おでこです。この間 3.1 が出たばかりな気がするのに、もうこの時期がやってきました。そう、皆さんお待ちかね、WordPress 3.2 。正式リリースはもう少し先になる見通しですが、いよいよ形となってきましたので、目に見えてわかる変更点を中心にお伝えしたいと思います。というわけで、ここが変わった WordPress 3.2 ファーストプレビュー、いってみましょう!
おれ、この仕事が終わったらブログ書くんだ……そう思ってたら、このトラブル仕事がおわんねーでやんの。まとめ上げるのに随分時間がかかってしまいました。なお、タイトルは盛大に釣り上げてくれるようにホッテントリメーカーで作ってみました(笑)
ダッシュボードのリデザイン
さて、まずはダッシュボードのリデザインです。ダッシュボードの角丸傾向は強まるばかりですね(笑)。
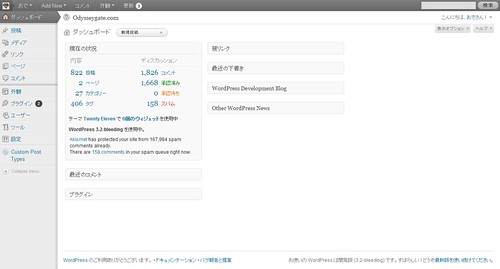
こちらは比較対照のための WordPress 3.1 ダッシュボード。3.2ではウィジェットのヘッダ部分のグレーが薄まり、メリハリが効いている気がします。ブログタイトル(ここでは Odysseygate.com )が小さくなっており、サイト表示に頻繁に利用していた身としては少し残念ですが、デザイン部分おでこ的には好印象です。
3.1では「こんにちは、おでさん!|ログアウト」と明示されていたログアウトですが、3.2からは「こんにちは、おでさん!▼」をホバーすると現れるようになりました。
めったに押さないから、ま、いいけどね。
そして、3.1では「こんにちは、おでさん!」の隣にあった新規投稿などのショートカットはダッシュボードの文字の横に移動になり、記事の編集など個別の画面に入ると表示されなくなりました。
3.1で管理バーが追加されているため、どのページからもショートカットアクセスできるようになったからかもしれませんね。
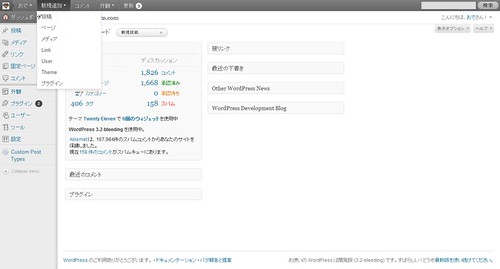
管理バーの「新規追加」には新たに「リンク」「ユーザ」「テーマ」が追加になりました。英語のままなのは、まだこの部分が翻訳されていないからです。
また左のメニュースペース、「Collapse menu(メニューを閉じる)」ボタンが追加されており、これを押すとアイコンだけのメニューに縮まります。
ノートパソコンなど解像度の低い環境用ですね。
ディストラクションフリーライティングモードU>ω<)ノ
では、噂のディストラクションフリーライティングモードに迫ってみます。このモードの名前は正式名称ではないようで(5月10日段階で言語リソースに文字列が存在しない)、注意散漫(ディストラクション)から解放されて(フリー)執筆できる、というのを形容するために使われている説明用のようです。日本語で端的に言うと作家先生締切り間近執筆集中モード、といったところでしょうか。
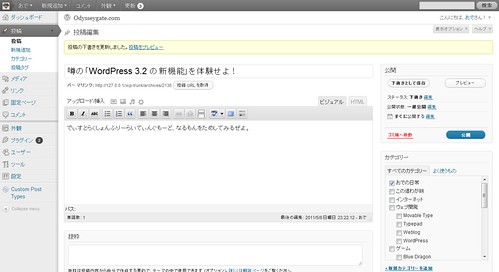
で、このモード、従来からもビジュアルエディタにあったフルスクリーンボタンが入り口になります。
フルスクリーンボタンを押すと上記のような画面になりますが、まだだ、まだ終わらんよ!……ではなくてまだ発動してません。
カーソルをフォームの中にあわせて書き始めると…
このように投稿内容以外が真っ白になります。最近管理画面執筆派に転向した(今更!?)おでことしてはこのモード大歓迎。メニュー、管理バー、ウィジェットと結構気が散るものが多いんですよね、管理画面って。
ビジュアルエディタのボタンが使いたいな、と思ってマウスカーソルを上の方に持って行くと再びボタンは出てくるのでご安心を。
テーマ画面周りの変更
テーマ画面です。この画面自体は変わりありませんが、3.2からの新テーマ Twenty Eleven が入っていますね。Twenty Eleven については後ほど見てみるとして、引き続き画面周り。
テーマのインストール画面。検索項目のチェックボックスに追加・並び替えがみられますね。
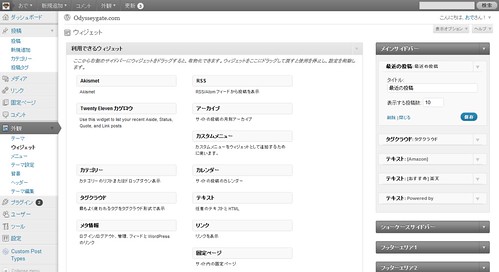
ウィジェット画面。こちらもダッシュボード同様カラーが変更されています。
新テーマ Twenty Eleven
ではいよいよ、新テーマ『Twenty Eleven』を見てみましょう。
伝わりやすいように上から下までスクリーンショットを取ってみました。これがインデックス(トップ)ページ。Duster というテーマが元になっていますが、ヘッダ画像+黒いリンクバーという構成は Twenty Ten にも似ていますね。
続いてシングルページ。デフォルトではワンカラムになっていました。
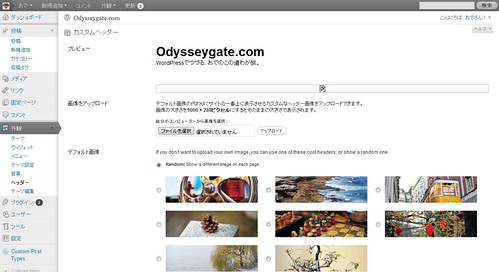
ヘッダ画像は Twenty Ten 同様、いくつかのものが予め用意されています(もちろん自分のオリジナル画像をアップロードすることもできます)。Matt くんはなかなか日本に来れないのに今回も日本で撮ったと思われる画像が。またきっと由来を教えてくれることでしょう。
デフォルトでは用意されている画像がランダムで表示されるようになっていました。上のスクリーンショットではプレビューが死んでますが、なんででしょうね。
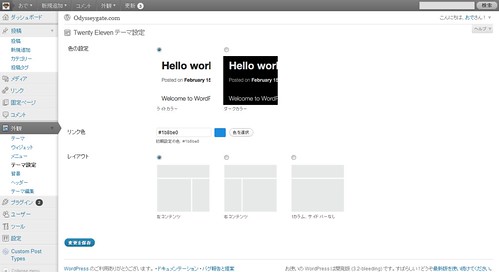
Twenty Eleven にもテーマ設定が用意されていて、テーマカラー・リンクカラー・レイアウトを選ぶことができます。
試しにダークカラー、右コンテンツを選んでみるとこんな感じ。
また Twenty Eleven には「Showcase Template(ショーケーステンプレート)」「Sidebar Template(サイドバーテンプレート)」という固定ページ用のテンプレートが用意されていて、上記は Showcase Template を使った固定ページを表示したもの。
ぼくは抜粋を入力しないせいか、心表示に若干乱れがありますが、ヘッダ画像の下に「Featured Post(訳語未定。おすすめ記事ってところでしょうか)」が表示され、直近記事がショーケース的に表示されるようになっています。黒いボタンを押すと、するすると記事が切り替わります。
左下にちょこっとだけあるのは、Twenty Eleven 用のウィジェット「カゲロウ(Ephemera)」。アサイド、リンク、ステータスの投稿フォーマットを指定した数だけ表示できるというものです。ちなみに、訳語のほうは「Ephemera ってなんだよ…なんでここに虫が…?」と悩んだ末に放置していたところ、Nao さんがさくっと翻訳してくれました。なんでカゲロウなのかは、Nao さんよろしく~。
ショーケーステンプレートはまさにサイトトップにふさわしいページなので、これを作成してトップを固定ページに固定して使うといい感じになりそうです。
ということで Twenty Eleven についてはいずれもう少し詳しく解剖してみたいと思います。では、またね!




















“噂の「WordPress 3.2 の新機能」を体験せよ!” への8件のフィードバック
はじめまして。だいはくリキと申します。
ディストラクションフリーライティングモードU>ω<)ノいい感じですね。
WordPressももう少しビジュアルエディタが使いやすかったらいいんですが・・・
これからの更なる向上に期待です。
>だいはくリキさん
ビジュアルエディタ、どのあたりが使いづらいでしょう?
テーマに editor 用の CSS が用意されてないとなかなか手間がかかりますが、ぼくはわりと満足しています。
訳語についてはいろいろ議論が必要ですね。
“Collapse menu” はたぶん「メニューを畳む」がベストだと思います。
“Featured Post” は「注目記事」ぐらいでしょうか。本当は「記事」じゃなくて「投稿」ですが、そこは目をつぶっていいかも。
“Showcase Template” もショーケース〜でいいと思いますが「陳列表示テンプレート」の方が分かりやすいかもしれません。
カゲロウは、やはり漢字で「蜻蛉」にしたいものです。源氏物語を連想させる言葉で、WordPress にぴったりでしょう。
>ゆりこさん
「畳む」という漢字をメニューまわりであまり見たことがないのですが、使ってるウェブアプリとかあったりしますか?
Featured post は注目記事、いただきました。ともあれ、このあたりは日本語作成チームで議論しましょう~。
Showcase Template は残念ながら直接翻訳が必要で翻訳対象とはなっていなかったので、今回は見送っています。
[…] 噂の「WordPress 3.2 の新機能」を体験せよ! […]
[…] Odysseygate.com 。 の、WordPress 3.2 ファーストプレビュー。 「ディストラクションフリーライティングモード […]
[…] 変更点の概要は「噂の「WordPress 3.2 の新機能」を体験せよ!」にあります。 […]
[…] 今日管理画面を覗いてみたところ、WordPress 3.2の日本語版がリリースされていたのでアップデートしてみました。 新機能についてはhttp://8bitodyssey.com/archives/2134を見てもらうとして、動作とかは安定しています。 […]