最近 WPer たちの間でフォトログ兼モブログの作成が流行しています。hiromasa さん(hiromasa.quick )に始まり、Satchin(LOVE!?Photo) さんも始めたので、この流れに乗るしかないと思って、ぼくも作ってみました(今では、wokamoto さん、yutaka さん、Tears もはじめていますね)。
WordPress で Twitter 向けモブログを作るメリット
Twitter にケータイから写真を投稿できるサービスは携帯百景、twitpic などすでに数多く存在します。そこをあえて WordPress で作る第一メリットは、写真を手元に置いて管理しておきたい、というところだと思います。
写真投稿サービスの多くは写真を共有することが目的となっていて、自分の写真だけを取り出して紹介するにはあまり適してはいません。そこで、WordPress でモブログ/フォトログを構築すれば、自分の写真だけを紹介するサイトを作ることができ、かつ Twitter に新しい写真の掲載を通知することができます。
また Twitter のメンテナンス等の影響を受けることもありませんし、自分の好きなデザインにできる、というところも大きいと思います。
必要なプラグイン(必要最小限のもの)
Ktai Entry まずはこれ。ケータイから WordPress に投稿するプラグイン。これがないと始まりません。
受信用アドレスとして一つ新しいメールアドレスを作成して(ぼくは Gmail のアカウントを新たに取得して対応しました)、このメールアドレスを設定>メール投稿>投稿受付メールアドレス(オプション)に設定して、これ以外のメールアドレスへの投稿を拒否するようにしました。
また、iモードと iphone から送れるように、投稿ユーザを2つ作成しました。
Simple Tweet ブログ投稿を Twitter へとつぶやくプラグイン。ver.1.10 よりXML-RPC経由の投稿にも対応したことで、メール投稿でもつぶやくようになりました。
ブログの記事に、Twitter へ ReTweet してくれる “Tweet This” リンクを自動挿入できるようにもなっています。これについては、のちほど…。
オプションとして、携帯電話用表示の Ktai Style を使うと、ケータイに対しての表示は完璧だと思います。
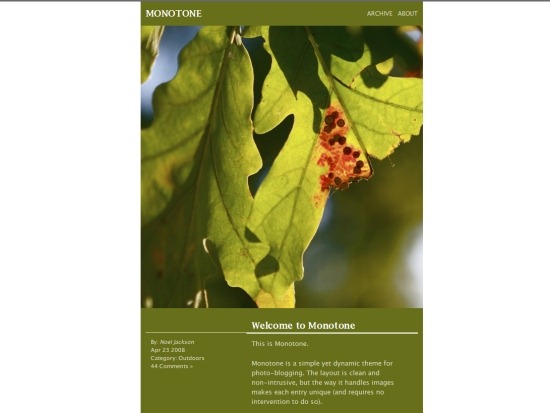
monotone に一工夫
今回テーマに monotone を使ってみました。

写真の色に合わせて、背景色が変化するという遊びが入ったテーマで、いつかは使ってみたいと思っていたのですが、このまま使ってしまうと Simple Tweet が挿入してくれるはずの Tweet This リンクが表示されません。
これは、投稿に含まれるあらゆるタグを monotone の functions.php が除去してしまうからです。
そこで、functions.php の12行目を以下のように修正してやりました。
1: //add_filter('the_content',image_scrape);
2: add_filter('the_content',image_scrape,9);
これによって、functions.php が Simple Tweet よりも優先して動作するようになるため、あらゆるタグが除去された後に Tweet This リンクが挿入されるようになりました(Thanks! hiromasa さん)。
一眼レフの精彩な写真も好きですが、ケータイでしか撮れない大切な一瞬も見てもらえる機会が作れて、とても満足しています。
さぁ、あなたも WordPress でモブログ/フォトログを!


“WordPress を使った Twitter 向けモブログの作り方” への3件のフィードバック
あと、気にする点としては以下のようなものでしょうか。
(1) URI 設計
写真ブログ用に別 WordPress を設置するわけですが、ルートの URI をどうするかが鍵になってきます。メインサイトが http://www.example.com だったら、写真ブログを photos.example.com のようにサブドメインにするのが自然かつ作りやすいとは思います。
ただし、サブドメインにしてしまうと、未来永劫別サイトとして運営することになります (WordPress MU を使うとある程度融合できるかも?)。
わたしはメインサイトと旅行ブログをシームレスに結合する可能性も考えて、メインサイト http://www.yuriko.net に対して旅行ブログは /travel/ というサブディレクトリーにしました。この場合、メインサイトの .htaccess を工夫しないと /travel/ の方がうまく動かないので要注意です。
(2) パーマリンク構造
そして、各シングルポストのパーマリンク構造をどうするかです。写真を載せるならば絶対に投稿の post_id は連番にならないので、個人的には %post_id% を使うのは「美しくない」と思います。
「同じ日に投稿した記事をまとめてみたい」という要望に対応するには、少々 URL が長くなるとしても /%year%/%monthnum%/%day%/%postname%/ がベストだと思います (URL を削るだけでよい)。Ktai Entry だと、投稿スラッグを「時分秒」にするので、URL がそんなに長くなりません。
(3) タグの設定
ここからはコツになりますが、メタ情報として、「何の写真か」を示す投稿タグをつけることをおすすめします。Ktai Entry ならば TAG: コマンドでタグを付けられます。食べ物だったら、「TAG: ハンバーグ」とかにしておくと、ハンバーグタグアーカイブを見るとハンバーグ写真が並びます ;-) おすすめは「乾杯」タグで、これを付けるために、乾杯時に写真を撮るようになってしまいます ;-)
他は場所を示すタグも入れておくと、例えば「新宿の写真」ばっかりを集めることもできます。
本当だったら、カスタムタクソノミーを使って、food タクソノミーに食べ物の分類、place タクソノミーで場所を示すようにしたらいいですが、Ktai Entry がカスタムタクソノミーに対応していません。
(4) 写真サイズ
携帯電話だとパケット料金がかかるので、わたしは QVGA サイズでしか撮ってませんが、迫力を出すならば最低でも VGA サイズのがよいですね。
[…] 引用元: WordPress を使った Twitter 向けモブログの作り方 – Odysseygate.com. Last 5 posts in WordPressWordPress を使った Twitter 向けモブログの作り方 – Odysseygate.comWordPressの更新版リリース、パスワー […]
>ゆりこさん
補足あざーっす。
TAG: はコンマで区切って、複数にすれば完璧ですね。
例) TAG:wordbench, 川崎, 乾杯, シードル
モブログしたいような人はほぼパケホのような気もするんですが、プランに気をつけながら美麗写真でゴー!ですね(←iモードからはフルHDで気にせず送ってる人