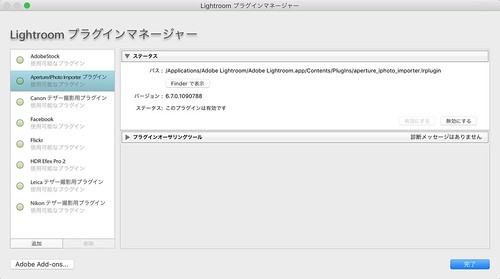
プラグインが追加されました。パスがファイルのあった場所を参照し続けているのが確認できると思います(アプリケーション配下にコピーしないっぽい)。
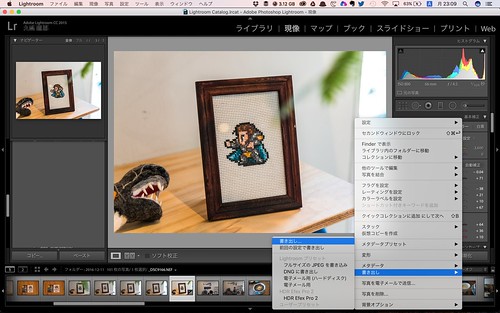
WordPress の投稿で使用したい写真を心ゆくまで現像したら、右クリックメニューから書き出しを選択します。
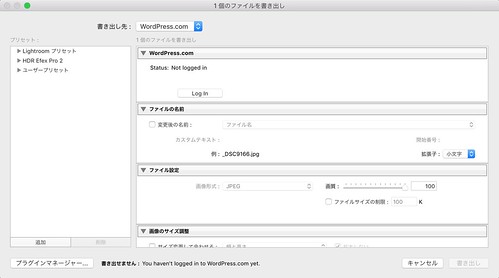
書き出し先に WordPress.com を選択し、表示された WordPress.com の設定項目にある Log in をクリックします。
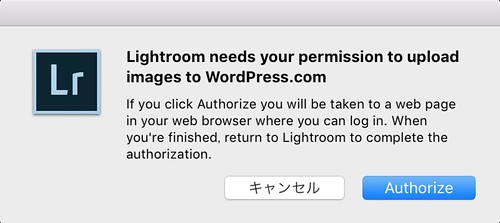
Lightroom が WordPress.com に画像をアップロードするには許可が必要、という旨のダイアログです。Authorize をクリックします。
WordPress.com にログインしていない場合は、ログイン画面が表示されますので、WordPress.com アカウントで(インストール型 WordPress のアカウントではなく)ログインしてください。
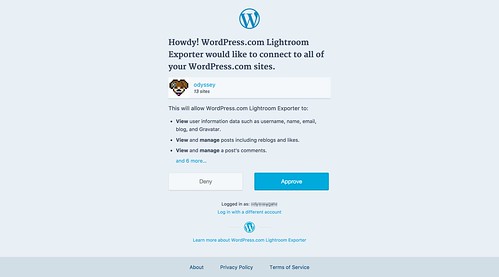
WordPress.com にログインすると、WordPress.com Lightroom Exporter(Lightroom to WordPress.com プラグインのことです)が使用する権限が表示されます。ユーザー名やメールアドレスを取得し、投稿や画像など、Lightroom から WordPress に画像をポストするのに必要な権限が並んでいます。
許可できると判断したら、Approve を選択します。
Adobe Lightroom を開くを選択します(リンクは常に…はチェックしないほうが良い気がしますね…利便性を考えると)。
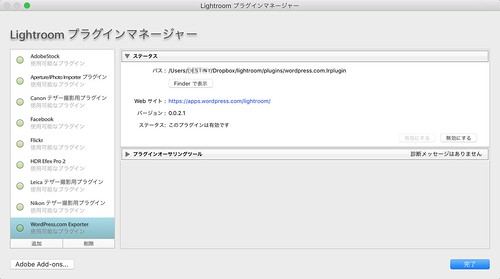
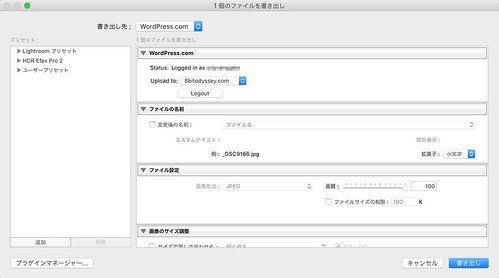
Status に WordPress.com にログインしているアカウントが表示されました。次に Upload to: で写真のアップロード先を選択します。
ここに表示されるのは、WordPress.com のサイトおよび WordPress.com と連携したインストール型 WordPress サイト(すなわち Jetpack を有効にしているサイト)となり、後者にも写真をアップロードできる、というわけです。
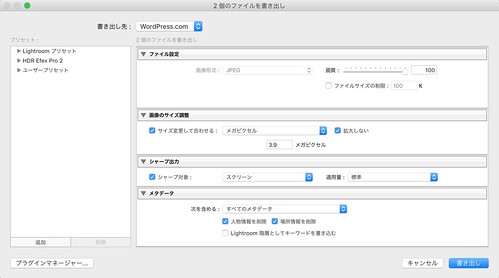
その他の(Lightroom がもともと持っている)書き出し設定を終えたら、書き出しを選択します。
うまくアップロードできない場合
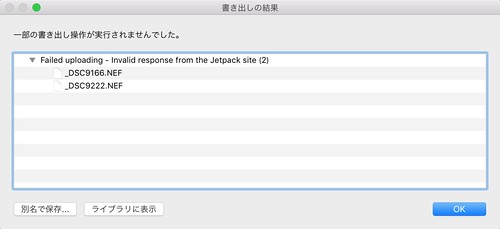
こうして書き出した後アップロードされるのですが、不幸にもこのように Invalid response エラーが出てしまった場合は、以下の通りいくつかの原因が考えられます。
- インストール型 WordPress サイトに Jetpack が適切にインストールされていないか、無効になっている
- FTP ユーザー名とパスワードを入力しないと、プラグインが更新できない
- WordPress を通じてファイルをサーバーにアップロードできない
- wp-config.php に DISALLOW_FILE_MODS が指定されている
- WordPress で許可されたファイルのアップロードサイズを超過している
わりとよくあるのが最後のアップロードサイズでして、
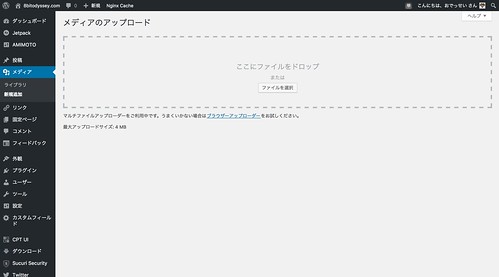
インストール型 WordPress の場合はメディアのアップロードで最大アップロードサイズが確認できますので、参考にしてみてください。そりゃ、50MB の写真のアップロードに失敗するはずだよ、てへぺろ(・ω<)☆
ちなみに、WordPress.com の最大アップロードサイズはオドロキの1GB だよ。8K 写真とかでも平気だね。
まぁ、そんなわけでして自分の設定した最大アップロードサイズよりでっかく書き出してしまっていたわけなのですが、そんなときも大丈夫。
Lightroom の書き出し設定の画像のサイズ調整で「サイズを変更して合わせる」にチェックを入れて、いい感じになるように調整しましょう。
ちなみに上の写真は「メガバイト」と「メガピクセル」を勘違いして書き出したら、たまたまうまくいった良くない例です。メガピクセルなので、3.9メガピクセルは390万画素。フル HD よりも大きな画像サイズになるのでじぇんじぇん小さくないです。あは。
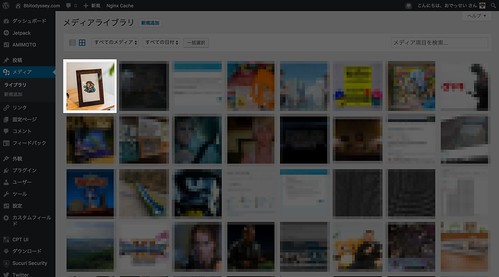
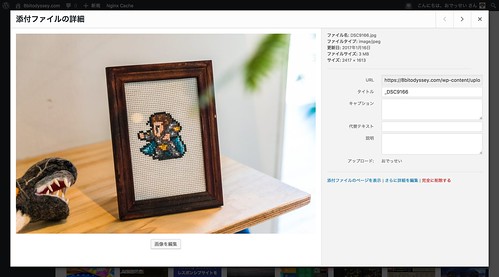
そんなこんなで Lightroom から写真のアップロードに成功しました。別にモザイクをかねないといけない画像があるわけではありませんが、アップロードした写真の画像が分かりやすいようにモザイクあーんどフォーカス。
WordPress for Lightroom(Lightroom to WordPress.com プラグイン)まとめ
- Lightroom で現像したらすぐにアップロードできる
- インストール型 WordPress サイトでもアップロードできる
- でもインストール型 WordPress サイトだと自分のサーバーにアップロードされる
- 画像をアップロードしてもメディアライブラリに入るだけ。
- 投稿に自動的に挿入してくれたりはしない。
- 個人的には FlickrPress のほうが便利。