WordPress 3.1 beta 1が登場したので(日本語版はもうしばらくお待ちください)、どこが新しくなったのか新機能をいろいろ試してみました。題して WordPress 3.1 ファーストプレビューです。それでは張り切っていってみましょう~!
※以下の記事では基本的に2010年11月26日にリリースされた WordPress 3.1 beta1(英語版)に作成中の日本語リソースを適用して使用しています。
投稿フォーマット
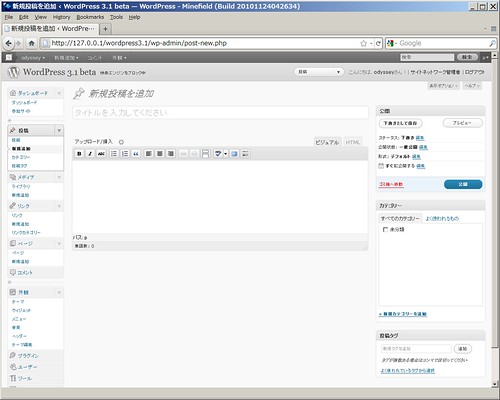
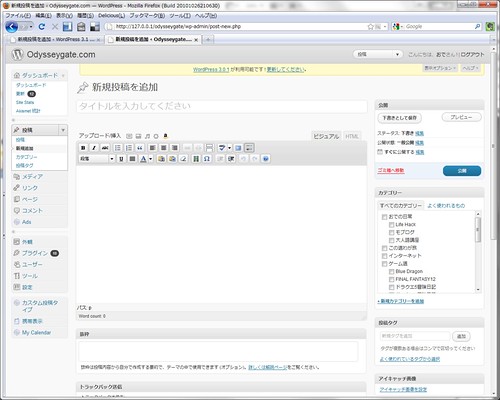
今回から採用された新機能のひとつ。まずは、これがどこにあるのかを探すのに一苦労。
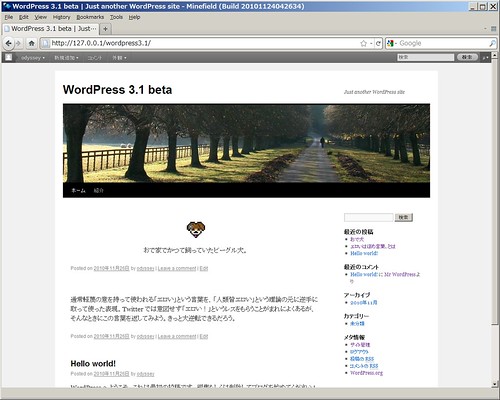
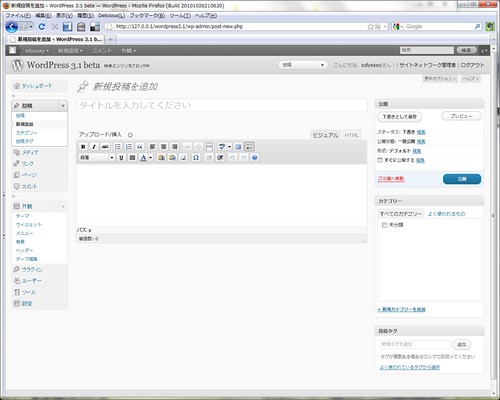
一見、あまり変化がないように見える新規投稿画面。どこにあるかわかりますか?
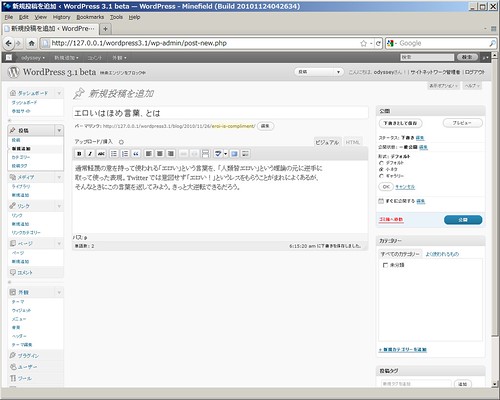
正解は右カラムの「公開」ウィジェットの中にある『形式: デフォルト』です。
この「形式」を変えてやると、投稿フォーマットが指定できます(投稿フォーマットなのに、『形式』なのは当初、post formats の訳語に「投稿形式」があてられていたからです。)
試しに、形式を「小ネタ」にして小ネタっぽい投稿内容を書いて投稿してみます(小ネタは aside に対して暫定的にあてられた訳語です。HTML 5 にもある言葉ですが、日本語としてうまい訳語が見つからなければ「アサイド」になるかもしれません)。
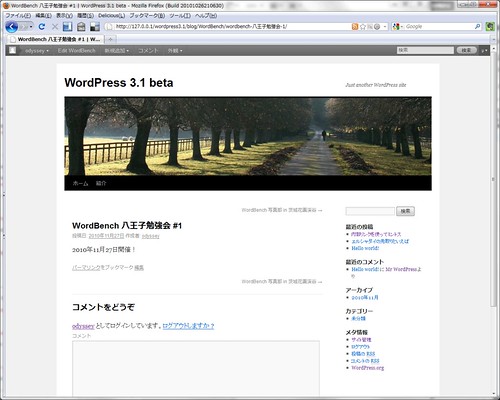
投稿フォーマットをインデックスページに表示してみました…が、タイトルがないだけで通常の「投稿」と変わらない様子。「小ネタ」なので、ちょこっとした内容を書くのがよいんでしょうね。
今は特段 CSS があてられていないので味気ないデザインですが、ふきだしの画像を背景にあてて Twitter のつぶやき風にしたり、通常の投稿の下に最新の投稿フォーマットを表示するようにすれば 100SHIKI さんがやっているような管理人の一言、みたいなのも実現できそうです。
ついでに「形式: ギャラリー」を試してみたら、僕の環境ではエラーが出るようで最後まで表示されなくなってしまいました。
投稿フォーマットを使えば、ブログの投稿、Tumblr 的なメモ、Twitter 風つぶやき、画像ギャラリーなど様々な内容をマッシュアップしたサイトを作ることもできそうです。
ちなみに、「小ネタ」と「ギャラリー」の投稿フォーマットは Twenty Ten 1.3-alpha の functions.php の中で指定されています。
[php firstline=”80″] // Post Format support. You can also use the legacy "gallery" or "asides" (note the plural) categories.
add_theme_support( ‘post-formats’, array( ‘aside’, ‘gallery’ ) ); [/php]
これを真似ればよいのですが、詳しい指定の仕方は投稿フォーマット – WordPress Codex 日本語版を参照してください。
テーマ検索
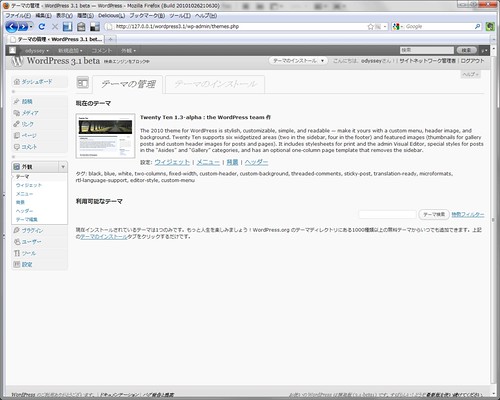
WordPress.com に実装されている Ajax ベースのテーマ検索が実装されたようなのですが…
テーマ検索のフォームにキーワードを入力してみますが…動きません。Ajax が若干動いたりもするのですが結果が出てきません。うーむ。
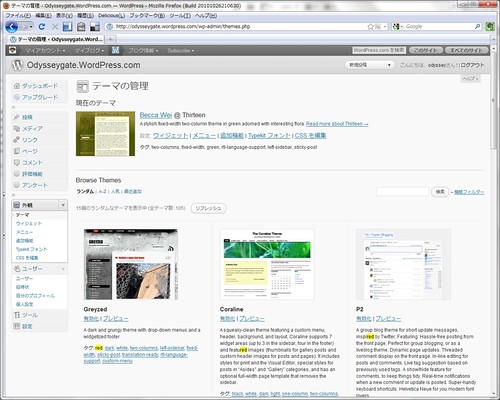
こちらは WordPress.com のテーマ検索。たぶんこんな感じになるのだろうと思います。
内部リンク
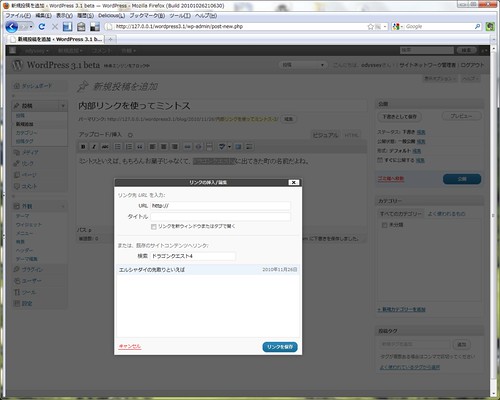
管理画面(投稿)派の人に朗報なのがこの「内部リンク」。リンクを貼りたい文字列を選択してリンクボタンを押すと、以前は URL を挿入するウィンドウが開いていました。
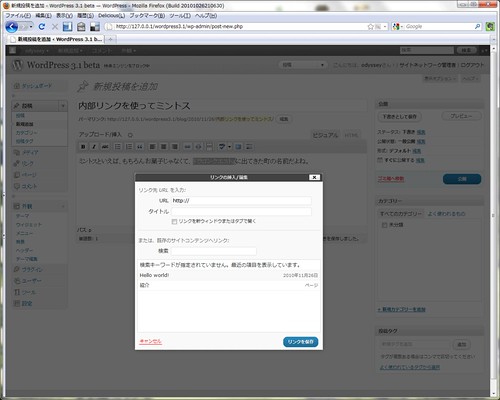
3.1 からは Ajax ベースの子ウィンドウが開き、URL を入力するフォームに加えて、既存のコンテンツを検索できる機能が追加されました。検索キーワードを指定していないときは、最近の投稿を表示しています。
「検索」のところにキーワードを指定して、そのキーワードを含んだ既存コンテンツ(投稿やページ)を絞り込むこともできます。
上のスクリーンショットでは「ドラゴンクエスト4」を含んだ投稿を検索してみました。ご覧の通り、キーワードが含まれているのは必ずしもタイトルでなくても OK。投稿内容に含まれている場合も検索に出てきます。
ただし、「看板」と検索したら上記の投稿が出てこなかったりしたので、何がヒットして何がヒットしてないのかはまだよくわかりません。
※とはいえ、おでこは Windows Live Writer 投稿派だったりします…。
管理バー
WordPress.com に採用されていた管理バー(Admin Bar)が WordPress 3.1 にも導入されました。ログインしているユーザの画面上部にダッシュボードやプロフィール、新規投稿へのアクセスが表示されます。
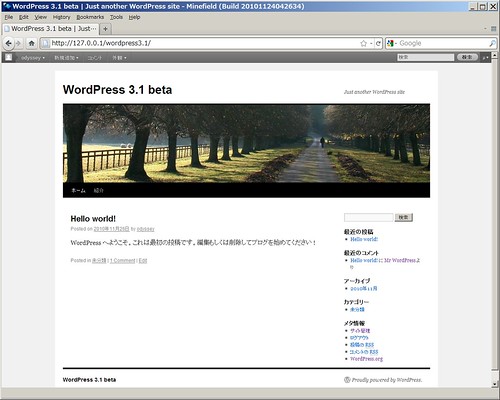
ブログの表示中ももちろん管理バーが表示されます。
(できたらダッシュボードとプロフィールのリンクの順番は逆にしてほしいなぁ……)
Ajax 管理画面
管理画面の Ajax 化が今回も進められています。たとえば、コメントやトラックバックを絞り込む動作も、3.0 では画面遷移を伴っていたのが、3.1 からは Ajax で処理され、画面遷移がなくなりました。
TinyMCE バージョンの更新
投稿画面を強化する TinyMCE も以下のとおりバージョンアップしました。
WordPress 3.0: TinyMCE Version 3.2.7
WordPress 3.1: TinyMCE Version 3.3.9.2
↓
ビジュアルエディタを使用していないので、メディア関係のアイコンがまとまったくらいしか違いが分かりませんが、バグは結構解消されているようです。詳しく分かる方いましたら、ぜひコメントで教えてくださいませ。
複数タクソノミークエリ
これはビジュアルでお見せできるものではないので、詳しい説明は避けますが、WordPress 3.1 より複数のタグを組み合わせて結果を抽出できるようになります。
たとえば、「車」タグの中で、「honda」というタグのついていないものを抽出、といったことができる、というわけです。
カスタム投稿タイプ一覧ページ
カスタム投稿タイプを使った記事の一覧が並ぶ index ページ、という意味だと思うのですが、カスタム投稿タイプ「wordbench」というものを作って記事を2つ入力し、url/blog/wordbench/ にアクセスしてみたところ…
あれ…。カスタム投稿タイプの記事ページそのものが出てきてしまいました。3.0 では index へのアクセスは 404 が返ってきていましたから、その分改善されたとは言えるのでしょうけど、何がいけないんだろ。
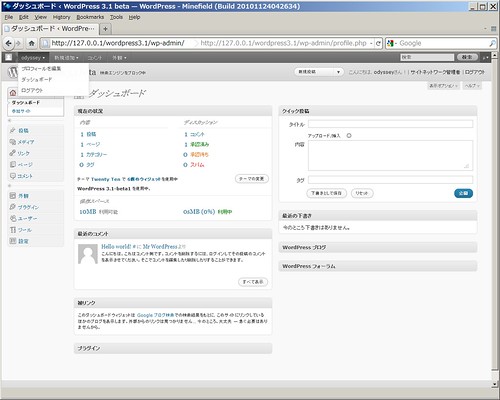
ユーザー用パーソナル管理画面
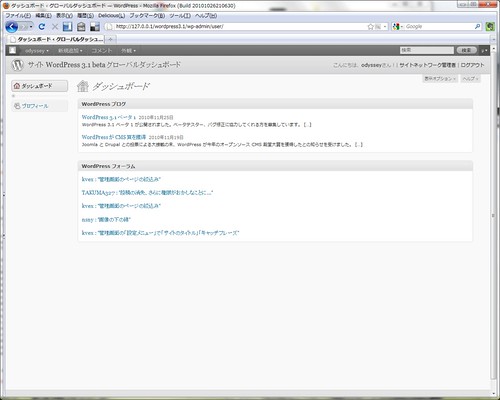
ネットワーク管理者用のページの対になるものとして、ユーザ用パーソナル管理画面ができたようです。/wp-admin/user/ でアクセスできる…ということなのですが……
この画面でいいのだろうか…。いまのところ、上記 URL を叩いてしかこの画面にはたどりつけていません。あとこの画面で何をしたら…いろいろカスタマイズできる余地があるよってことかな?
ネットワーク管理者用画面
管理画面の前に、まずネットワーク管理のメニュー位置が変更になりました。従来ダッシュボードの上に特権管理者メニューが表示されていましたが…
「こんにちは、odyssey さん」の右隣、ログアウトの左に、「サイトネットワーク管理者」のリンクがあり、ここからネットワーク管理者用画面に入れるようになりました。アイコンまで用意されていた特権管理者メニューと比べると地味すぎて見落としてしまいそう。
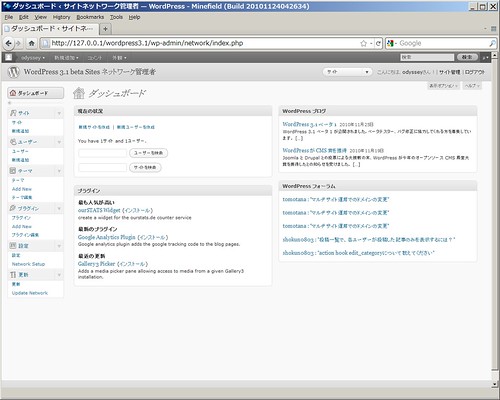
で、これがネットワーク管理者用画面。ユーザやサイトの検索、プラグインやテーマのインストールがひとつにまとめられています。
…と主なところなこんなところかな。皆さんもお気に入りのポイントがあったら、ぜひぜひフィードバックを送ってください!
















“ここが変わった!WordPress 3.1 ファーストプレビュー” への6件のフィードバック
[…] This post was mentioned on Twitter by 海老庵, wokamoto, WordPress Fan, ラスティ, 渡邉 義一(ぎいち) and others. 渡邉 義一(ぎいち) said: RT @wordpress_fan: ここが変わった!WordPress 3.1 ファーストプレビ […]
[…] Odysseygate.comのここが変わった!WordPress 3.1 ファーストプレビューという記事でも詳しく説明して下さっています。とても分かりやすくまとめて下さっているので、興味のある方はぜひ読 […]
[…] Odysseygate.comのここが変わった!WordPress 3.1 ファーストプレビューという記事でも詳しく説明して下さっています。とても分かりやすくまとめて下さっているので、興味のある方はぜひ読 […]
[…] 変わった!WordPress 3.1 ファーストプレビュー Beta 2 対応版』は、WordPress 3.1 beta 1がリリースされた際に変更点をご紹介した記事の再掲です。当初そのまま掲載してもらおうかとも思っていた […]
[…] 本日、日本時間のAM2:00からWebDesign.comが主催するオンラインセミナー”WordPress 3.1 Walkthrough”に参加しました。WordPress 3.1の新機能の紹介はodysseygate.comで詳しく書かれているのですが、とりあえず、私が昨日聞いた内容を書き留めたいと思います。 […]
[…] ここが変わった!WordPress 3.1 ファーストプレビュー | Odysseygate.com […]