
こんばんわぷー。Twenty Eleven はいとをかしなテーマなわけですが、シングル記事や(ショーケーステンプレートを除く)ページにサイドバーがなく、ワンカラムになっている点が気に入らない、という方も多いようです。
先日の WordBench 川崎勉強会でも西川さんが悩んでいたのですが、その時にご紹介した方法にもう一つ追加してまとめてみました。
必要なことは以下の2つです。
- single.php/page.php に get_sidebar(); を追加する
- CSS を調整して、サイドバーの表示される余地を作る
…なのですが、Twenty Eleven テーマをそのまま書き換えると、テーマのバージョンアップの際に苦労は水の泡になります。あと、CSS の変更、結構めんどいです。なので、以下の簡単な方法をオススメします。
Twenty Eleven Theme Extension プラグインを使う
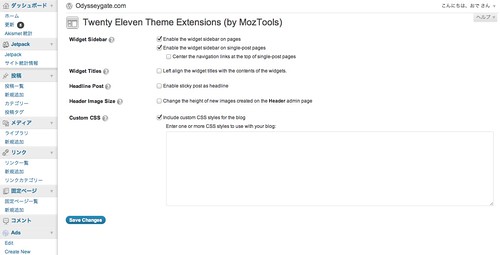
一つ目は Twenty Eleven Theme Extension プラグインを使う方法。Twenty Eleven テーマを拡張することができ、2カラムにする以外にも固定投稿をヘッドライン的に表示する設定にしたり、このプラグインの設定画面に CSS を書いて、カスタム CSS としてテーマに反映することもできます。
WordPress 公式ディレクトリに登録されているので、プラグインの新規追加からさくっと追加して、有効化してください。
残念ながらこの記事を書いている現在、このプラグインは i18n (国際)化に対応していないので、表示は英語です。僕が翻訳しようにも反映する術がござんせん。
でも2カラムにするなら、一番上と二番目のチェックボックスにチェックを入れるだけ!
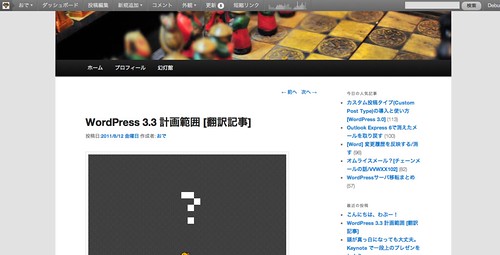
で、2カラムになったシングル投稿ページがこんな感じ。ナビゲーションが右寄せになってて、なんとなーく違和感があるなーと思った方は “Center the navigation links~” にもチェックを入れると…
「石崎くんがそのままナビゲーションをセンタリングだーーーー!」とばかりに綺麗に決まります(※念の為に書いておくとキャプテン翼ネタです。あしからず)。
Twenty Eleven Child with Sidebar Support (子テーマ)を使う
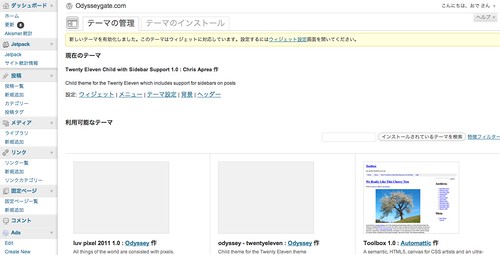
2つ目の方法は、Twenty Eleven Child with Sidebar Support という名前のテーマを使う方法。Twenty Eleven の子テーマとして配布されており、wp-content/themes/ 内に配置してあげれば OK。
中身は style.css と single.php しかないテーマなのでテーマのスクリーンショットすら表示されませんが、テーマの管理から有効化してあげるだけ。
ほら、サイドバー登場。
…とここでおかしいなと思った方、鋭い!
「←前へ」「次へ→」といったナビゲーションがないのです。これは、このテーマの style.css で nav-single が display: none; になっているから。表示したい方は適宜ごにょごにょしてあげてください。あと、page.php もないから固定ページは2カラムになりません。必要な方はごにょ(ry
用途に合わせて選んで使おう
…とまぁ2つの方法をご紹介したわけですが、残念ながらどちらも万能ではありません。
Twenty Eleven Theme Extension プラグインは現在のところ Twenty Eleven テーマを使っているときにしか Theme Extension メニューを選べないため、たとえば Twenty Eleven の子テーマを使っている場合には現状まったく役に立ちません。残念。
でもお手軽なので、Twenty Eleven をさくっと2カラムにしたい場合はオススメです。
Twenty Eleven Child with Sidebar Support テーマは、さきほども書いたとおりナビゲーションが非表示だったり、固定ページは自分で使わなければいけなかったりと手間はかかる反面、子テーマですからこのテーマをベースに自分色のテーマを仕上げてもよし、自分の子テーマにこのテーマの CSS とテンプレートを取り入れるもよし。
子テーマでの開発を考えるとこちらがオススメです。






“Twenty Eleven のシングル記事にサイドバーを1分で表示する2つの方法” への14件のフィードバック
[…] Twenty Eleven のシングル記事にサイドバーを1分で表示する2つの方法 これを見て速攻でTwenty Eleven Theme […]
[…] バー表示したい場合に下記サイトが参考になります。 Twenty Eleven のシングル記事にサイドバーを1分で表示する2つの方法 | 8bitodyssey.com This entry was posted in テーマ by job. Bookmark the permalink. […]
[…] あっという間に、通常記事ページにサイドバーを設置することができます。この元記事のOdysseygate.comさんのところでも書かれていたけど、この二つにチェックをしただけだと、ナビゲーシ […]
[…] 便利なプラグインがあったもんだ。 http://8bitodyssey.com/archives/2464 […]
[…] と言っても、やるのはwordpressの管理画面で、外観>テーマを選んでTwenty Elevenを選ぶだけです。 ただ、以前いきなり有効化したら、サイドバーとかが大変なことになってしまった記憶があったので、「プレビュー」という機能で確認してからにしました。 プレビューしたところ、記事ページが1カラムになってしまうようで少々悩みました。 そこで、記事ページの2カラム化をググってみたところ、Twenty Eleven Theme Extensionというプラグインで簡単に出来るということが、コチラのサイトで分かったので有効化しました。 […]
[…] Twenty Eleven のシングル記事にサイドバーを1分で表示する2つの方法 […]
[…] Twenty Eleven のシングル記事にサイドバーを1分で表示する2つの方法 […]
[…] ピーしてきて、”Twenty Eleven Child widh Sidebar Support”内に追加 ►8bitodyssey【シングル記事にサイドバーを1分で表示する2つの方法】 カテゴリー: Twety elevenカスタマイズ, WordPress 作成者: C […]
[…] Twenty Eleven のシングル記事にサイドバーを1分で表示する2つの方法 | 8bitodyss… […]
[…] Twenty Eleven のシングル記事にサイドバーを1分で表示する2つの方法 | 8bitodyssey.com […]
[…] Twenty Eleven のシングル記事にサイドバーを1分で表示する2つの方法 | 8bitodyssey.com […]
[…] ・Twenty Eleven のシングル記事にサイドバーを1分で表示する2つの方法 […]
[…] ■Twenty Eleven のシングル記事にサイドバーを1分で表示する2つの方法 | 8bitodyssey.com WordPressの話。プラグインがお手軽だな。 tweetmeme_url = 'http://snowland.net/wp/2012/10/04/memo-198/';tweetmeme_source = 'nac […]
[…] Twenty Eleven のシングル記事にサイドバーを1分で表示する2つの方法 | 8bitodyss… 投稿記事や固定ページのサイドバー表示はプラグインを入れることにしました。 […]