WordPress.com は WordPress を使ったブログサービスですが、以前より一部機能をインストール型 WordPress よりも先行して提供していました。リリースを見て喜んでもまだ使えないなぁと指を加えていたことも多かったのですが、そんな機能(のこれまた一部)が今日から Jetpack プラグインとして、インストール型 WordPress でも使えるようになったのでさっそくインストールしてみました!
Jetpack プラグインのインストール
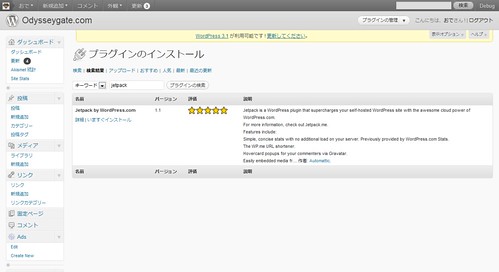
インストールはいつもどおり、プラグイン→新規追加→キーワードに「jetpack」と入力して検索です。いまのところ一発ドーン!で出てくるので、「いますぐインストール」です。
うちのサイトは現在なぞのプラグイン更新ぐるぐる病にかかっているので、おとなしくダウンロードして FTP でアップロードしました…。あと、3.1が利用可能です、とか出てますが、とっくに 3.1 ですのでお気になさらぬよう…。
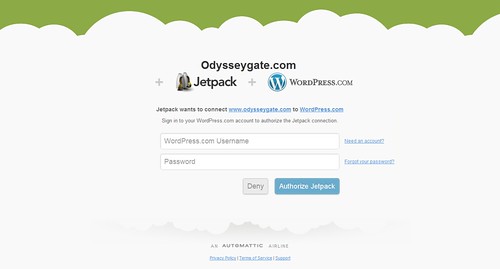
プラグインを有効化したら、「WordPress.com への接続」ボタンをクリック。
Jetpack を WordPress.com アカウントにひもづけるよう、認証を求められます。WordPress.com のアカウントユーザー名・パスワードを入力して Authorize Jetpack をクリック!(Akismet を有効化するときに取得したアカウントですよ!)
この画面がでたら連携完了です。左カラムに Jetpack というメニュー項目が追加されています。ここを押すと上のような、Jetpack の機能が並んだページを表示でき、各機能の説明も設定が必要な項目もすべてここからアクセスすることになります。
説明の部分は英語になっていますが、さらに詳しくを押すと日本語の説明が表示されるので安心(Nao さんが訳してくれたのかな?)
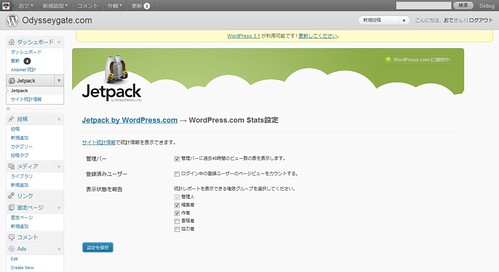
WordPress.com Stats(サイト統計情報)
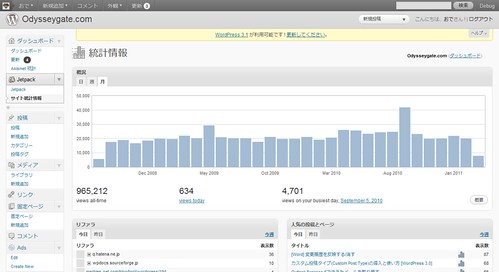
以前から単独のプラグインとして提供されていた WordPress.com Stats ですが、Jetpack プラグインにも入るようになりました。もともと使っていた方も Jetpack プラグインの有効化によって自動的に無効化されるようになっているので、あらかじめ無効化/削除しておく必要はありません(←テストもかねて意地悪く .com Stats を有効にしたまま、Jetpack を有効化してみた)。
.com Stats も新しくなったようなきがしますが、あってるかな?折れ線から棒グラフになったり、インターフェースも洗練されていますよね。
Twitter ウィジェット
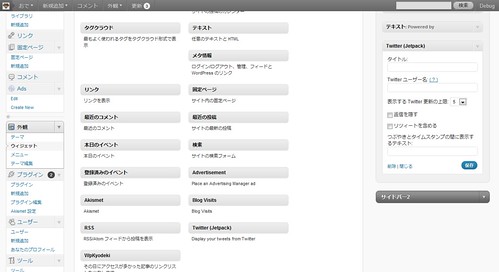
Twitter の発言を表示するウィジェットになります。
ユーザ名を入れると発言を取ってくるだけのタイプのようで、わりと自由に使えそうですね。返信を隠したり、リツイートの設定をしたりもできるようになっています。
表示するとこんな感じ。ちょっとデザインは調整してあげる必要はありますが、必要十分といった感じですね!
Gravatar ホバーコード
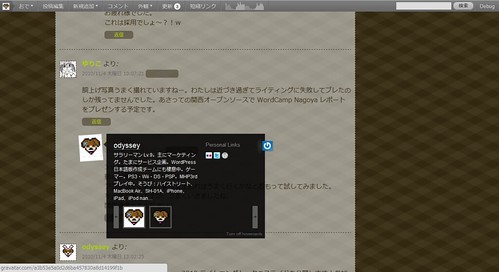
こちらもすでにインストール版でも使えるようになってはいましたが、Jetpack にも入りました。コメント欄を Gravatar 対応にしておけばアイコンにマウスをあてるだけで、Gravatar に登録された情報が表示されるようになっています。
デフォルトテーマの TwentyTen やこのブログでも使っている Toolbox は Gravatar に対応しているので、Jetpack を有効化するだけでこのようにホバーコードが表示されるようになりました。いいねいいね。
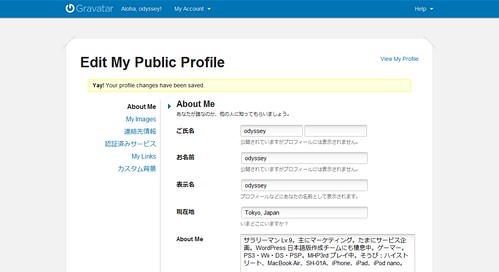
ついでなので、Gravatar のプロフィールの設定方法はというと、プロフィールの編集から行えます。
表示される名前や自分について。
ホバーコードに表示される画像を追加することも出来ます。
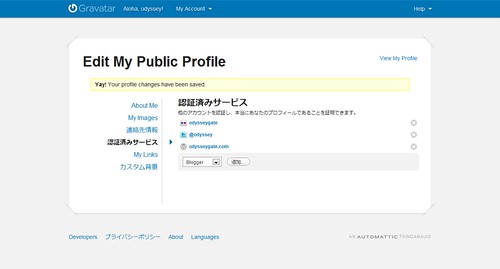
ホバーコードにはプロフィールよろしく自分が使っているウェブサービスを登録することもできます。WordPress ブログは、「WordPress」を選べば追加可能です。XML-RPC が有効になっている必要がありますので、その点だけ気をつけてくださいね。
WP.me ショートリンク
こちらも.com Stats を有効にしていれば以前から使えていた機能になります。投稿の編集画面にて、短縮 URL を取得することが出来ます。
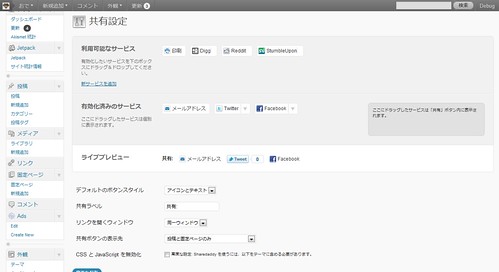
Sharedaddy
Sharedaddy はブログ記事のフッターなどで人気の、記事をシェアするボタンを簡単に追加できる機能です。
Sharedaddy と、このブログで以前から使っている wp-hatena 拡張版を並べてみました。
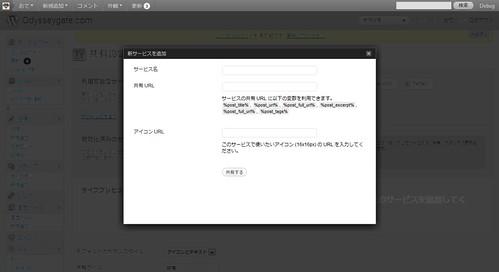
ウィジェットの設定によく似ていて、表示したいサービスを下のスペースにドラッグするだけの簡単設定ですが、如何せん登録されているサービスがアメリカン。
一応サービスを追加することも出来るのですが、めんどいですよね。ということで、ぼくは wp-hatena 拡張版を使い続けようと思います。超人気ユニット(嘘)ひろろ&ひびきの合作だし。
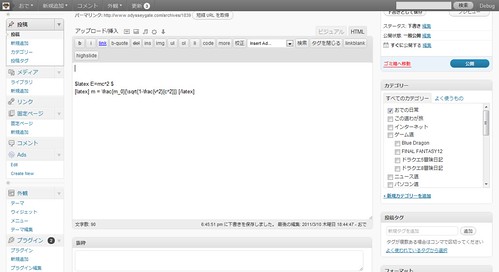
Latex の表示
ぼくが大学生の頃は、数式の論文といったら Latex、といった状況だったんですが、今はどうなんでしょう?というわけで、WordPress でも Latex を表示できるようになります(とかいいつつ、Latex の書式なんてすっかり忘れていたので、Wikipedia: Latex からいただいてきました…汗)。
入力の説明が難しいのですが、上記のように$ latex と $ でLatex書式を囲むか、ショートコード latex を使うことで、このように表示されます。
WordPress.com の API を叩いて画像を生成しているみたいですね。細かい説明は Latex のサポートをどうぞ。
After the Deadline
なんでこんな名前だったのか忘れてしまいましたが、スペル・文法・スタイルがチェックできるという機能です。
スペルチェックと聞いて想像がつくかと思いますが、日本語では機能しません。英語、フランス語、ドイツ語、ポルトガル語、スペイン語に対応しているようです。残念無念。
ショートコード埋め込み
最後はショートコードによる埋め込み機能。Youtube などは WordPress 本体の機能ですでに埋め込めるようになっていますが、archives、audio、blip.tv、dailymotion、digg、flickr、googlevideo、polldaddy、scribd、slide、slideshare、soundcloud、vimeo、youtube と全部で13種の埋め込みが可能になります。
ニコ動はないけど、SoundCloud があるのがうれしいなー。Slideshare の埋め込みは今度使ってみようと思います。
というわけで、Jetpack すごい!みんなで使おう、そうしよう!




















“WordPress.com の便利機能をインストール版に! Jetpack を導入してみた” への11件のフィードバック
[…] WordPress.com の便利機能をインストール版に! Jetpack を導入してみた | Odysseyg… ちなみにここにあるソーシャルブックマークはプラグインのWP Social […]
[…] WordPress.com の便利機能をインストール版に! Jetpack を導入してみた | Odysseygate.com […]
[…] 導入の仕方や、どんなことができるプラグインなのかは「WordPress.com の便利機能をインストール版に! Jetpack を導入してみた」(http://8bitodyssey.com/)様を参考にさせていただきました。数 […]
[…] WordPress.com の便利機能をインストール版に! Jetpack を導入してみた […]
[…] WordPress.com の便利機能をインストール版に! Jetpack を導入してみた […]
[…] WordPress.com の便利機能をインストール版に! Jetpack を導入してみた | 8bitodyssey.com […]
[…] WordPress.com の便利機能をインストール版に! Jetpack を導入してみた | 8bitodyssey.com […]
[…] WordPress.com の便利機能をインストール版に! Jetpack を導入してみた | 8bitodyssey.com. […]
[…] WordPress.com の便利機能をインストール版に! Jetpack を導入してみた|8BIT ODYSSEYさま […]
[…] WordPress.com の便利機能をインストール版に! Jetpack を導入してみた | 8bitodyssey.com. […]
[…] (参照URL) Jetpack設定方法 […]